
문제
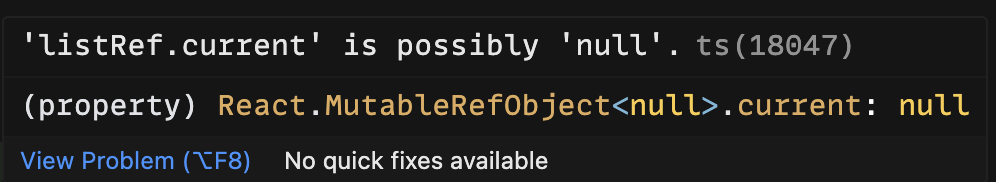
useRef를 사용해서 scroll을 조정하기 위해서 jsx문법으로 작성된 코드를 tsx로 바꾸니 listReft.current 부분에 위 사진처럼 오류가 생겼다. 기존의 React 프로젝트를 typescript를 적용하면서 발생한 문제였다.
const listRef = useRef<HTMLUListElement>(null);
listRef.current.scrollTop = 0;useRef는 초기값이 있든 없든 컴포넌트가 실행되고서 평가가 진행되는 시점에 current 객체는 null로 평가가 된다. 렌더링 완료 후에는 current 객체의 평가가 끝나고 제대로 만들어져있다. 이 이유와 초기값을 null로 넣었기 때문에 is possibly null null일 수도 있다는 오류가 뜨는 것 같았다.
해결방법들
첫번째 방법으로는 null이 아닐 경우 실행한다는 조건문을 넣어주는 것이다.
const listRef = useRef<HTMLUListElement>(null);
if(listRef.current !== null) {
lisfRef.current.scrollTop = 0;
}두번째 방법으로는 any 타입을 넣어준다.
const listRef = useRef<any>(null);
listRef.current.scrollTop = 0;