
1. GitHub 가입하기
아래의 사이트를 눌러 GitHub 가입하러 이동하기!

2. 레파지토리 생성하기
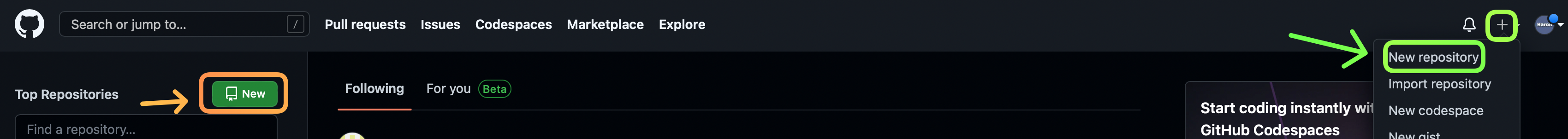
아래의 New버튼 혹은 + 버튼 속 New repository 누르기

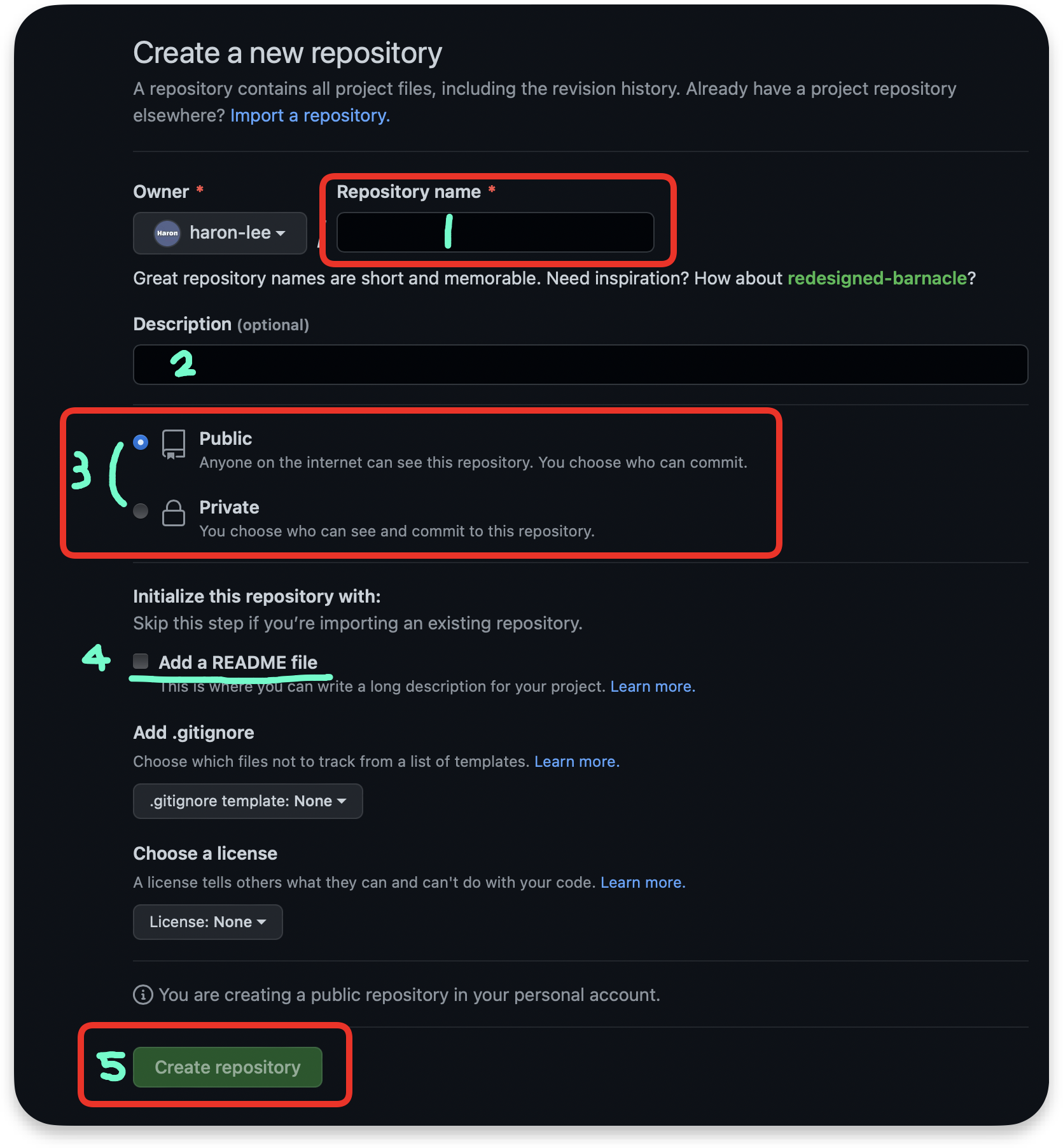
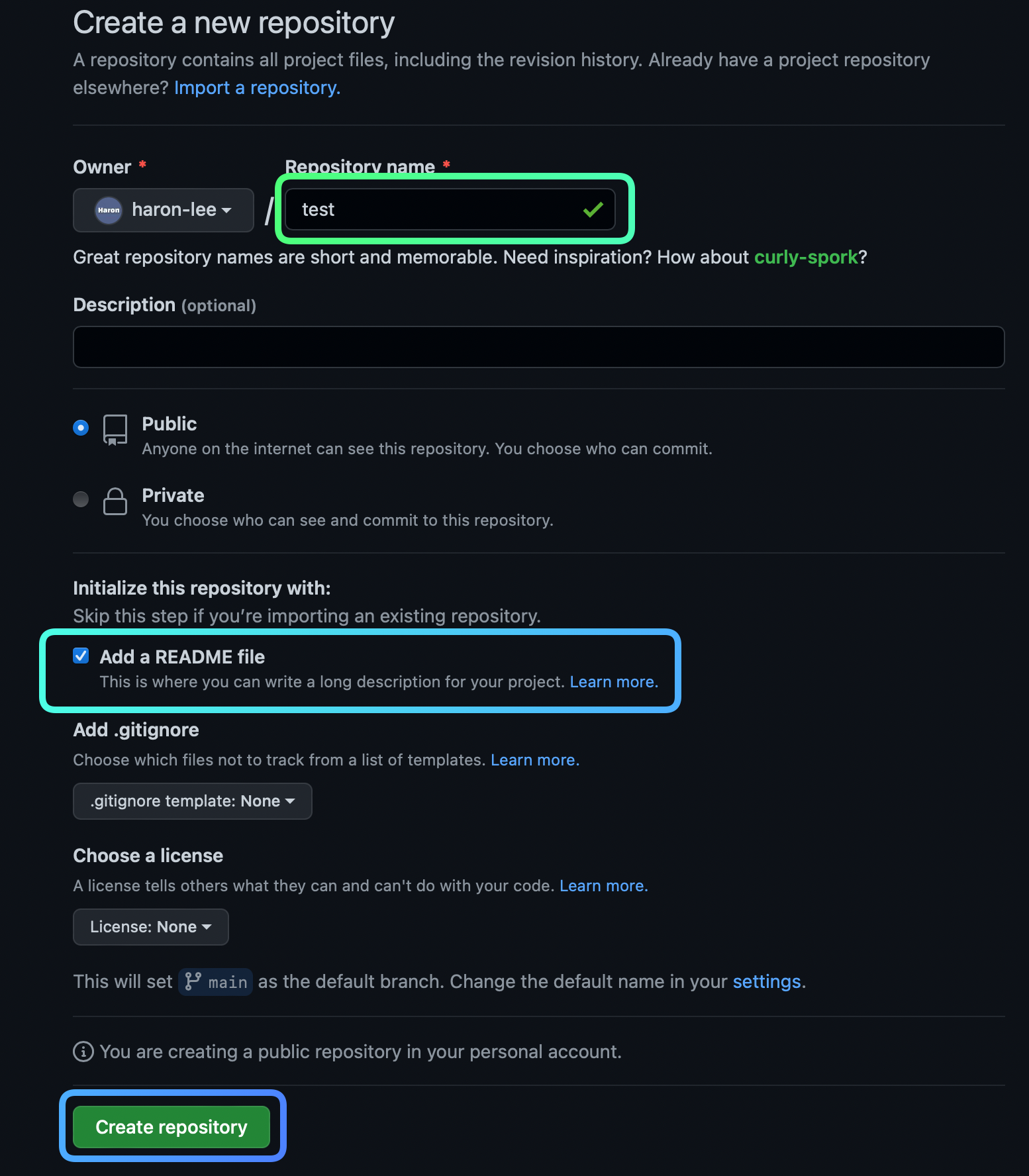
3. 레파지토리 설정하기
빨간색 박스는 필수 설정 요소들이다.

4. 프로젝트 폴더 준비하기 (Feat.CLI)
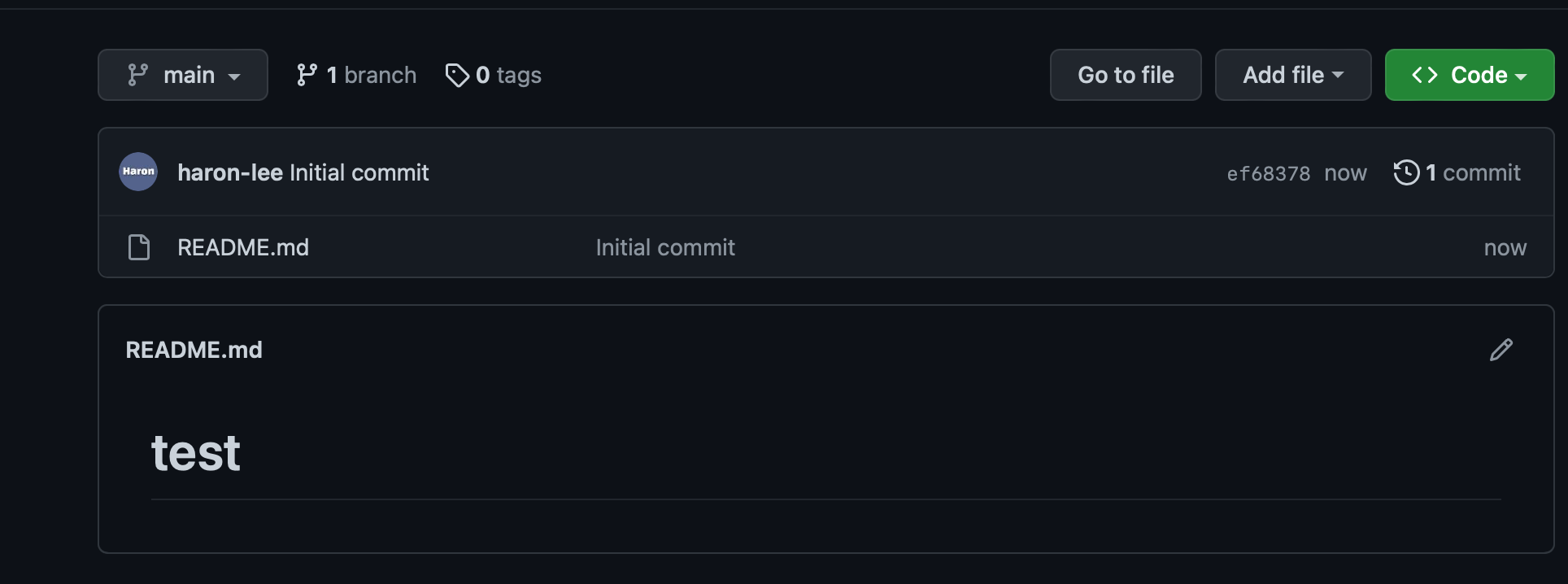
마지막으로 나의 GitHub 페이지에는 아래의 그림처럼 되어있을 것이다.
두가지 방법으로 GitHub과 연결할 수 있다.
가장 먼저 프로젝트 폴더를 준비해야한다.
아래의 페이지는 잠시 접어두고 터미널로 이동하자!

여기서 잠깐 ⚠️
GitHub은 두가지로 관리 할 수 있는데 GUI와 CLI이다.
먼저 둘의 차이점을 알고 가자!
- GUI (Graphical User Interface)
사용자 친화적인 프로그램이다. 시각화 되어있어 버튼만으로도 손쉽게 GitHub을 관리할 수 있다.- CLI (Command-Line Interface) 추천!!
텍스트(명령어)로 이루어져 있어 접근이 어렵지만 컴퓨터와 직접적으로 상호작용하는 것이 가능하고, 보다 정확하고 복잡한 작업을 수행할 수 있다.
터미널 사용하기 (익숙해지기!)
터미널을 켜서 프로젝트를 준비할 폴더를 만들어주기 위한 명령어들을 입력한다.
자주 사용하는 명령어
- cd (change directory) : 폴더간의 이동
- mkdir (make directory) : 폴더 만들기
- rmdir (remove directory) : 폴더 삭제
- touch : 파일 만들기
- rm : 파일 삭제
- ls (list) : 현재 폴더안의 파일 리스트를 알려준다.
- . (점 1개) : 현재 폴더를 의미
- .. (점 2개) : 이전 폴더로 이동
- clear : 터미널 내용 정리하기
- code : 텍스트 에디터로 열기

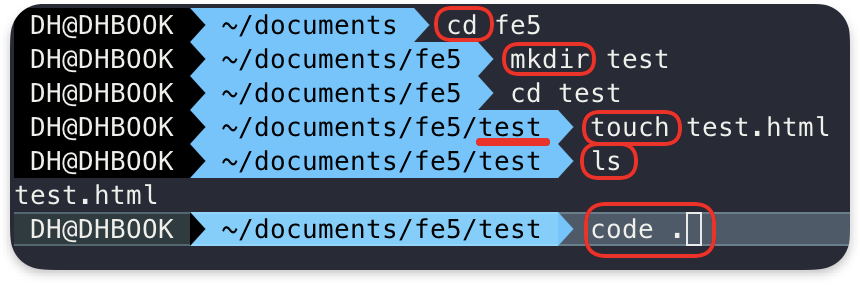
위의 그림 설명
cd fe5fe5 폴더로 이동mkdir testtest 라는 이름의 폴더 생성cd testtest 폴더로 이동touch test.htmltest.html 파일 생성ls현재 폴더의 파일 리스트 확인code .현재 폴더를 IDE로 열기
5. GitHub 연결하기
3번 순서에서 생성한 레파지토리와 나의 폴더를 연결해줄 차례이다.
이제부터는 code . 명령어로 켜진 vscode나 사용중인 IDE 내부의 터미널 사용을 추천한다.
IDE 란?
Integrated Development Environment의 줄임말로 통합 개발 환경을 뜻한다. 소프트웨어 개발에 필요한 여러 가지 기능을 하나의 애플리케이션에서 제공하는 개발 도구이다. 코드 작성, 편집, 디버깅, 컴파일, 배포 등의 작업을 하나의 환경에서 할 수 있게 되었다.
ctrl + ` 으로 vscode 내의 터미널을 켜준다.

왼쪽 목록에는 터미널에서 추가한 폴더와 파일이 보인다.
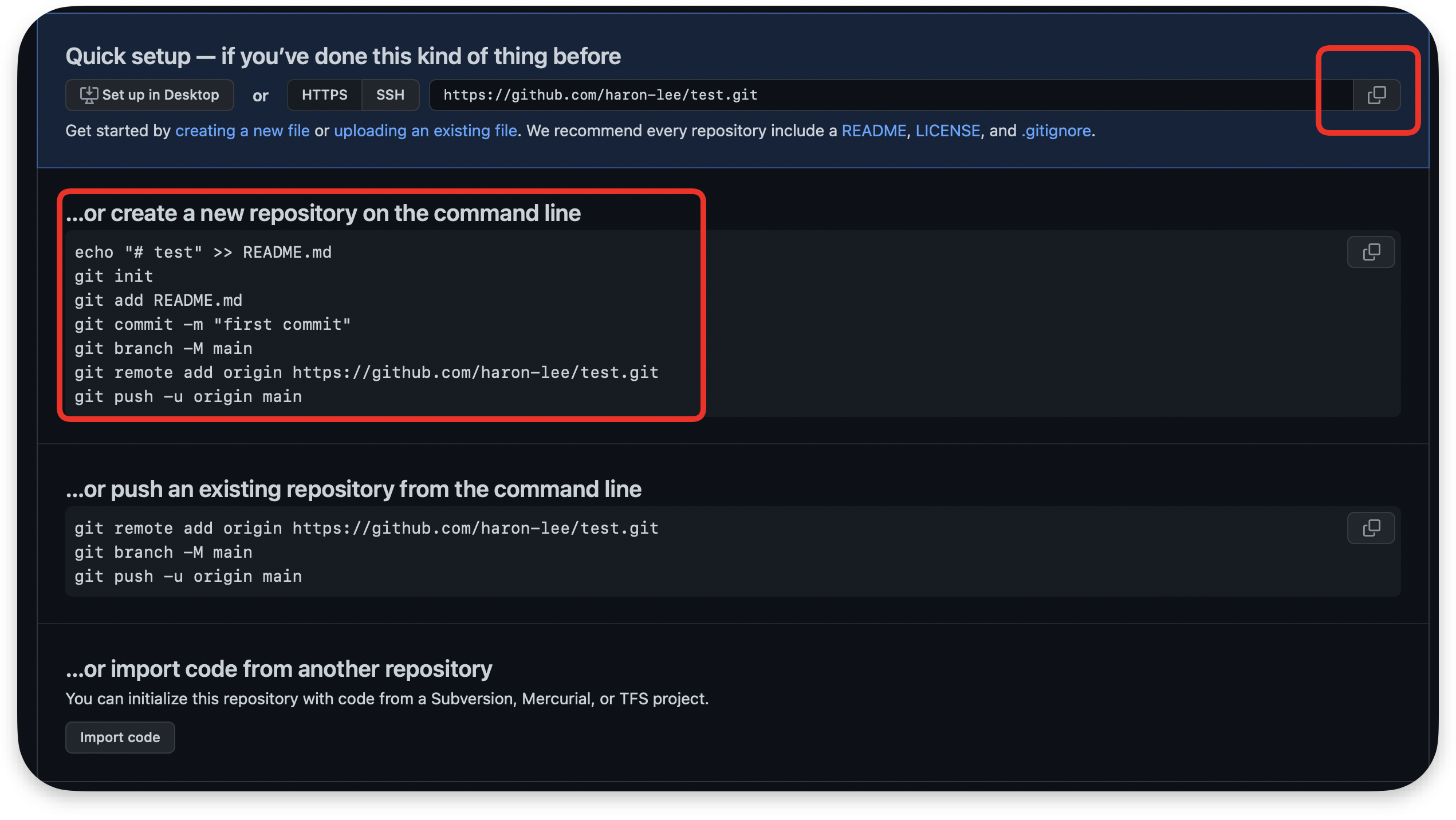
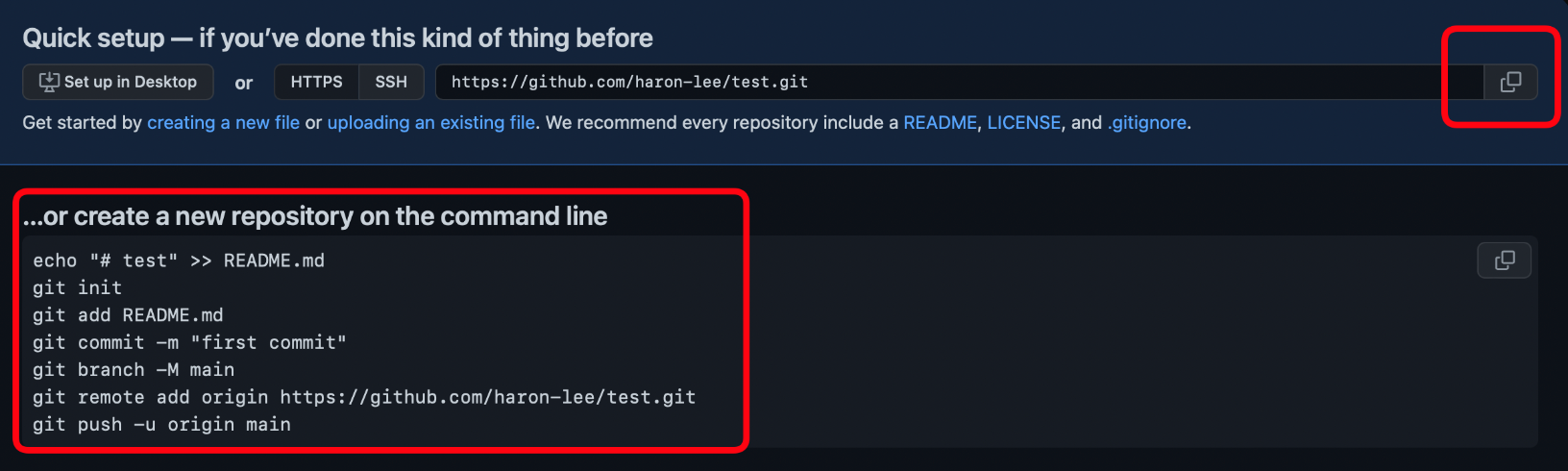
켜진 터미널에는 4번 순서에서 만났던 나의 깃헙 레파지토리에 있던 내용을 복사해서 붙여넣기 해줄 차례이다.

가장 편한 방법으로는 아래의 큰 빨간 박스에 있는 명령어를 전체 복사하여 터미널에 복사 붙여넣어 주는 것이다. 순서대로 설명하자면,
echo "# test" >> README.md현재 폴더에 README.md 파일이 있으면 해당 파일의 맨 끝에 #test를 추가하는 명령어이다. 파일이 없다면 새로운 README.md 파일을 생성하고 # test를 추가한다. >>는 파일에 내용을 추가하고, >는 파일의 내용을 덮어쓰는 기호이다.git initgit 초기화, 이 폴더에 git을 추가해준다.git add README.mdstaging area에 README.md를 추가해준다.git commit -m "first commit"staging area에 있는 README.md 파일을 first commit이란 이름으로 커밋한다. 여기까지는 github에 올라가지 않는 단계이다. 올라갈 준비가 된 상태!git remote add origin https://github.com/레파지토리이 명령어가 나의 폴더 Git과 GitHub 레파지토리를 연결해 주는 명령어이다.git push -u origin main현재 로컬 레파지토리의 브랜치인 main에 있는 변경사항을 원격 레파지토리인 origin에 push하는 명령어이다.-u옵션은 origin 브랜치를 upstream 브랜치로 설정하고, 이후에git push만 입력해도 origin main으로 push되도록 해준다.
여기까지 GitHub에서 추천해준 명령어로 GitHub을 연결해주는 방법이다.
추천하는 방법
4번 순서에서 했던 test 폴더 생성과 test.html 파일은 생성하지 않고 진행해준다.
3번 순서에서 레파지토리를 생성할 때 Add a README file을 체크해준다. 아래그림은 예시이다.

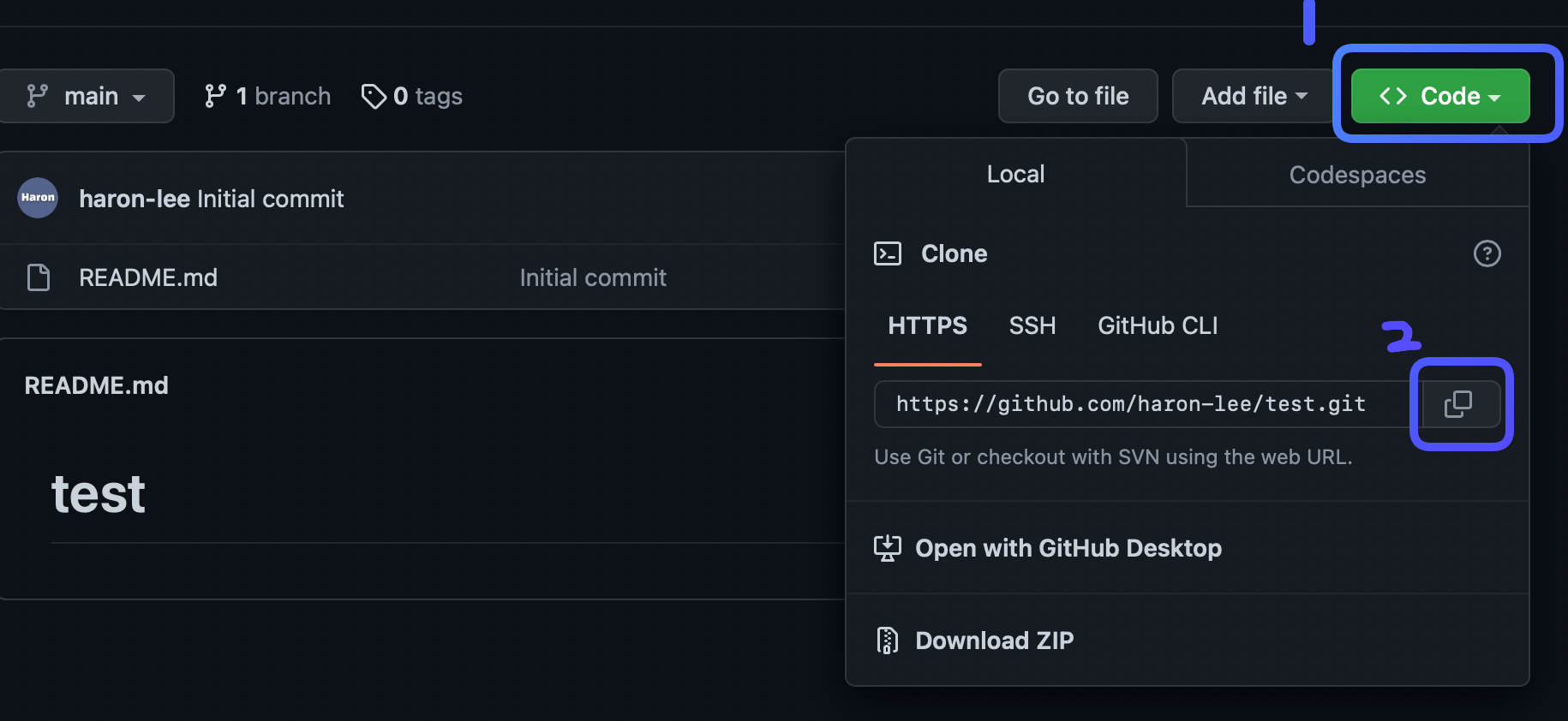
그럼 아래 그림과 같이 생성된 레파지토리와 README.md 파일을 볼 수 있다.
Add a README file을 체크해주면 자동으로 README.md 파일이 처음 커밋된 것을 볼 수 있다.

우측 초록색 코드 버튼을 누르고 레파지토리 주소를 복사한다.

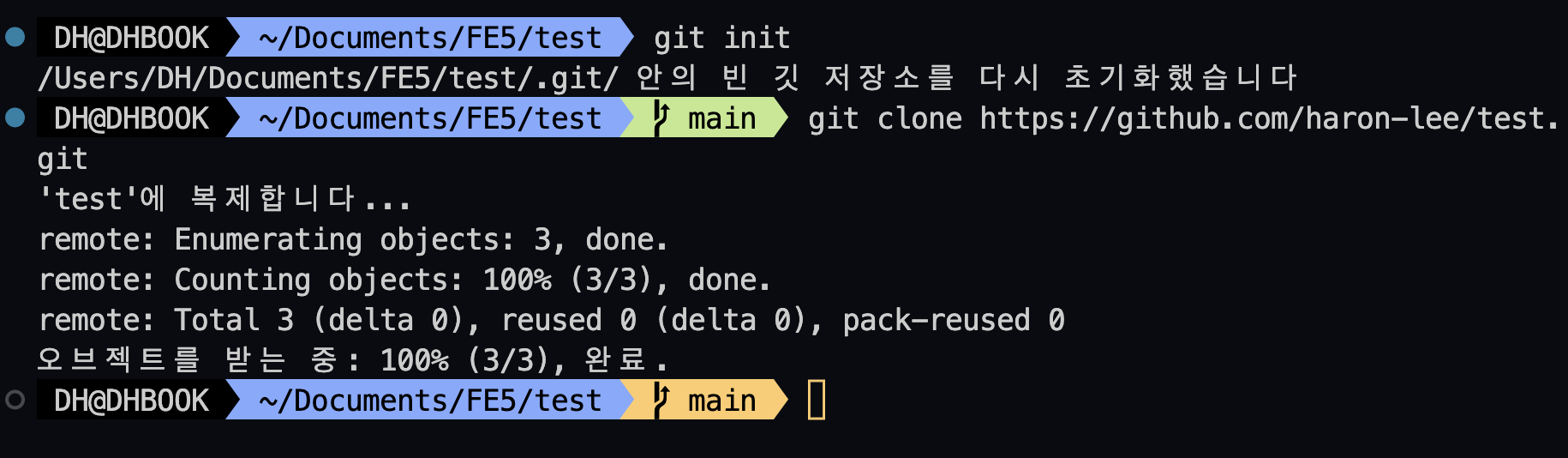
이제 이 레파지토리 주소로 GitHub 레파지토리를 복사해서 나의 폴더에 넣어줄 것이다.

위의 그림처럼 나는 test 폴더안에 GitHub의 test 레파지토리를 clone(복사)해왔기 때문에, test폴더 안에 test 폴더가 하나 더 생성되었다. Git이 연결된(clone된) 폴더는 내부에 있는 test 폴더이기 때문에 내부의 test 폴더에서 진행해주어야 한다!
git initgit 초기화, 가장 먼저 진행!git clone <레파지토리 URL>복사한 레파지토리 붙여넣기
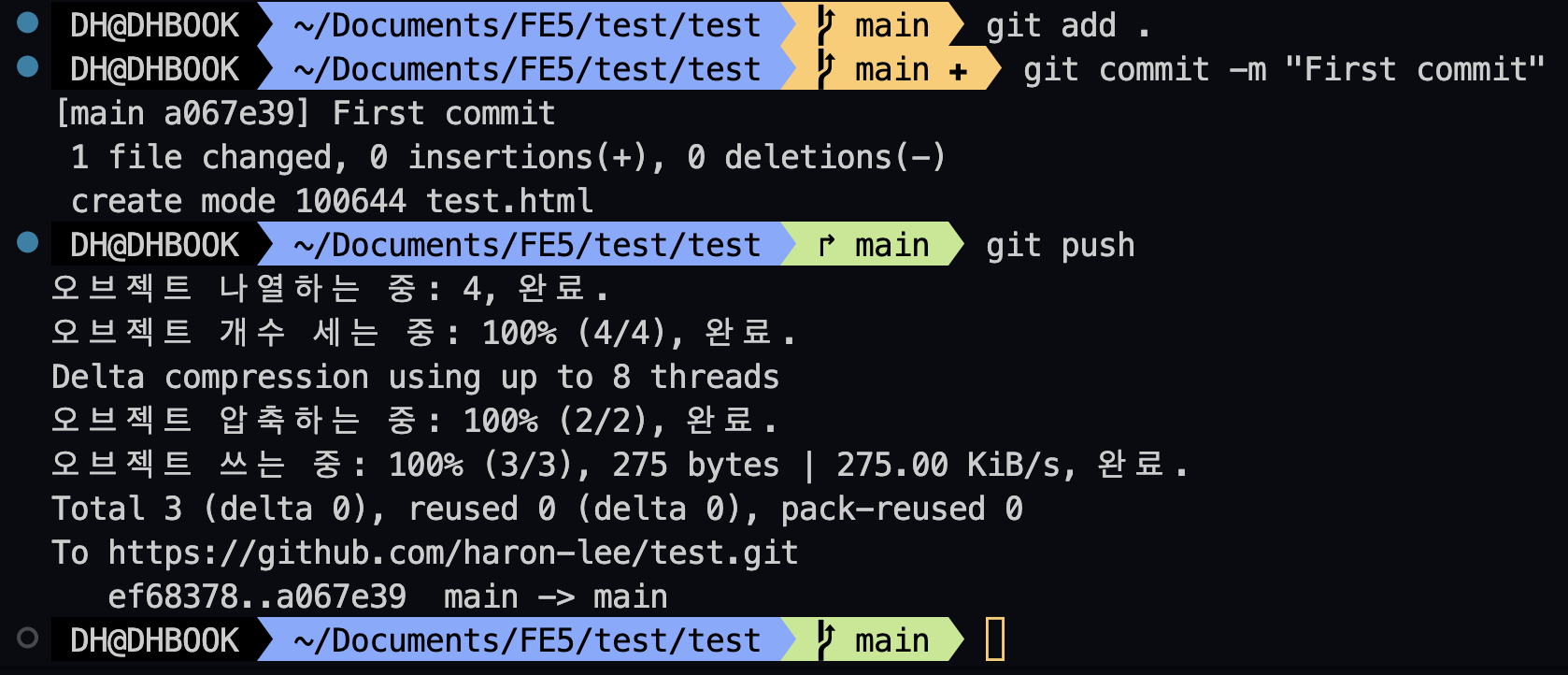
이제 vscode에서 test.html 파일을 생성하고 HTML 코드를 작성해준다. clone을 하면서 자동으로 GitHub에 연결 되었기 때문에 변경사항을 간단하게 GitHub에 올릴 수 있다.

git add .현재 폴더의 모든 파일을 staging area에 추가git commit -m "커밋내용"GitHub에 올리기 전 커밋 이름 작성 및 커밋git pushGitHub에 올리기 (push하기)
간단하게 GitHub과 연결하고 push까지 진행하였다. 다른 방법도 존재하지만 내가 가장 많이 사용하고 있는 방법으로 추천한다. 익숙해질 수 있도록 많은 연습은 필수! 코딩 할 때마다 익숙해 질 수 있도록 노력해야겠다.
자주 사용하는 Git 명령어
git initrm -r .gitgit init 취소하기git addgit add HEAD <file>git add 취소하기git remotegit commit -m "name"git pushgit pullGitHub 레파지토리 변경사항을 로컬로 가져오기
