💻 Spring Boot를 활용한 웹 개발의 종류
- 정적컨텐츠 (static content)
- MVC + Template Engine
- API
📍MVC + 템플릿 엔진
MVC : Model, View, Controller
MVC란 Model, View, Controller로 관점을 3가지 형태로 나눠 프로그래밍하는 디자인 패턴을 말한다. Model은 '어플리케이션이 무엇을 할 것인지', View는 '화면에 보여주기 위한', Controller는 '모델이 어떻게 처리할지'에 대한 역할을 맡고 있다.
템플릿 엔진: 템플릿 양식과 특정 데이터 모델에 따른 입력 자료를 합성하여 결과 문서를 출력하는 소프트웨어. 쉽게 말해 서버에서 동적으로 html을 변환하여 웹 브라우저로 보내주는 역할을 한다.
🔗 MVC + 템플릿 엔진 동작 과정

- 웹 브라우저에서 localhost:8080/hello-mvc 요청
- 스프링 부트 내장 톰캣 서버가 스프링 컨테이너의 컨트롤러에서 hello-mvc가 매핑되어있는지 확인
- 매핑되어있는 메서드 helloMvc 호출
- hello-template로 리턴, moldel(name(키):Spring(값))
- 스프링 부트의 ViewResolver가 리턴값인 hello-template.html을 찾아서 Thymeleaf 템플릿 엔진으로 넘김
- Thymeleaf 템플릿 엔진이 변환을 해서 html을 반환
💻 실습
Model : 어플리케이션이 무엇을 할 것인지 정의한다. 내부 비즈니스 로직을 처리하기 위한 역할을 한다. 즉, DB와 연동하여 사용자가 입력한 데이터나 사용자에게 출력할 데이터를 다룬다.
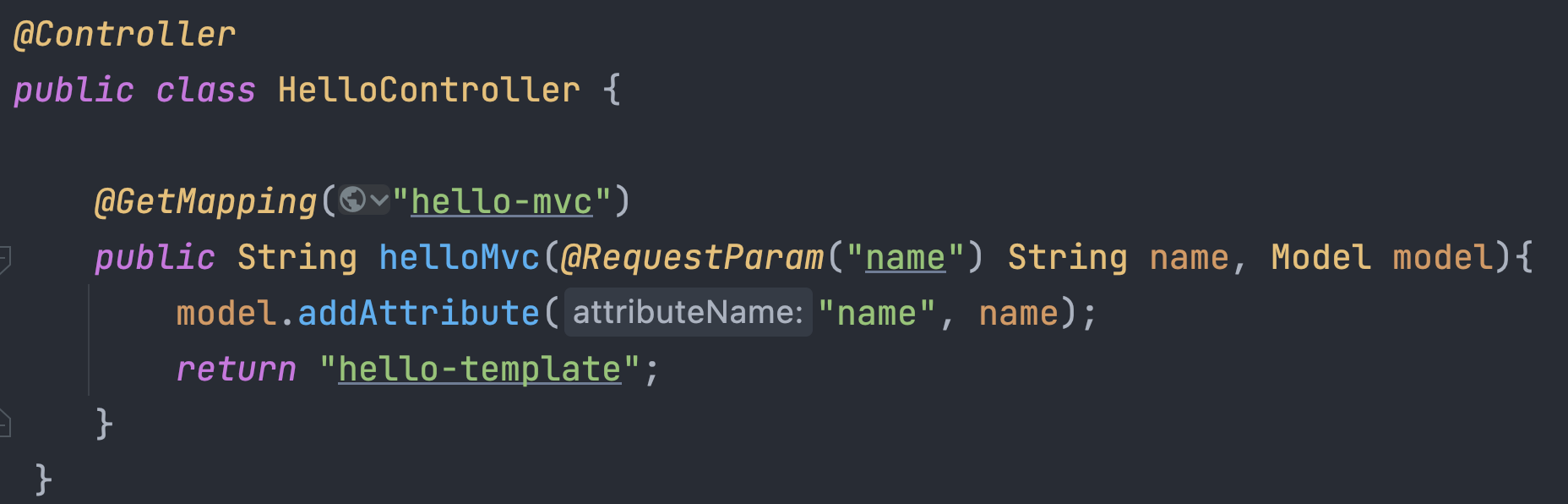
- Controller 작성

helloMvc라는 메소드의 인자값으로 @RequestParam() 어노테이션을 넣어서 String 타입으로, Model 객체를 통해 값을 받아오게 된다.
@RequestParam("가져올 데이터의 이름") [데이터타입] [가져온데이터를 담을 변수]Controller : Model과 View 사이에 있는 컴포넌트이다. Model이 데이터를 어떻게 처리할지 알려주는 역할을 한다. 클라이언트의 요청을 받으면 해당 요청에 대한 실제 업무를 수행하는 Model을 호출한다. 클라이언트가 보낸 데이터가 있다면, 모델을 호출할 때 전달하기 쉽게 적절히 가공한다. Model이 업무 수행을 완료하면 그 결과를 가지고 화면을 생성하도록 View에 전달한다. 즉, 클라이언트의 요청에 대해 Model과 View를 결정하여 전달하는 일종의 조정자로서의 일을 한다.
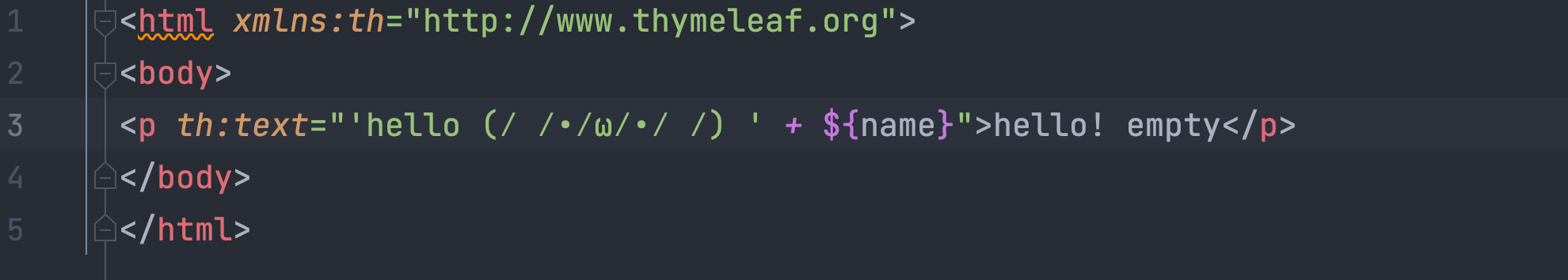
- resources/template에 hello-temolate.html 파일 작성

View : 최종 사용자에게 화면(UI)를 보여주는 역할. 즉, 모델이 처리한 데이터나 그 작업 결과를 가지고 사용자에게 출력할 화면을 만든다. 만든 화면은 웹 브라우저가 출력한다.
- localhost:8080/hello-mvc?name=spring! 접속!

Get 방식으로 요청됐다. 이 때 ?name=value를 써주면, value 값이 @RequestParam을 통해 name 변수로 전달돼 화면에 출력된다.

우클릭 + 페이지 소스 보기를 누르면 인텔리제이에서 작생했던 html 파일의 코드와는 달라진 걸 확인할 수 있다. 동적 컨텐츠이기 때문에 name 변수의 값이 변환되어 브라우저로 넘어온 걸 볼 수 있다.
🔥 그냥 localhost:8080/hello-mvc를 실행하면 오류가 나는 이유는?
디폴트가 required=True이기 때문에 파라미터 값이 들어오지 않으면 오류가 난다.