Final Project 회고(08. 24. ~ 09. 22.)
1. 포지션 및 구현 기능 소개
A. 내가 맡은 포지션 : Front-End
B. 내가 구현한 기능
-
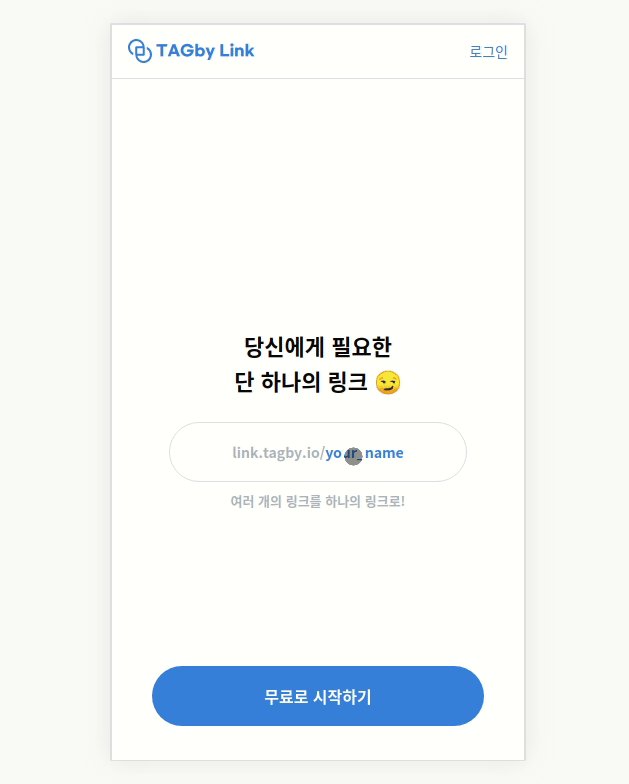
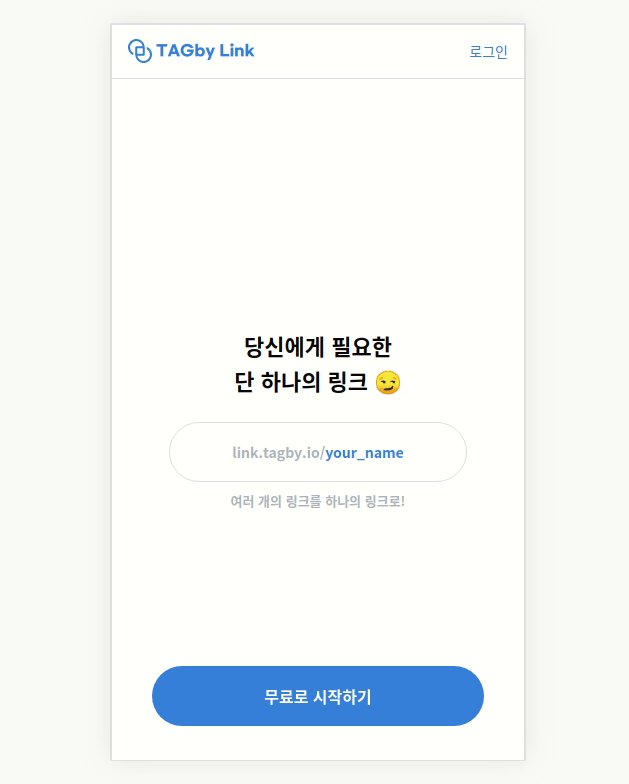
Home Page

- 페이지 스크롤링 기능(원페이지 디자인)
- CSS 및 애니메이션
-
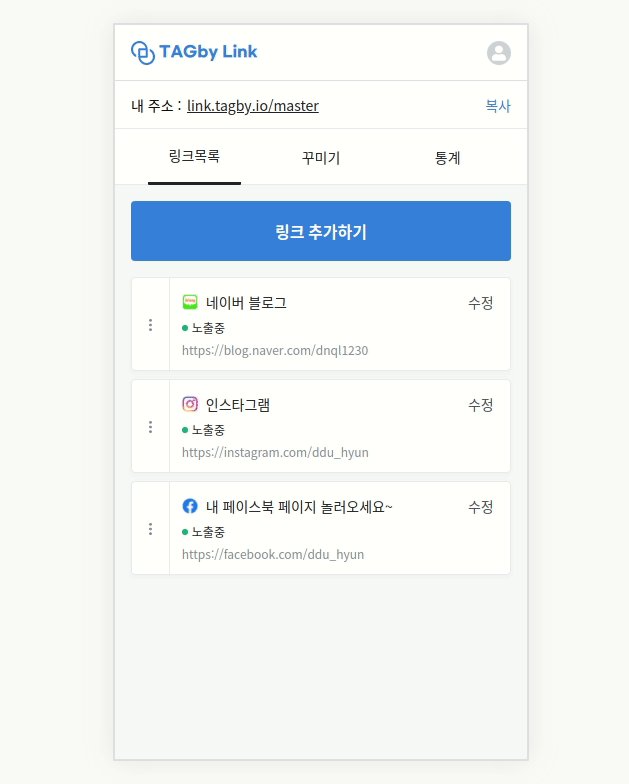
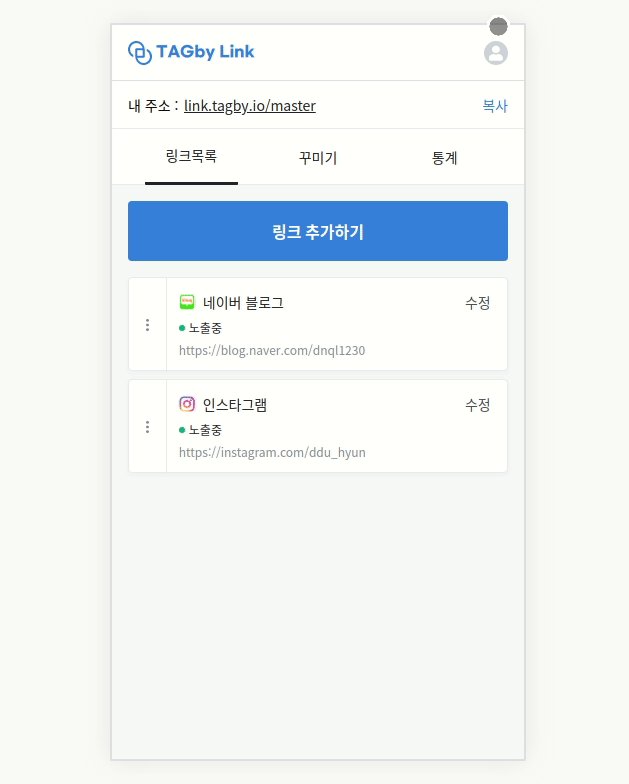
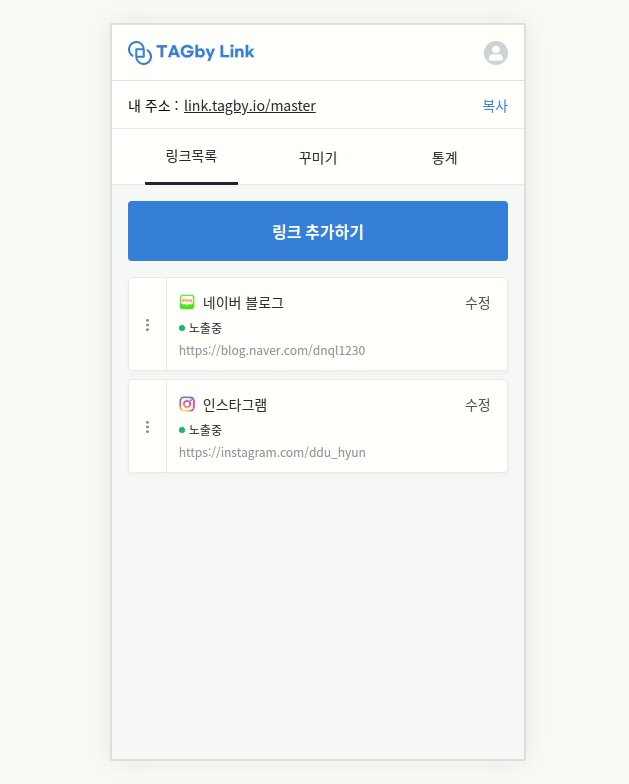
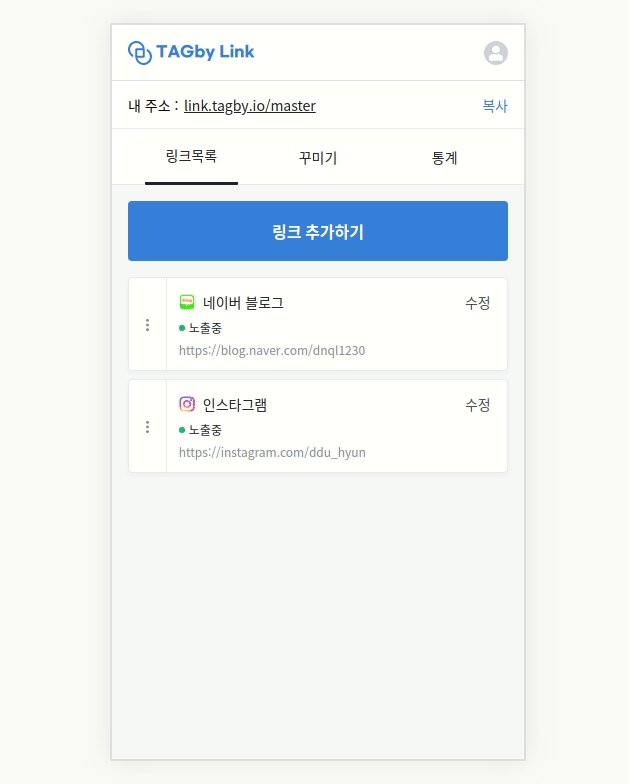
Admin Page



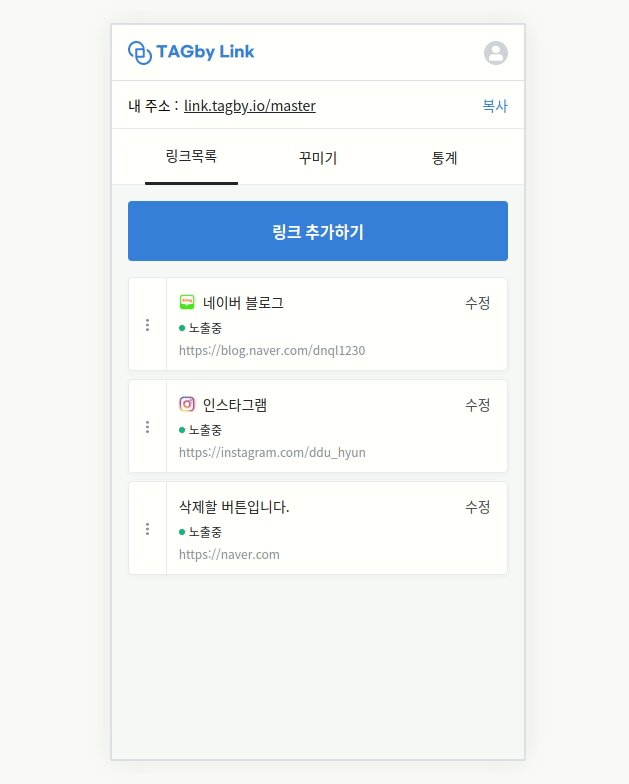
- Admin, Customize, Statistics Page에서 공통으로 사용되는 Header 컴포넌트
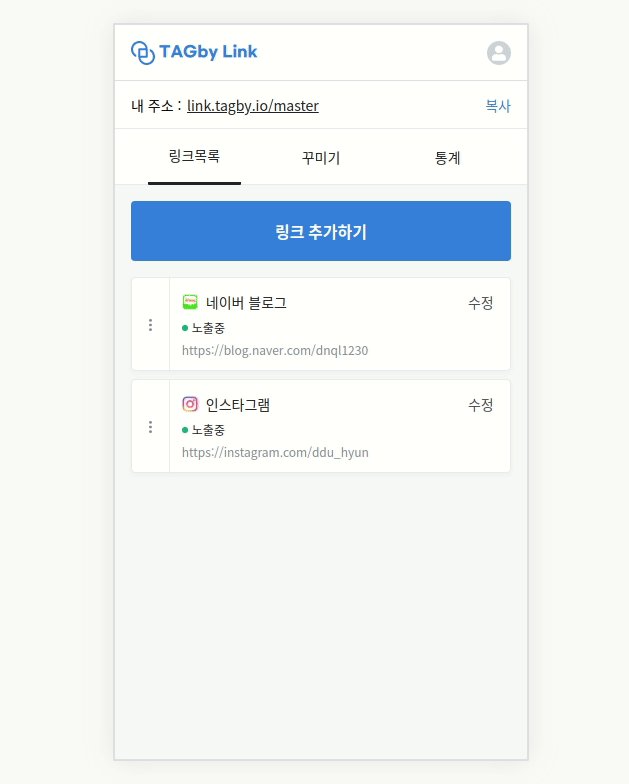
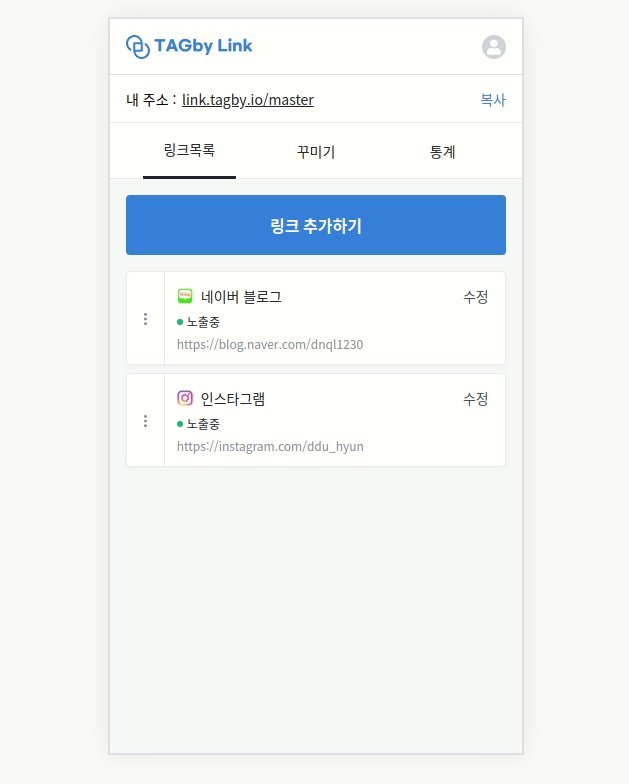
- 주소 복사 기능 및 모달 창
- 메뉴 네비게이션
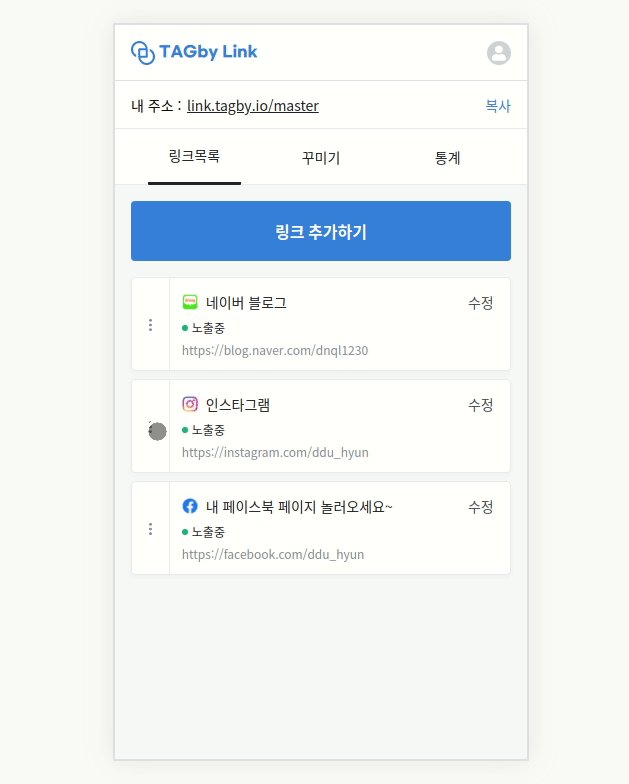
- Vue-Draggable 라이브러리를 통해 링크 드래그앤 드랍
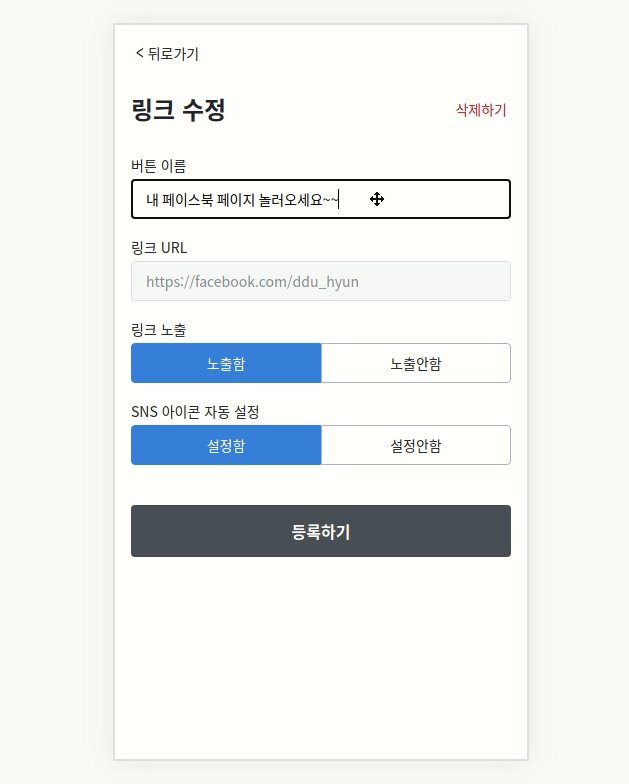
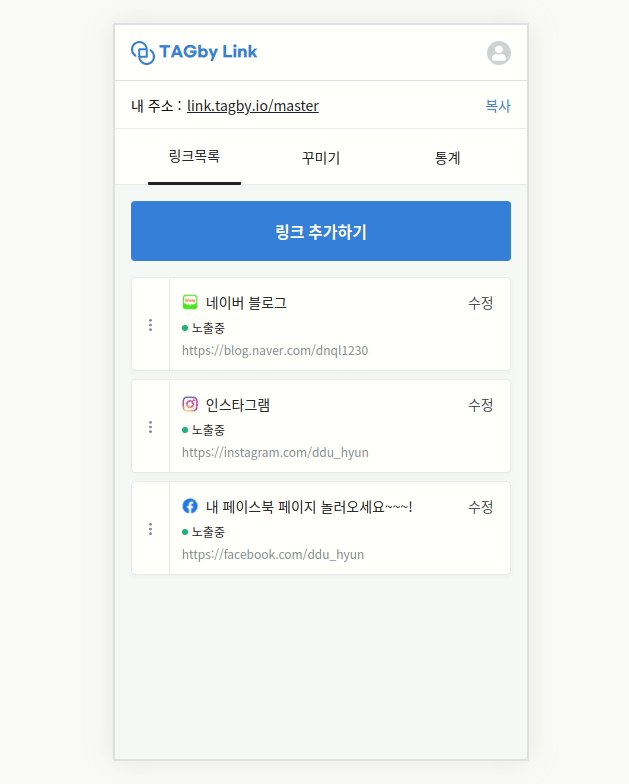
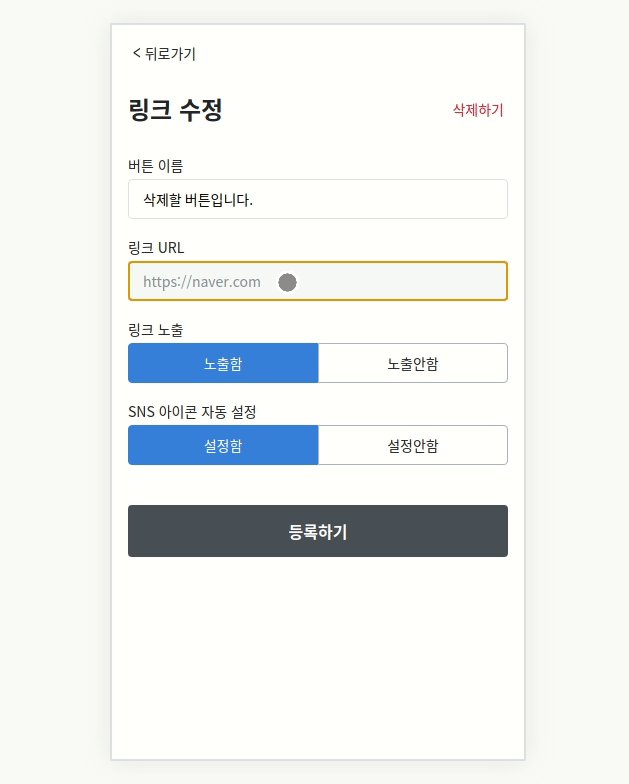
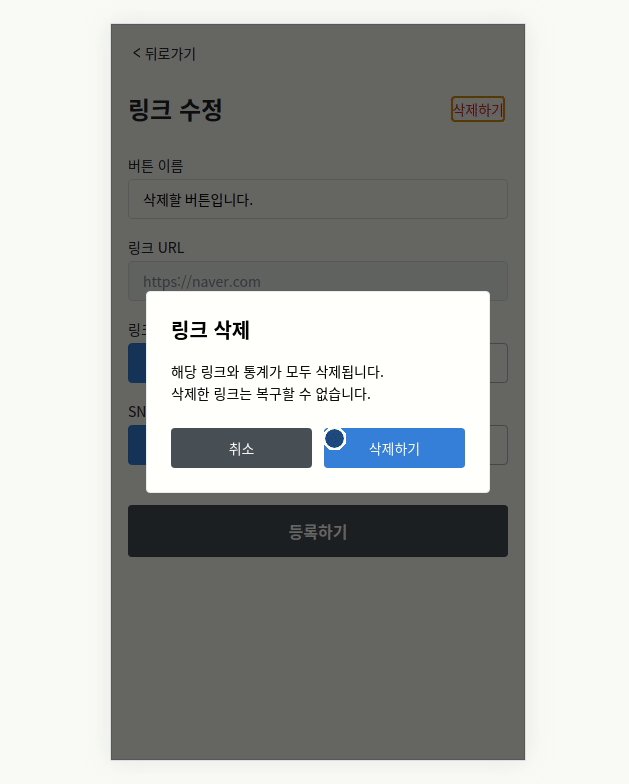
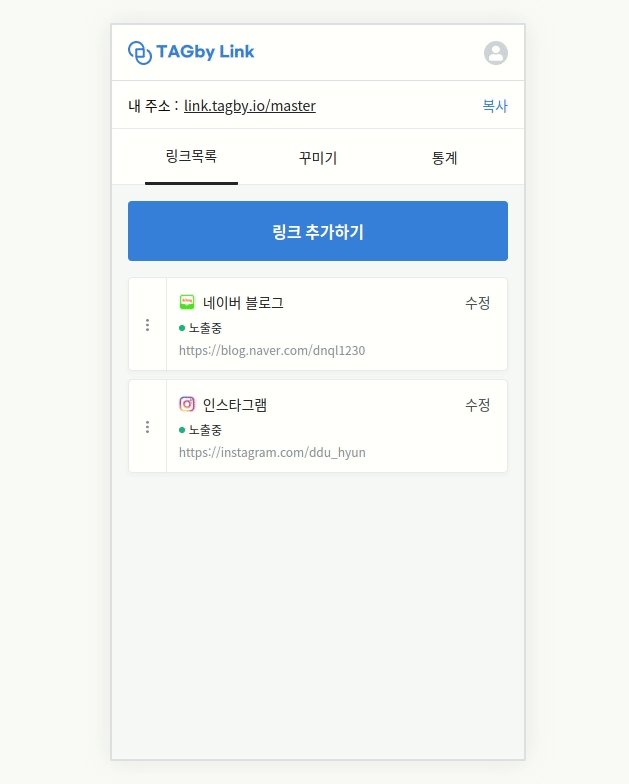
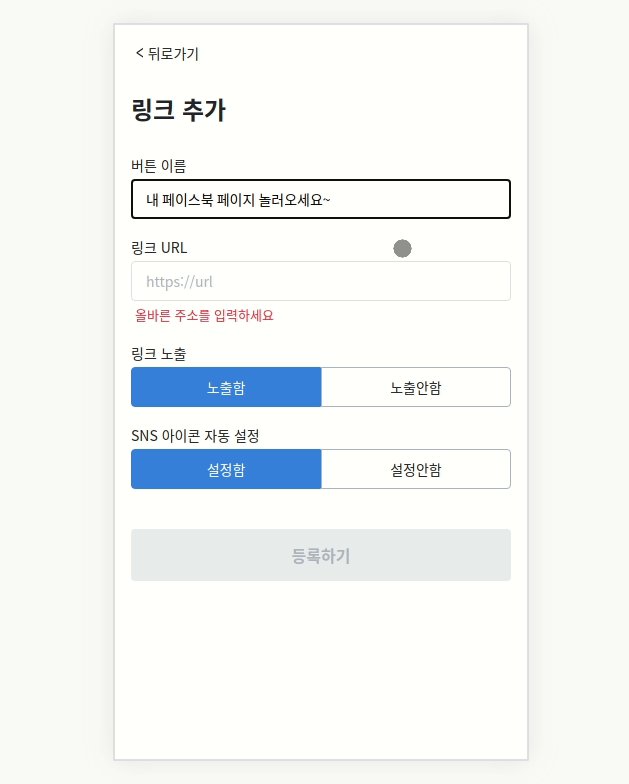
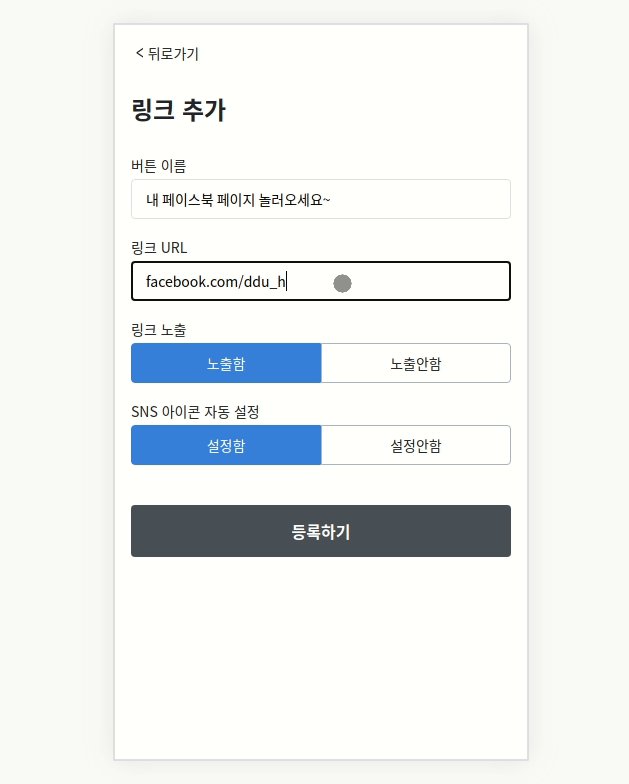
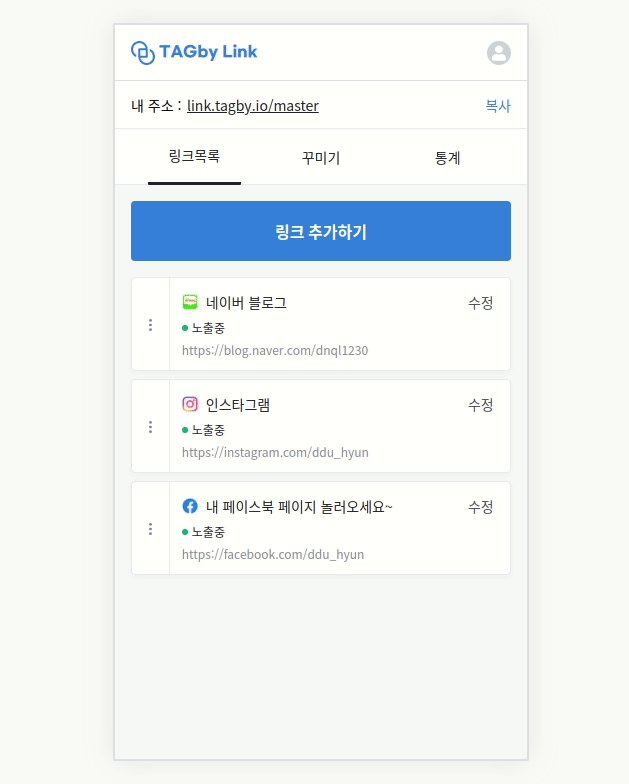
- 링크의 추가, 삭제, 수정, 순서 변경 기능
- 링크 노출 여부 / SNS아이콘 자동설정 여부에 따른 분류
- CSS
-
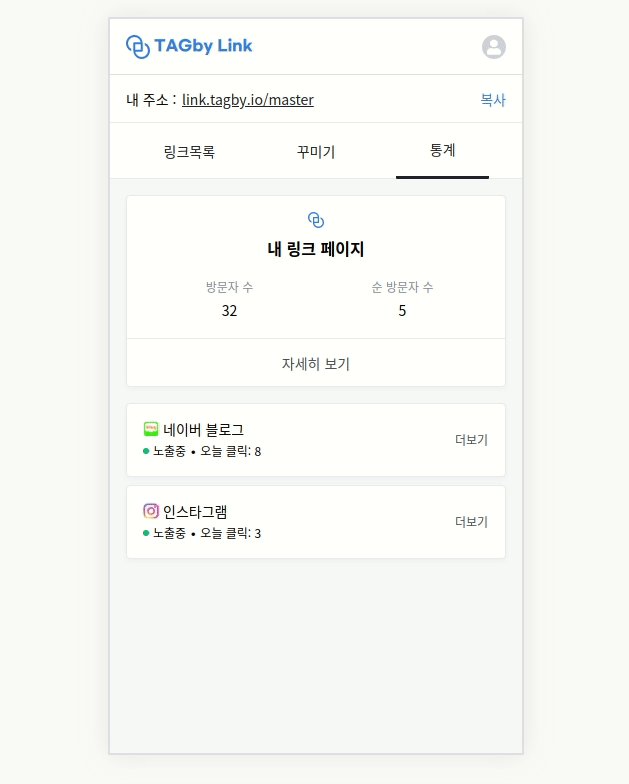
Statistics Page


- Vue-Analytics 라이브러리를 통해 Google-analytics 적용
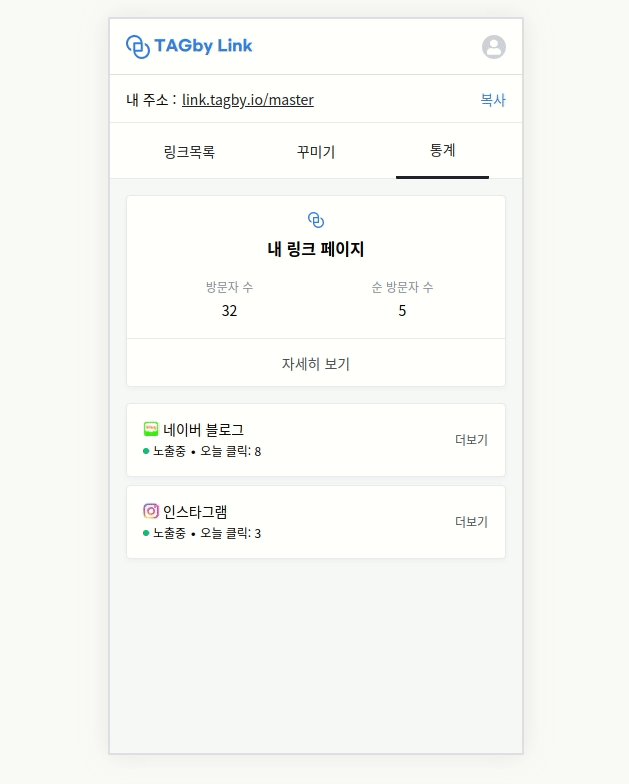
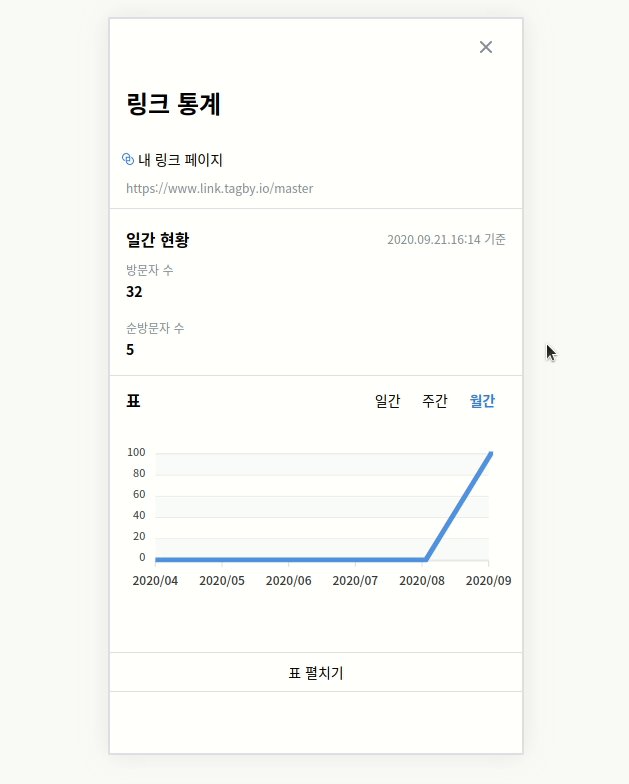
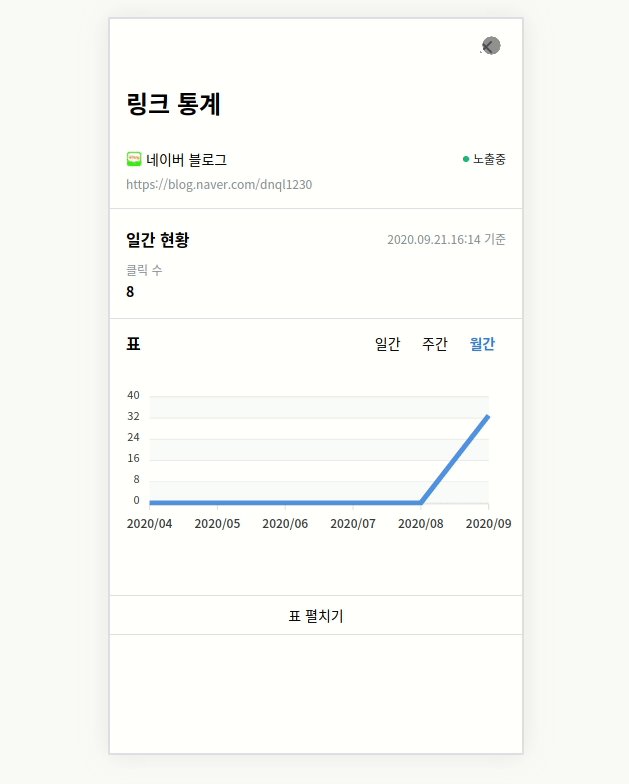
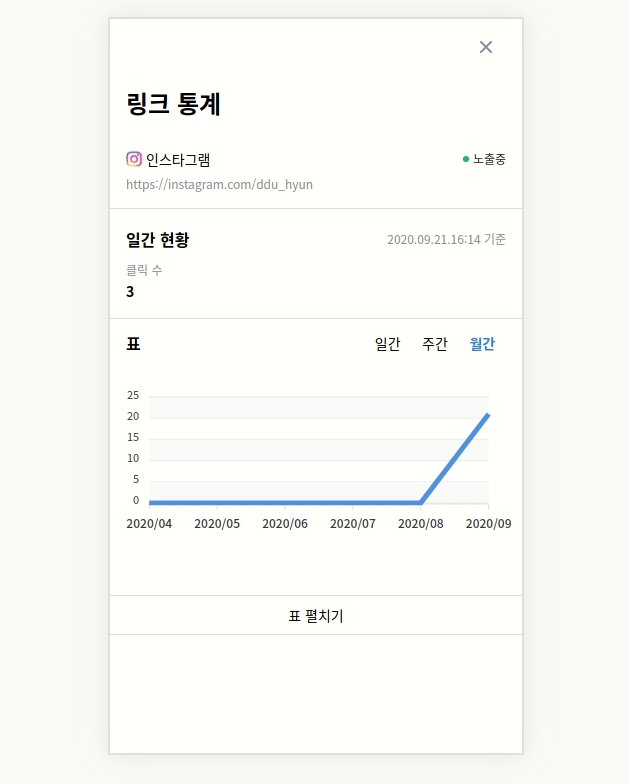
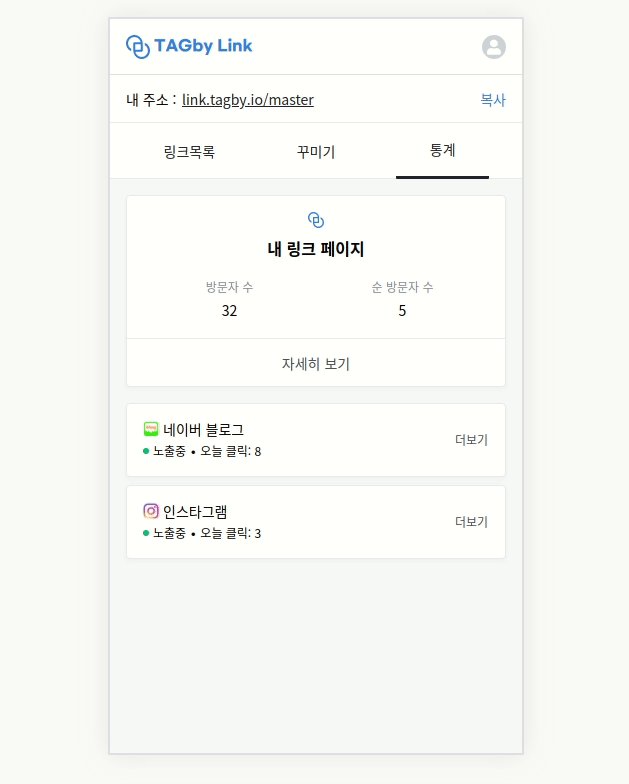
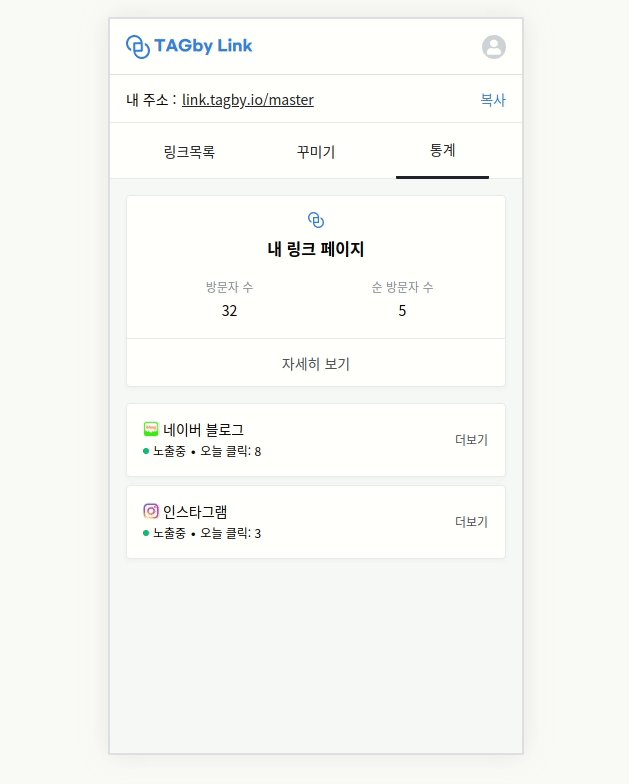
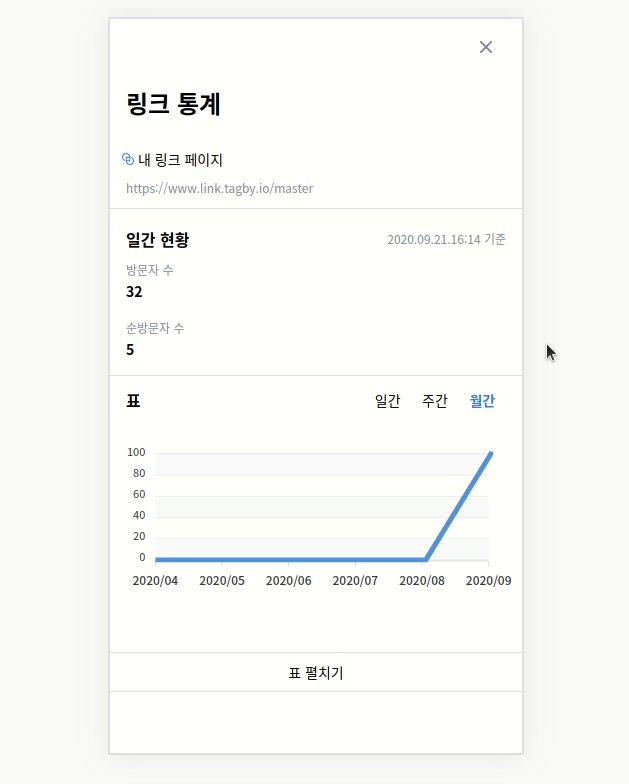
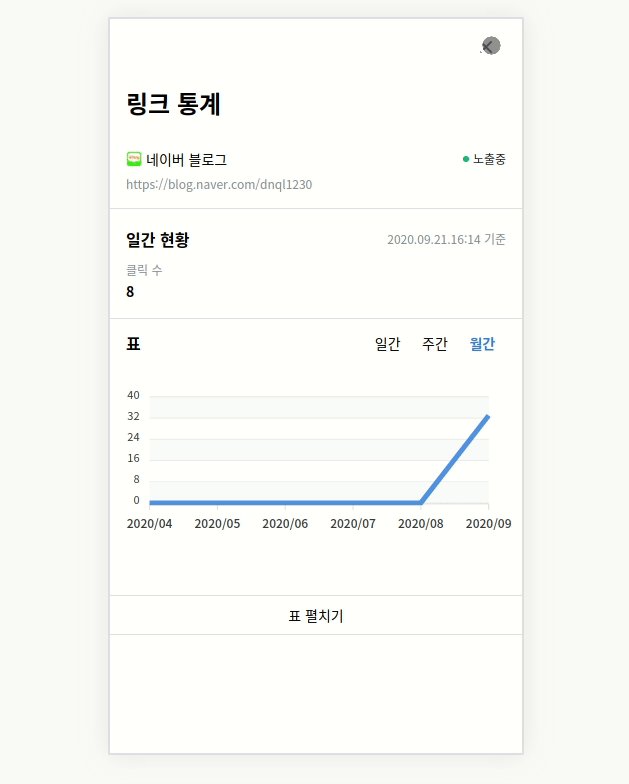
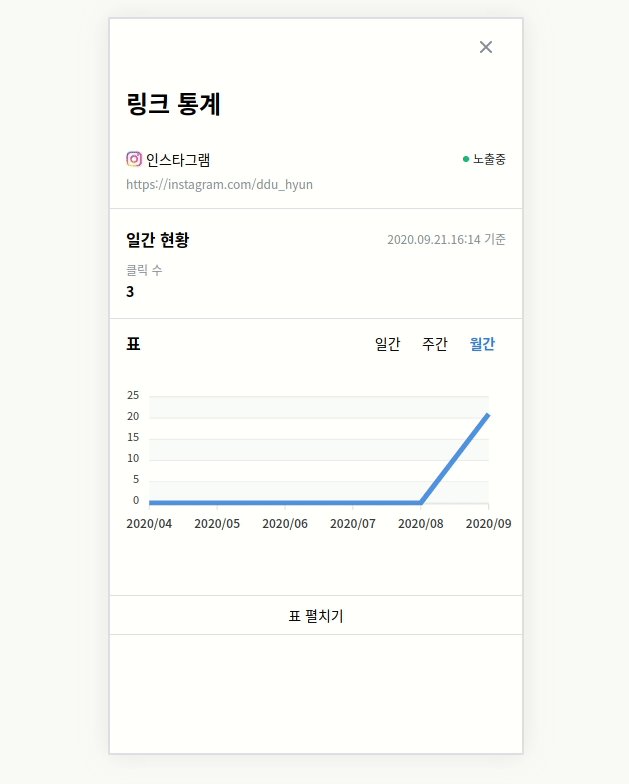
- 각 랜딩페이지별, 개별 링크별 일간,주간,월간 통계를 Apexcharts 라이브러리를 이용해 시각화/도표화 기능
- Moment.js 라이브러리를 이용해 획득해야 할 날짜 자동화
- API요청 대기시간 동안 보여줄 로딩애니메이션
- 더보기' 및 '자세히 보기' 모달창
- CSS
-
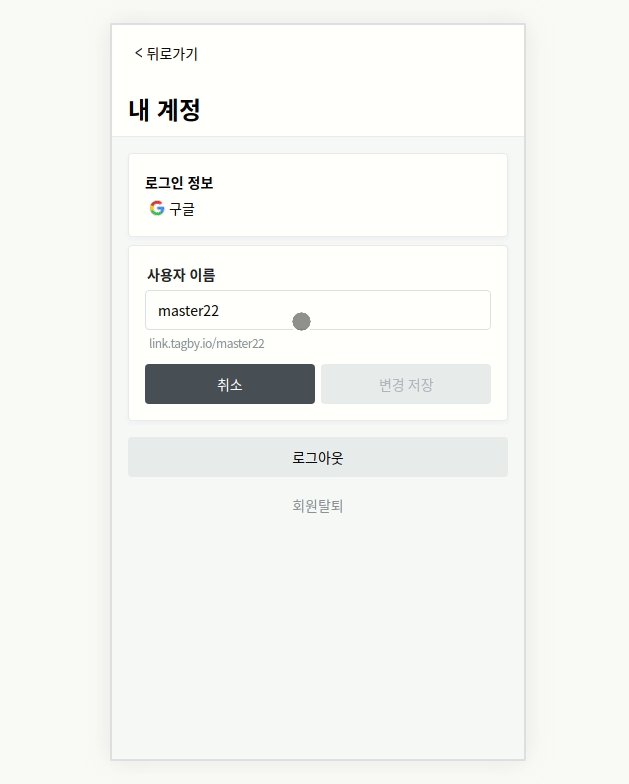
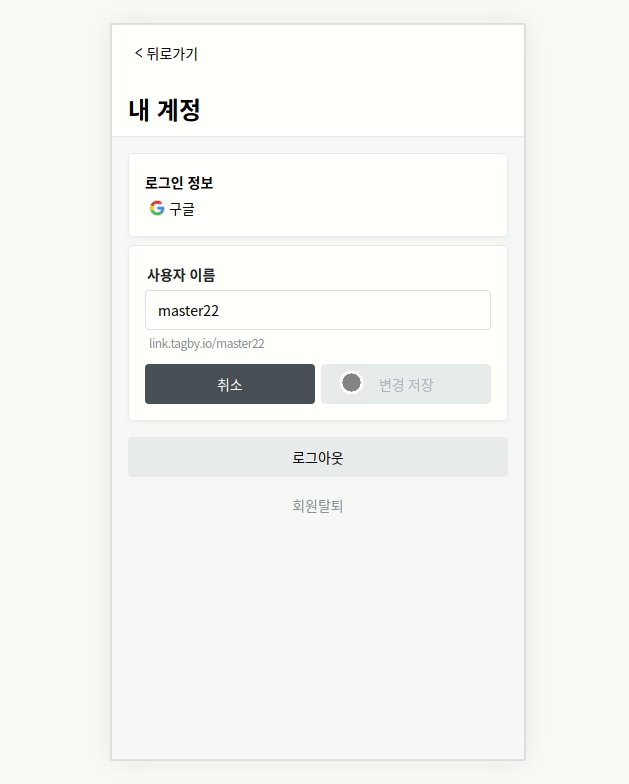
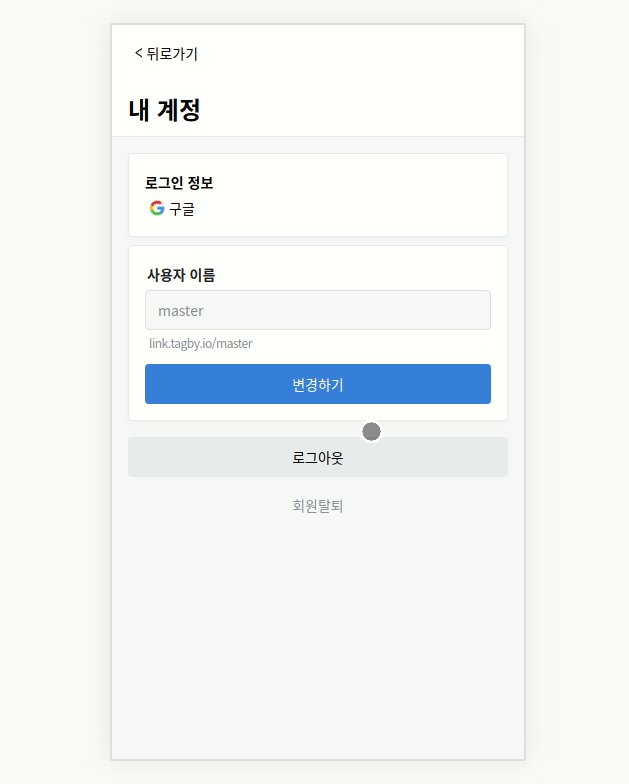
Settings Page


- 가입 sns type에 따른 아이콘 자동분류 기능
- url 수정 및 로그아웃(구글), 회원탈퇴(구글) 기능
- CSS
-
배포 관련
- S3 버킷에 DNS 및 CloudFront 적용, SSL 적용 완료(https:// 적용)
2. 아쉬웠던 점 및 보완해야 할 점
A. 첫 프로젝트에서의 보완점
첫 프로젝트에서 느낀 부족함을 보완한 사례
1. AWS S3와 EC2를 이용한 배포의 성공(세션인증)
- 지난번 프로젝트에서는 AWS S3를 이용한 클라이언트 배포에 실패했다.
- 세션으로 인증을 구현할 시에 반드시 SSL인증서를 획득한 https:// 도메인이 필요했었다.
- 이번에는 EC2서버와 S3버킷 모두 SSL과 DNS를 적용해서 세션으로 인증을 구현할 수 있었다.
2. 두 개 이상의 Social Login 구현
- 지난번 프로젝트에서는 소셜 로그인 기능을 완벽히 구현해내지는 못했다.
- 이번에는 페이스북과 구글 소셜로그인 기능을 구현하는데 성공했다.
3. React 관련 다른 라이브러리의 활용 / TDD
- 당연히 마지막 프로젝트도 React로 구현할 줄 알았는데, 협업기업 측과 협의 후에 Vue를 사용하게 되었다.
- React 대신 Vue 관련 라이브러리를 굉장히 다양하게 사용할 수 있는 기회가 있었고, React에 적용하는데도 큰 어려움은 없을 것 같다.
- TDD(Test Driven Development)는 하지 못했다. 완전히 처음 배우는 기술(Vue)를 배우느라 거의 1주일 정도를 소비했기 때문에 TDD까지 끌고 나갈 수 있는 시간적 여유가 부족했다는 핑계를 대본다.
B. 이번 프로젝트에서의 아쉬웠던 점
1. 다양한 기기에서 작동할 수 있는 환경구축 미숙
-
유저들은 굉장히 다양한 기기와 브라우저를 가지고 서비스를 이용한다.
-
같은 크롬이어도 윈도우냐 리눅스 운영체제이냐에 따라 미세한 차이가 있었고,
-
다른 브라우저일 경우, 특히 모바일 환경에서의 운영체제(Android/IOS)에 따라 쓸 수 있는 메소드가 있고 쓸 수 없는 메소드가 있으며, 서로 간의 특성이 조금씩 다르다는 점을 이번 프로젝트를 통해 알게 되었다.
-
서로 다른 브라우저나 운영체제에서 동일하게 동작하게 하기 위해서 굉장히 많은 시간과 노력을 기울였으며, 해결하지 못한 채 마무리 지은 기능도 있다.
-
다음 프로젝트에서는 처음부터 크로스 브라우징에 대해 신경을 쓰고 코드를 작성할 것이다.
2. 늘어지는, 가독성 떨어지는 코드
- 시간이 한정되어 있다보니 특정 컴포넌트에서는 정말 굴러만 가도록 급하게 코드를 짜기도 했다.
- 주말 하루는 날 잡고 작성한 코드들을 다시 리팩토링하는 작업을 거쳤는데, 늘어지고 가독성 떨어지는 코드들을 어느정도 정리 할 수 있었다.
- 글쓰기도 퇴고를 거치면서 점점 다듬어 나가야하듯 코드도 그런 것이라는 생각이 들었다.
- 처음부터 좋은 코드를 작성하기는 어려울 수 있다. 하지만 리팩토링을 하는 습관을 가지자.