HTML CSS transform과 변형함수
🎈 transform 이란?
변형이라는 의미를 가지고 있습니다.
즉, 요소의 크기나 형태 위치를 바꾸는 함수입니다.
🎇 transform과 변형 함수
//기본형
transform: 변형함수;
//예시
.photo { transform : translate(50px, 100px); }💻 2차원 변형과 3차원 변형
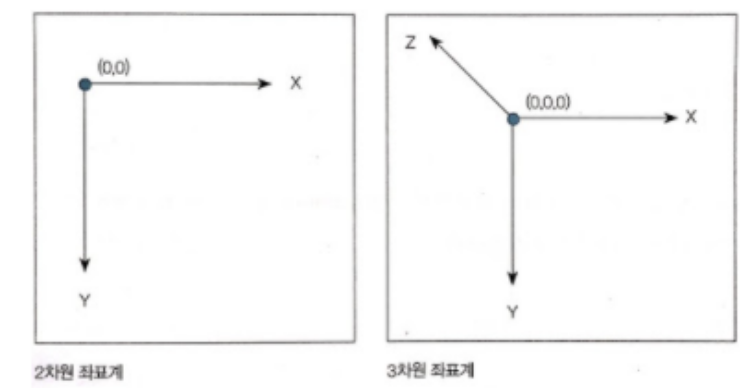
- 2차원 변형 : 웹 요소를 단순히 수평이나 수직으로 이동하고 회전하는 것
- 3차원 변형 : x축과 y축에 원근감을 주는 z축을 추가해 변형시키는 것

💻 translate 변형 함수 - 요소 이동
- translate(tx, ty) : 지정한 크기만큼 x축과 y축으로 이동
- translateX(tx) : 지정한 크기만큼 x축으로 이동
- translateY(ty) : 지정한 크기만큼 y축으로 이동
- translate(tx,ty,tz) : 지정한 크기만큼 x축과 y축,z축으로 이동
- translateZ(tz) : 지정한 크기만큼 z축으로 이동
transform:translate(tx,ty)
transform:translate3d(tx,ty,tz)
transform:translateX(tx)
transform:translateY(ty)💻 scale 변형 함수 - 요소 확대/축소하기
1보다 크면 확대, 작으면 축소한다.
- scale(sx,sy) : 지정한 크기만큼 x축과 y축으로 확대/축소
- scaleX(sx) : 지정한 크기만큼 x축으로 확대/축소
- scale(sy) : 지정한 크기만큼 y축으로 확대/축소
-
rotate(각도) : 지정한 각도만큼 회전
-
matrix3d(n,n,n) : 4*4행렬을 이용해 이동과 확대/축소, 회전 등의 변환 지정
-
scale3d(sx,sy,sz) : 지정한 크기만큼 x축과 y축, z축으로 확대/축소
-
scaleZ(각도): 지정한 각도만큼 z축으로 회전
transform:scale(sx,sy)
transform:scale3d(sx,sy,sz)
transform:scaleX(sx)
transform:scaleY(sy)
transform:scaleZ(sz)💻 rotate 변형 함수 - 요소 회전하기
🎈 rotate 함수
/* 2차원 함수 기본형 */
transform:rotate(각도): 양수일때 오른쪽 회전, 음수일때 왼쪽 회전transform:rotate(rx,ry,각도)- rotateX(각도): 지정한 각도만큼 x축으로 회전
- rotateY(각도): 지정한 각도만큼 y축으로 회전
- rotateZ(각도): 지정한 각도만큼 z축으로 회전
- rotate(rx,ry,각도) :
- rotate3d(rx,ry,rz, 각도) : 지정한 각도만큼 회전
🎈 prespective 속성
부모 요소에 원근감 추가 (픽셀값이 클수록 사용자에게서 멀어짐)
- perspective(길이): 입체적으로 보일 수 있는 깊이 값을 지정
perspective-origin: x축값 or y축값💻 skew 변형 함수 - 요소를 비틀어 왜곡하기
- skew(ax,ay) : 지정한 각도만큼 x축과 y축으로 왜곡
- skewX(ax) : 지정한 각도만큼 x축으로 왜곡
- skewY(ay) : 지정한 각도만큼 y축으로 왜곡