
오늘 배운 것
How to get url queryString
React

//다음과 같은 url이 있다고 가정해보자
"http://localhost:3000/sociallogin?code=4%2F3AEecKAuWo7blA98RWFRiFVAziTw-kMgGleXvWWOzeow4AWEALxh_8ob_iqOhqdQqLB4MLCZFF0VJW7MwLZnSKE"
//url에서 ?으로 시작하는 쿼리스트링부분을 가져오기위해서
//리엑트 컴포넌트 안에서
console.log(props.location.search)
//?code=4%2F3AEecKAuWo7blA98RWFRiFVAziTw-kMgGleXvWWOzeow4AWEALxh_8ob_iqOhqdQqLB4MLCZFF0VJW7MwLZnSKE
//브라우저 혹은 Node.js에서
console.log(window.location.search)
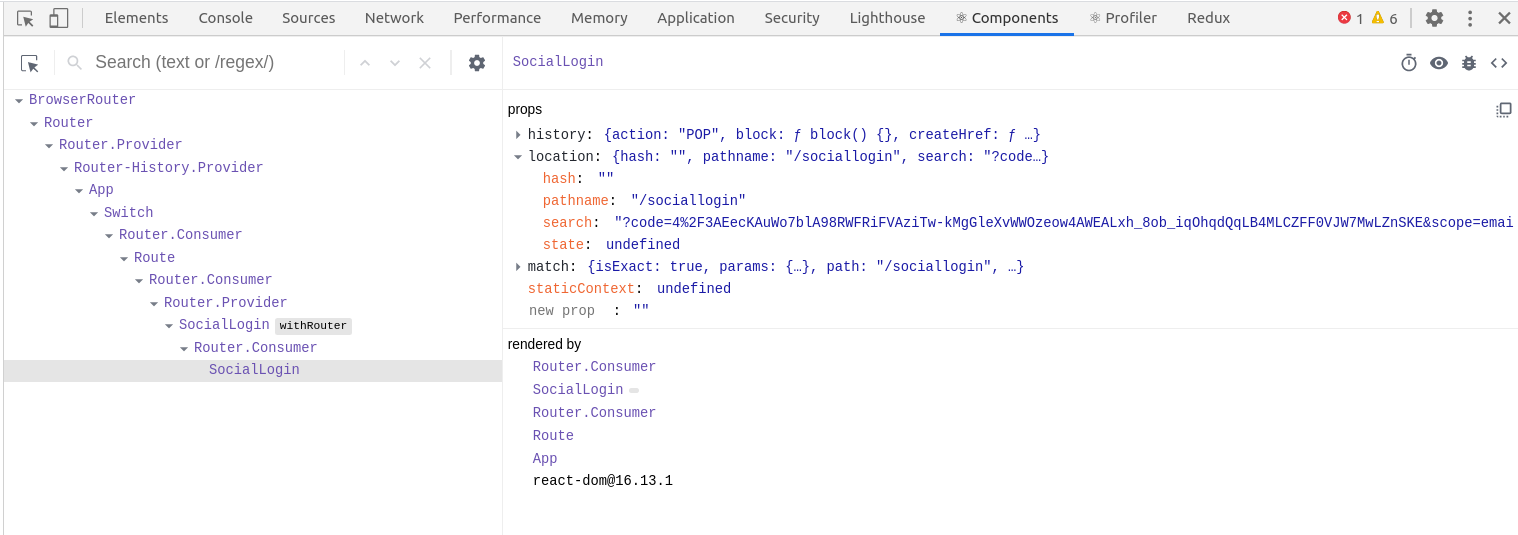
//?code=4%2F3AEecKAuWo7blA98RWFRiFVAziTw-kMgGleXvWWOzeow4AWEALxh_8ob_iqOhqdQqLB4MLCZFF0VJW7MwLZnSKE- 리엑트에서 url에 포함된 쿼리를 가져오기위해서는 그림과 같이
props.location.search로 접근하면 된다.
브라우저 or Node.js
- 브라우저 혹은 Node.js(글로벌 변수window에 접근 허용시)에서 url에 포함된 쿼리스트링을 가져오기 위해서는
window.location.search로 접근하면 되고,react내에서도 사용가능하다.

수현님! 프로젝트 week 1 동안 수고하셨습니다. 중간중간 의견이 엇갈리기도 하고 감정적으로 간 점도 있지만 덕분에 다른 방향으로도 생각을 할 수 있어서 좋았어요ㅎㅎ 또, 클라이언트와 서버 연결할 때 중간에 코드리뷰로 갈 뻔한 저에게 지금은 코드리뷰가 아니라 연결에 초점을 두어야 하지 않느냐며 중심을 잡아주셔서 감사합니다! 미처 말씀을 못 드렸는데, props로 넘길까 혹은 API로 넘길까와 같은 논쟁에서 제가 개발자 세션에서 조언을 받았다고 말하여 흐름을 주도한 점이 있었고 그에 따라 수현님이 제대로된 납득을 하지 못한 채 억지로 수용하게 한 것 같아 마음이 무거웠어요. 인호님 말씀처럼 저 또한 현업에서 하는 방식을 지금 익혀두는 게 좋다고 생각해서 API를 매번 받는 식으로 진행하면 좋겠다는 게 제 생각이고 수현님께 이번 프로젝트에서 API를 매번 요청해서 받아 렌더링하는 방식을 시도해보는 좋은 시간이 되셨으면 하는 게 제 바람입니다. 까다로운 Google OAuth 도 먼저 공부하고 구현해내신 점 정말 놀라웠습니다ㅎㅎ 다음주도 같이 화이팅해요!!