Box를 직접 만들어보자
이전 글의 내용을 토대로 박스를 직접 만드는 과제를 받았다. 과제를 하면서 모르는 부분은 구글링하며 새로운 속성들도 알게 되는 시간이었다.

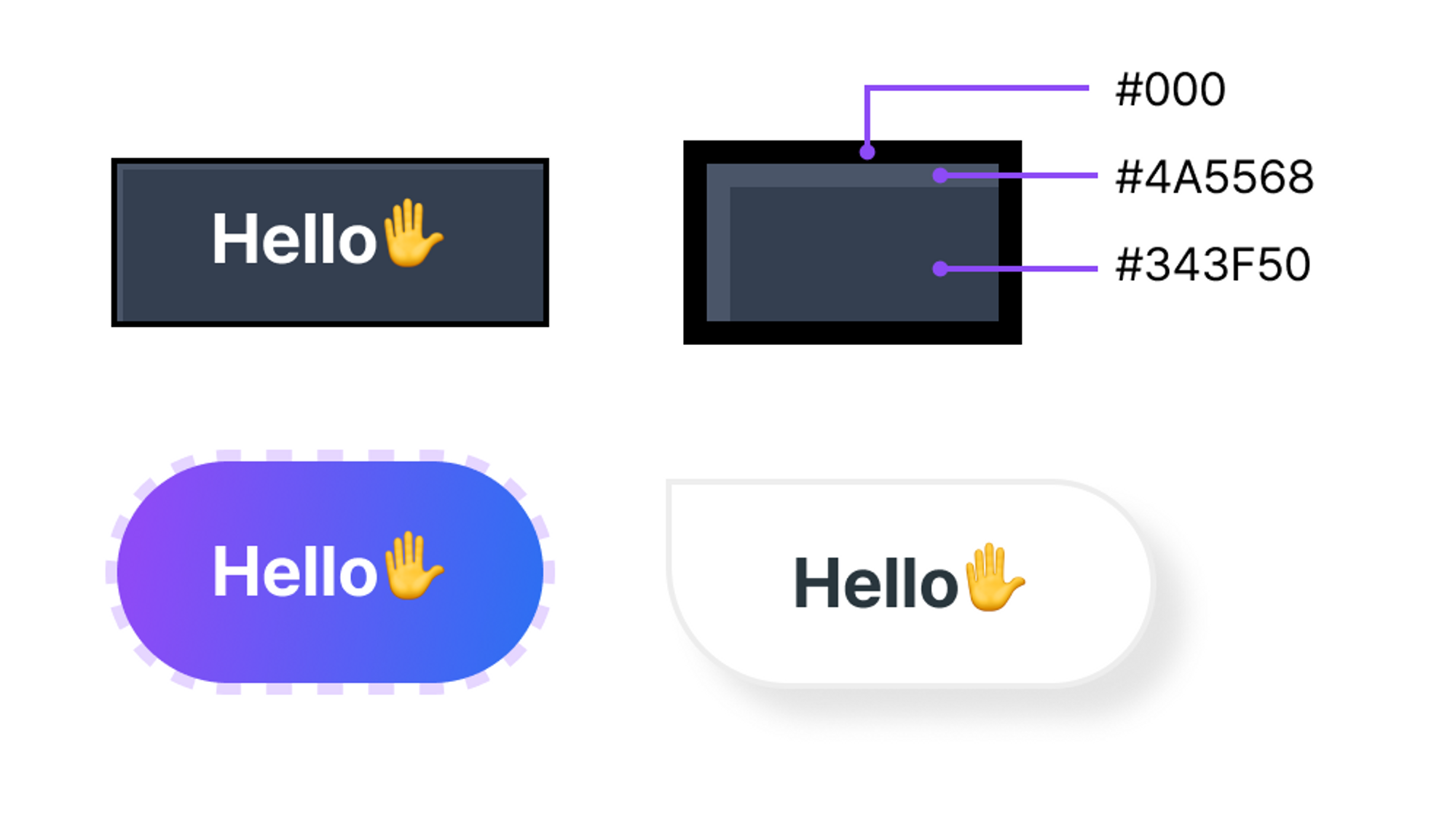
만든 과정
<style>
div {
margin: 0 auto;
padding: 4px 8px;
width: 110px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2rem;
font-weight: bold;
margin-bottom: 20px;
}
div:hover {
cursor: pointer;
}
/* 첫번째 박스 */
div:first-child {
color: white;
background-color: #343f50;
border-top: 1px solid #4a5568;
border-left: 1px solid #4a5568;
box-shadow: 0 0 0 1px #000;
}
/* 두번째 박스 */
div:nth-child(2) {
background: linear-gradient(to left,#824EEC, #4469E9); /* 그라디언트 */
color: #fff;
outline: 2px dashed #dfdfdf; /* 외곽선 사용 */
border-radius: 20px;
}
/* 세번째 박스 */
div:nth-child(3) {
background-color: #fff;
color: #222222;
border: 1px solid #EEEEEE;
border-radius: 0px 20px 20px 20px;
box-shadow: 3px 3px 2px rgba(0, 0, 0, 0.1);
}
</style>완성된 모습

새로 알게 된 것
outline요소- border와 달리 요소의 크기나 위치에 영향을 주지 않는다. 시각적인 표시를 나타내기 위해 사용.
- outline-width : 외곽선 너비 지정. 기본값은
midium - outline-style : 외곽선 스타일.
none,dotted,dashed,solid,double,groove,ridge,inset,outset등의 값이 있다. 기본값은none - outline-color : 외곽선의 색상 지정. 기본값은 현재 요소의 텍스트 색상
- outline-offset : 외곽선의 거리를 지정. 기본값은 0
div {
outline: 2px dotted blue;
outline-offset: 10px;
}
