논블로킹은 NodeJS의 대표적인 특성 중 하나이다. 그런데 보통 논블로킹과 비동기는 비슷한 느낌으로 함께 쓰이는데, 둘의 차이가 무엇인지 이번에 명확히 짚어보도록 하자.
알고가자
Block과 non-block, sync와 async 개념을 이해하기 위해서는 다음의 두 용어를 짚고 넘어가야 한다.
제어권
제어권은 자신(함수)의 코드를 실행할 권리 같은 것이다. 제어권을 가진 함수는 자신의 코드를 끝까지 실행한 후, 자신을 호출한 함수에게 돌려준다.
결과값을 기다린다는 것
A 함수에서 B 함수를 호출했을 때, A 함수가 B 함수의 결과값을 기다리느냐의 여부를 의미한다.
Blocking(블로킹)과 Non-blocking(논블로킹)
블로킹과 논블로킹은 A 함수가 B 함수를 호출했을 때, 제어권을 어떻게 처리하느냐에 따라 달라진다.
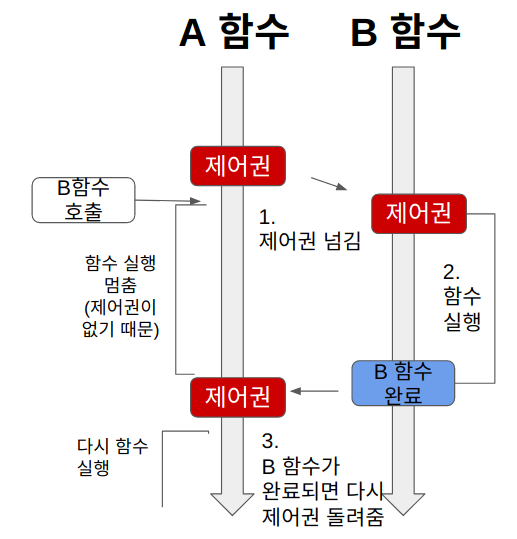
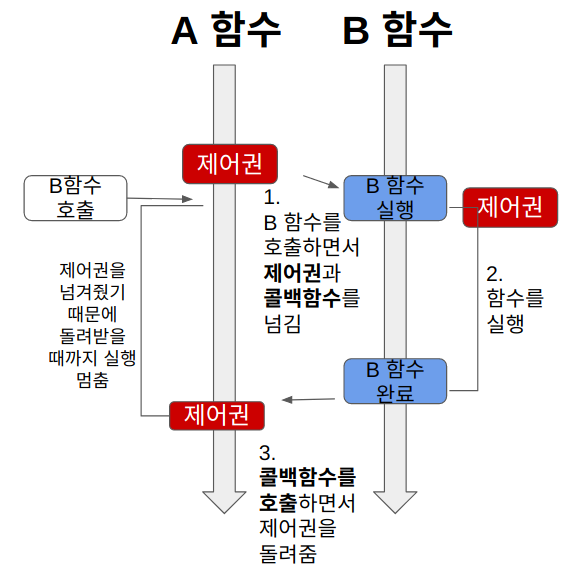
블로킹
블로킹은 A 함수가 B 함수를 호출하면, 제어권을 A가 호출한 B 함수에 넘겨준다.

- A함수가 B함수를 호출하면 B에게 제어권을 넘긴다.
- 제어권을 넘겨받은 B는 열심히 함수를 실행한다. A는 B에게 제어권을 넘겨주었기 때문에 함수 실행을 잠시 멈춘다.
- B함수는 실행이 끝나면 자신을 호출한 A에게 제어권을 돌려준다.
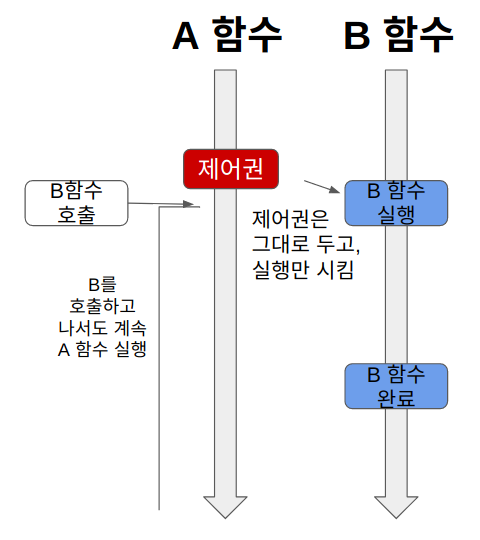
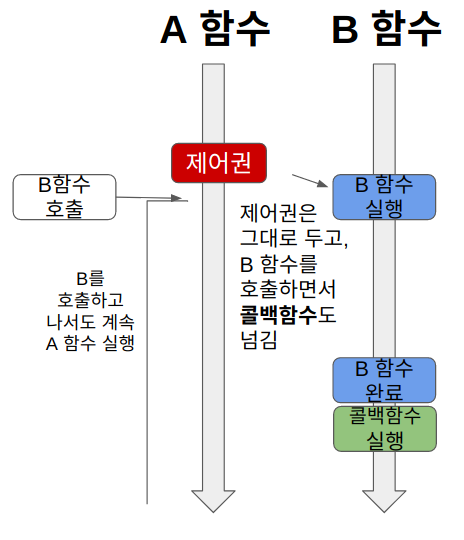
논블로킹
논블로킹은 A함수가 B함수를 호출해도 제어권은 그대로 자신이 가지고 있는다.

- A함수가 B함수를 호출하면, B 함수는 실행되지만, 제어권은 A 함수가 그대로 가지고 있는다.
- A함수는 계속 제어권을 가지고 있기 때문에 B함수를 호출한 이후에도 자신의 코드를 계속 실행한다.
Synchronous(동기)와 Asynchronous(비동기)
동기와 비동기의 차이는 호출되는 함수의 작업 완료 여부를 신경쓰는지의 여부의 차이이다.
더 쉽게 이야기하면, 요청자가 요청받는 애의 작업이 끝났는지를 계속해서 체크하는지 아니면 요청받은 애가 알아서 끝났다고 보고하는지의 차이다.
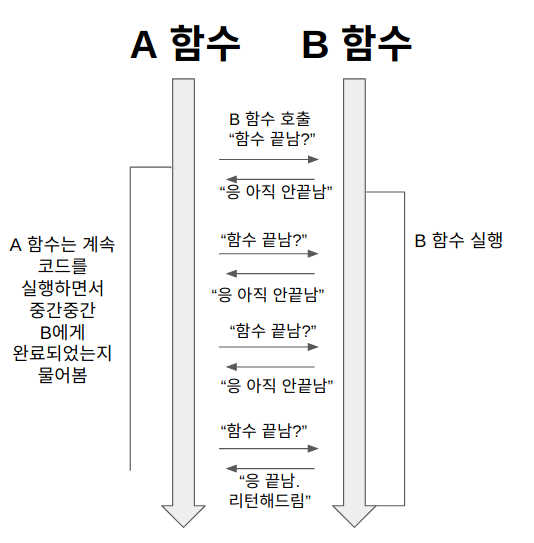
동기
함수 A가 함수 B를 호출한 뒤, 함수 B의 리턴값을 계속 확인하면서 신경쓰는 것이 동기이다.
비동기
함수 A가 함수 B를 호출할 때 콜백 함수를 함께 전달해서, 함수 B의 작업이 완료되면 함께 보낸 콜백 함수를 실행한다.
함수 A는 함수 B를 호출한 후로 함수 B의 작업 완료 여부에는 신경쓰지 않는다.
블로킹과 논블로킹, 동기와 비동기 비교
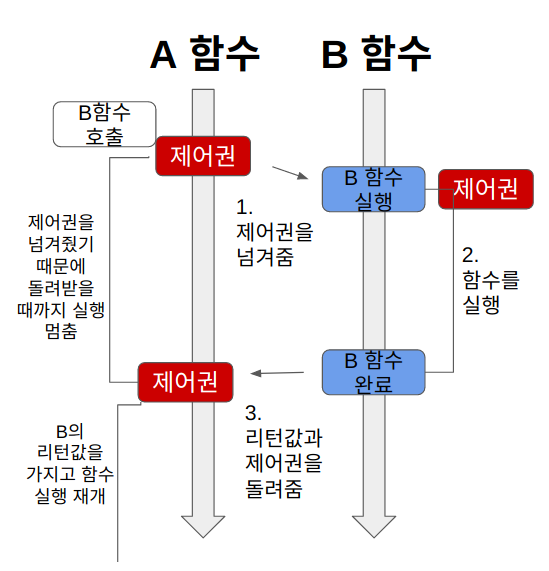
Sync-Blocking

1. 함수 A는 함수 B의 리턴값을 필요로 한다(동기).
2. 그래서 제어권을 함수 B에게 넘겨주고,
3. 함수 B가 실행을 완료하여 리턴값과 제어권을 돌려줄때까지 기다린다(블로킹).
Sync-Nonblocking

1. A 함수는 B 함수를 호출한다.
2. 이 때 A 함수는 B 함수에게 제어권을 주지 않고, 자신의 코드를 계속 실행한다(논블로킹).
3. 그런데 A 함수는 B 함수의 리턴값이 필요하기 때문에, 중간중간 B 함수에게 함수 실행을 완료했는지 물어본다(동기).
즉, 논블로킹인 동시에 동기인 것이다.
Async-Nonblocking

1. 비동기 논블로킹은 이해하기 쉽다. A 함수는 B 함수를 호출한다.
2. 이 때 제어권을 B 함수에 주지 않고, 자신이 계속 가지고 있는다(논블로킹).
3. B 함수를 호출한 이후에도 멈추지 않고 자신의 코드를 계속 실행한다.
4. B 함수를 호출할 때 콜백함수를 함께 준다. B 함수는 자신의 작업이 끝나면 A 함수가 준 콜백 함수를 실행한다(비동기).
Async-blocking

1. A 함수는 B 함수의 리턴값에 신경쓰지 않고, 콜백함수를 보낸다(비동기).
2. 그런데, B 함수의 작업에 관심없음에도 불구하고, A 함수는 B 함수에게 제어권을 넘긴다(블로킹).
3. 따라서, A 함수는 자신과 관련 없는 B 함수의 작업이 끝날 때까지 기다려야 한다.
References
- https://velog.io/@nittre/%EB%B8%94%EB%A1%9C%ED%82%B9-Vs.-%EB%85%BC%EB%B8%94%EB%A1%9C%ED%82%B9-%EB%8F%99%EA%B8%B0-Vs.-%EB%B9%84%EB%8F%99%EA%B8%B0
- https://woonys.tistory.com/m/entry/%EB%85%BC-%EB%B8%94%EB%A1%9C%ED%82%B9-VS-%EB%B9%84%EB%8F%99%EA%B8%B0-%EB%AC%B4%EC%97%87%EC%9D%B4-%EB%8B%A4%EB%A5%BC%EA%B9%8C
