오늘 배운 것
React Main Concept 1/3
React is a JavaScript library for building user interfaces.
앞으로 3개의 포스팅에 걸쳐 React의 주요 개념에 대해 공식문서를 기반으로 정리해보고자 한다.
1. JSX(JavaScript XML)
JSX는 문자열도 HTML도 아니다. JavaScript를 확장한 문법이다.
- JSX는 React 엘리먼트(element)를 생성한다.
- JSX의 중괄호 안에는 유효한 JavaScript 표현식(ex.
2+2,user.name,add(num1, num2))을 넣을 수 있다. - 태그가 비어있다면
/>을 이용해 닫아주어야 한다. - 태그 안에 자식을 포함할 수 있다.
const name = 'Soohyun';
const calculatingAge = (currentYear, BirthYear) => currentYear - BirthYear + 1
const element =
<div>
<div>Hello, I'm {name}.</div>
<div>{calculatingAge(2020, 1993)} years old</div>
<img src = "https://www.myprofile.com" />
</div>;
//JSX는 React 엘리먼트를 생성한다.
//JSX 중괄호 안에 JavaScript 표현식을 넣을 수 있다.
//태그가 비어있다면 닫아 주어야한다.
//태그 안에 자식을 포함할 수 있다.
ReactDOM.render(
element,
document.getElementById('root')
);
//JSX로 생성된 React element를 ID가 root인 엘리먼트 자식으로 렌더링2. Element Rendering
Element는 React 앱에서 가장 작은 단위로서 Component의 구성 요소이다.
//index.html
<div id="root"></div>
//이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리하기 때문에 이를 루트(root) DOM 노드라 부른다.
//React에 구현된 애플리케이션은 일반적으로 하나의 루트 DOM 노드가 있다.//app.js
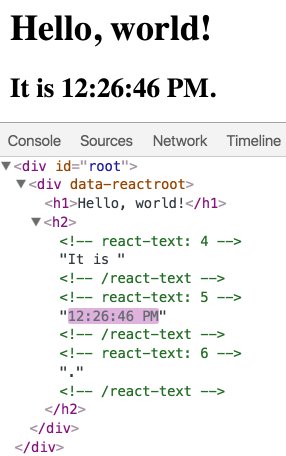
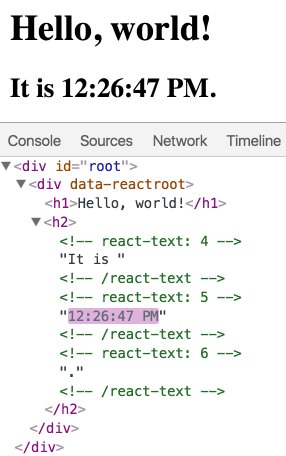
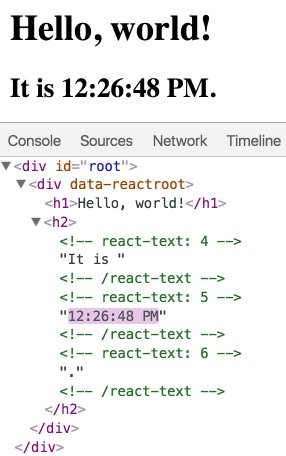
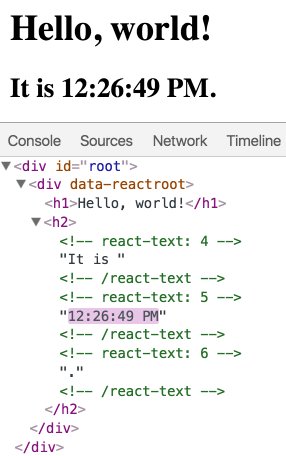
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
//ReactDOM.render()메소드를 이용해 element를 root DOM 노드에 렌더링할 수 있다.
setInterval(tick, 1000);
//tick 함수를 1초마다 호출
//React DOM의 render 메소드는 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고
//내용이 변경되는 노드만 업데이트한다.
3. Component & Props
Component를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나눌 수 있다.
Component는 JavaScript 함수와 유사하다.
props라고 하는 임의의 입력을 받은 후, React Element를 Return한다.
- React에서는 JavaScript의 클래스를 만드는 것과 유사한 방식으로 Component를 생성한다.
function HelloWorld(props){
return <h1>Hello, {props.world}</h1>
}
//props를 파라미터로 받고, React Element를 반환하는 Function Component
class HelloWorld extends React.Component{
constructor(props){
super(props)
}
render() {
return <h1>Hello, {this.props.world}</h1>
}
}
//props를 파라미터로 받고, React Element를 반환하는 Class Component
//두 가지 유형의 컴포넌트는 몇 가지의 추가 기능의 차이를 제외하면 동일하다
//클래스나 함수의 첫 글자는 대문자로 작성해야한다.- React가 사용자 정의 Component로 작성한 Element를 발견하면 JSX 속성의 key와 value 값을 해당 컴포넌트에 객체로 전달합니다.
- 해당 컴포넌트로 전달된 객체를 props라고 한다.
- props는 읽기 전용(Read-Only)이다.
class HelloWorld extends React.Component{
constructor(props){
super(props)
}
render() {
return <h1>Hello, {this.props.world}</h1>
}
}
//Class Component
//Component 내에서 props는 받아서 읽기만 할 뿐, 변경할 수 없다.
ReactDom.render(
<HelloWorld world="World"/>
document.getElementById('root')
)-
HelloWorld Component가 렌더링 되는 과정은 다음과 같다.
<HelloWorld world="World" />엘리먼트로ReactDOM.render()를 호출합니다.- React는
{world: "World"}를 props로 하여HelloWorld컴포넌트를 호출합니다. HelloWorld컴포넌트는 결과적으로<h1>Hello, World</h1>엘리먼트를 반환합니다.- React DOM은
<h1>Hello, World</h1>엘리먼트와 일치하도록 DOM을 효율적으로 업데이트합니다.
-
Component는 내부에서 다른 컴포넌트를 참조할 수도 있다.
-
이를 이용해 복잡한 Componet의 경우 여러 개의 작은 컴포넌트로 나눌 수 있다.
function HelloWorld(props){
return <h1>Hello, {props.world}</h1>
}
function App() {
return (
<div>
<HelloWorld world="World 1" />
<HelloWorld world="World 2" />
<HelloWorld world="World 3" />
</div>
);
}
//App Component 내에서 HelloWorld Component를 참조하고 있다.
//만약 HelloWorld가 한 줄짜리 코드가 아니라 복잡한 코드였다면,
//App Component 내에서만 사용하려했을 때 굉장히 복잡할 뿐만 아니라
//재사용성이나 유지보수의 측면에서 굉장히 불리했을 것이다.
//이를 Component 합성과 추출의 과정을 통해 해결할 수 있다.
ReactDOM.render(
<App />,
document.getElementById('root')
);