[TIL] 2020. 05. 22. Twittler

오늘 배운 것
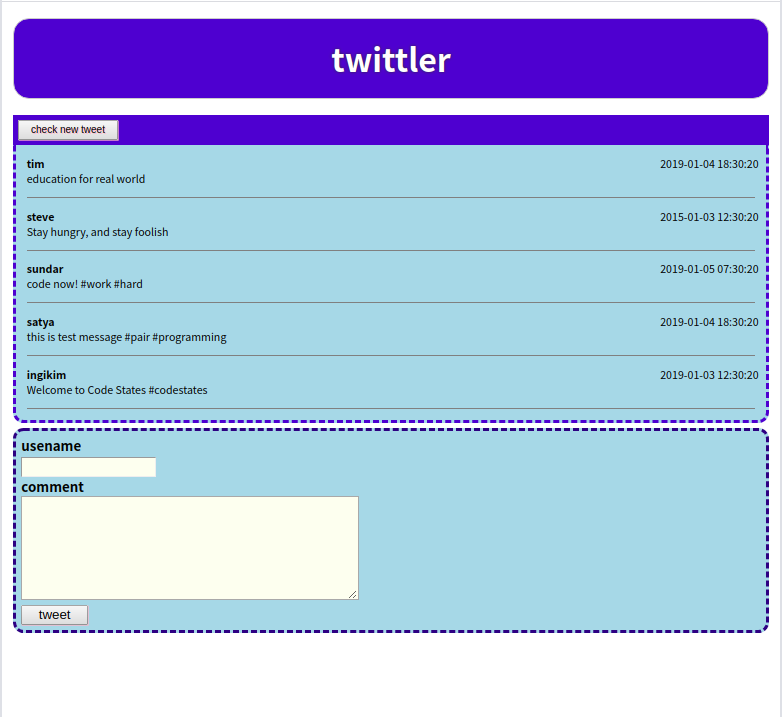
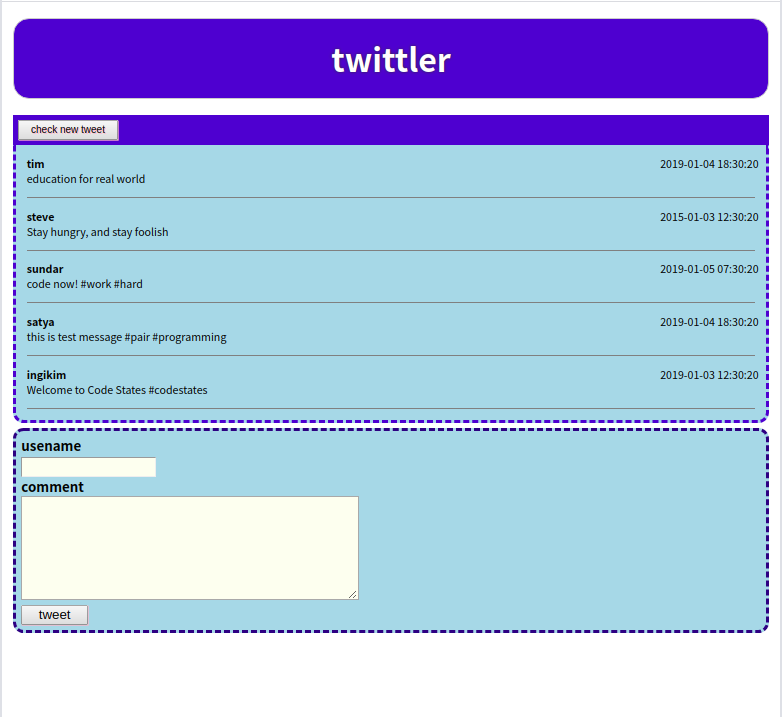
Twittler 구현
- 어제 HTML과 CSS를 이용해서 Twittler 목업을 만들었고 오늘은 DOM을 바탕으로 몇 가지 기능을 구현했다.

- 먼저 HTML파일에
template을 이용해 트윗메시지의 틀을 짜고 , 객체가 담겨져 있는 DATA 배열에서 정보를 가져왔다. 그 뒤 forEach()메소드를 이용해 DATA배열의 요소들을 모두 출력하는 방식으로 초기 값을 설정했다. 이를 위해 템플릿 복제본에 정보를 넣는 함수, 정보가 들어있는 템플릿 복제본 하나를 출력하는 함수, 데이터에 있는 모든 요소에 대해 이 과정을 반복적으로 수행하는 함수. 총 3개의 함수를 만들어서 사용했다.
- tweet 버튼을 누르면 username과 comment 박스에 있는 내용을 트윗창에 출력하게 했다. 이를 위해서 우선 버튼의 DOM요소
onclick속성을 부여하고 박스 클릭시 함수가 실행되도록 했다. 각 박스들의 value값을 받아서 이미 만들어져있는 템플릿의 복제본에 넣고, 그 후 템플릿 복제본 하나를 출력하는 함수를 이용해 출력했다. 이 때 DATA배열에 새로 출력 할 트윗의 정보를 넣어두었다.
- check new tweet 버튼을 누르면 random tweet을 트윗 창에 출력하게했다. random tweet을 만드는 함수는 과제 안에 이미 구현되어 있어서 그것을 사용했고, 2번 기능과 마찬가지로
onclick속성을 부여하고, 비슷한 방식으로 트윗을 출력시켰다.
- 마지막 기능은 트윗의 이름을 클릭하면 그 이름으로 트윗된 모든 트윗을 필터링해서 보여주는 기능이었다. 이게 좀 많이 어려워서 헤맸다. 우선 트윗의 username에 해당하는 클래스이름를 가진 모든 요소에
onclick속성을 부여했다. 이를 위해 for구문을 사용했다. 이름 클릭 후에 실행되는 함수에는 event.target을 이용해서 클릭된 이름의 string값을 받아왔고, 이를 모든 트윗 정보가 저장되어있는 DATA배열과 비교해서 user값이 같으면 모든 트윗을 출력시키는 방식을 택했다. 그리고 조건문이 실행되기 전에 트윗창을 Document.querySelector("#output")="";이런 식으로 초기화 시켜준 후 출력했다.
오늘 하루
- 생각보다 너무 어려웠다. 다른 건 어찌저찌 해결했는데 4번 기능을 구현할 때
event.target을 생각을 못해서 for구문을 두 개를 쓰고 별 삽질을 다했다. 그래도 해결하고 나니 너무 뿌듯하고 기분이 좋다 :)
- 마지막 기능 구현할 때 'check new tweet'의
value값을 바꾸고, 또 다시 누르면 원상복귀하는 기능도 있는데, 이거는 함께 과제하는 페어분이 하라는대로 하다보니 내가 잘 이해를 못한 상태로 코딩을 하게 되었다. 끝나고 다시 한번 봐야겠다.
- 과제를 하면서 1주차,2주차에 배운 내용을 종합적으로 사용하기 시작하는데, 처음보는 것 같이 기억이 잘 나지 않을 때가 많았다. 주말을 이용해서 지난 시간에 배운 내용을 정리하는 시간을 가져봐야겠다.