
Math.random
임의의 인덱스를 가져와서, 배열에서 랜덤한 인덱스에 해당하는 요소를 가져올 수 있다.
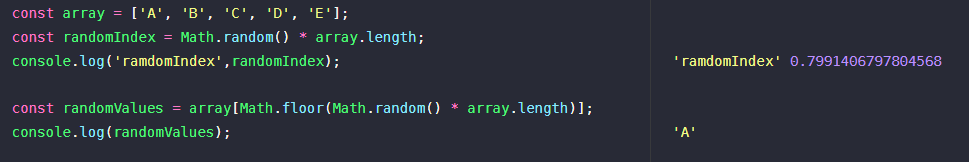
const array = ['A', 'B', 'C', 'D', 'E'];
const randomValues = array[Math.floor(Math.random() * array.length)];
Math.random()은 0~1 사이의 숫자를 반환한다. (0 <= random < 1 , 1은 포함하지 않는다.)
그리고 0과 배열의 마지막 인덱스 사이의 값을 구하기 위해서 Math.random() 함수와 배열의 length를 곱한다.
이렇게 랜덤한 인덱스 하나를 배출한다.
마지막으로 Math.random() 함수의 반환값 * 배열의 length는 정수 또는 실수가 되므로, Math.floor() 함수를 호출하여 정수로 내림한다.
예)
Math.random()* 10 = 0 ~ 9.999999 에서 소수점 첫번째 이하는 내림하여 정수만 추출하여 랜덤한 인덱스를 추출하게 되는 것이다.
sort
배열의 sort() 함수를 사용하여 배열을 섞을 수 있다.
ES6의 구조분해할당을 사용하여 뒤섞인 배열의 첫번째 요소를 얻는다.
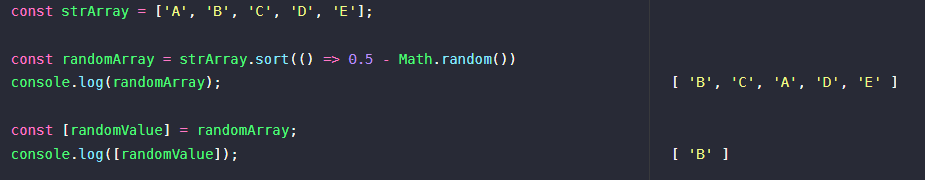
const strArray = ['A', 'B', 'C', 'D', 'E'];
const randomArray = strArray.sort(() => 0.5 - Math.random())
const [randomValue] = randomArray;
라이브러리
Lodash
JavScript에서 array, collection, date 등 데이터를 쉽게 다룰 수 있게 해주는 라이브러리이다.
fetch('https://cdn.jsdelivr.net/npm/lodash@4.17.4/lodash.min.js')
.then(response => response.text())
.then(text => eval(text))Lodash 에서 지원하는 sample() 함수를 사용하여 배열에서 임의의 요소를 가져올 수 있다.
const strArray = ['A', 'B', 'C', 'D', 'E'];
const randomValue = _.sample(strArray);임의의 다른 배열에서 랜덤 요소를 가져오는 방법으로 ramdom() 함수가 있다.
const strArray = ['A', 'B', 'C', 'D', 'E'];
const randomValue = _.random(0, strArray.length - 1, false);첫번째-두번째 매개변수 (배열의 길이 -1) 사이의 랜덤 값을 반환한다.
(배열의 길이는 5개라고 하더라도 인덱스는 4까지가 마지막이기 때문에)
세번째 매개변수는 실수 반환 여부이다.
shuffle
shuffle() 함수는 배열 또는 객체의 요소를 섞는다.
const strArray = ['A', 'B', 'C', 'D', 'E'];
const randomArray = _.shuffle(strArray);
const [randomValue] = randomArray;출처