React
1.[React] React 설치

최신 버전의 Node.js를 설치해주세요. https://nodejs.org/en/정상적으로 React 프로젝트가 만들어 지면 브라우저에 http://localhost:3000/ 가 열리면서 리액트 로고가 돌아가는 걸 확인할 수 있습니다React 자습
2022년 2월 18일
2.[React] 첫 React 코드를 이해하기

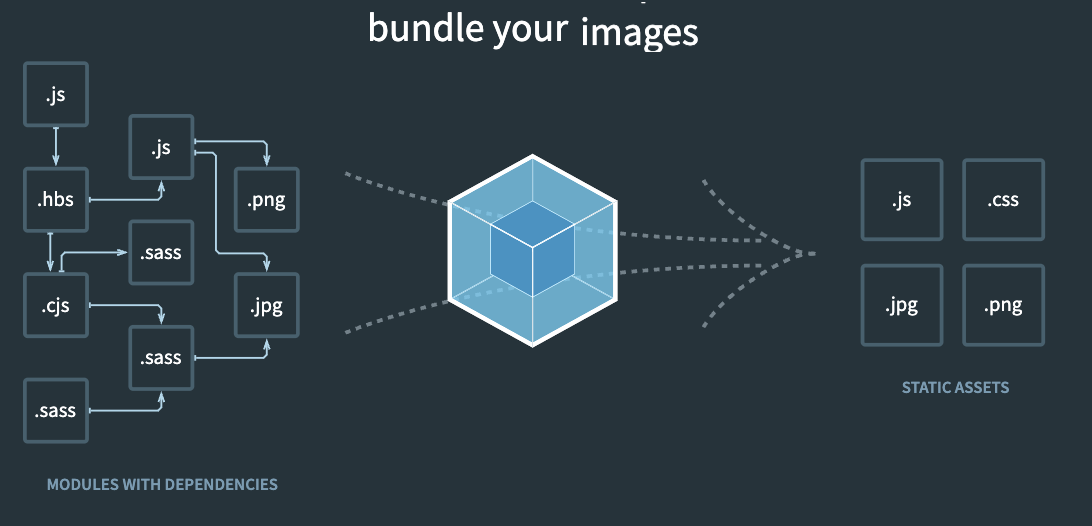
이 파일의 코드는 크게 3가지 부분으로 나눌 수 있습니다. 상단의 import 문중앙의 App 컴포넌트하단의 export 문import 구문은 특정 파일을 불러오는 것을 의미합니다. 여기서 모듈을 불러와서 사용하는 것은 javascript 모듈 구문이 아닌 웹팩(Web
2022년 2월 20일
3.[React] JSX

JSX JSX란? Javascript 를 확장한 문법입니다. JSX로 작성된 코드는 브라우저에서 실행되기 전에 코드가 번들링되는 과정에서 BABEL을 사용하여 일반 자바스크립트의 형태로 변환됩니다.
2022년 2월 21일
4.[React] Component

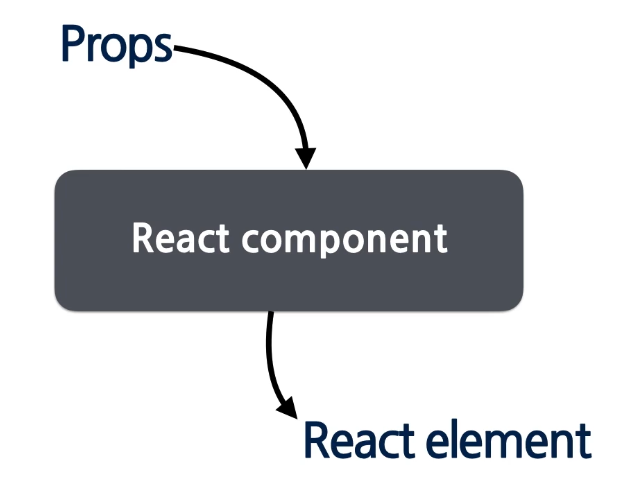
컴포넌트란?(component)
2022년 2월 23일
5.[React] 이벤트 처리하기

React 엘리먼트에서 이벤트를 처리하는 방식은 DOM 엘리먼트에서 이벤트를 처리하는 방식과 매우 유사합니다. 몇 가지 문법 차이는 다음과 같습니다. - React 문서 이벤트를 사용할 때 주의 사항 이벤트 이름은 카멜 표기법으로 작성합니다. 예) onclick ->
2022년 3월 1일