mime-types 모듈을 사용하려던 중 아래와 같은 에러가 발생했다.
import mime from 'mime-types';Module not found: Error: Can't resolve 'path' in '~~~/node_modules/mime-types'
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it.
If you want to include a polyfill, you need to:
- add a fallback 'resolve.fallback: { "path": require.resolve("path-browserify") }'
- install 'path-browserify'
If you don't want to include a polyfill, you can use an empty module like this:
resolve.fallback: { "path": false }이 오류는 webpack 버전이 업데이트 되면서, 이전 버전에서 자동으로 포함되던 node.js core 모듈의 폴리필(polyfill)이 기본적으로 포함되지 않게 되었기 때문에 발생한 것이다.
mime-types 모듈은 node.js core 모듈인 path 모듈을 사용하고 있으므로, webpack이 이를 인식하지 못해 오류가 발생한 것이다.
해결
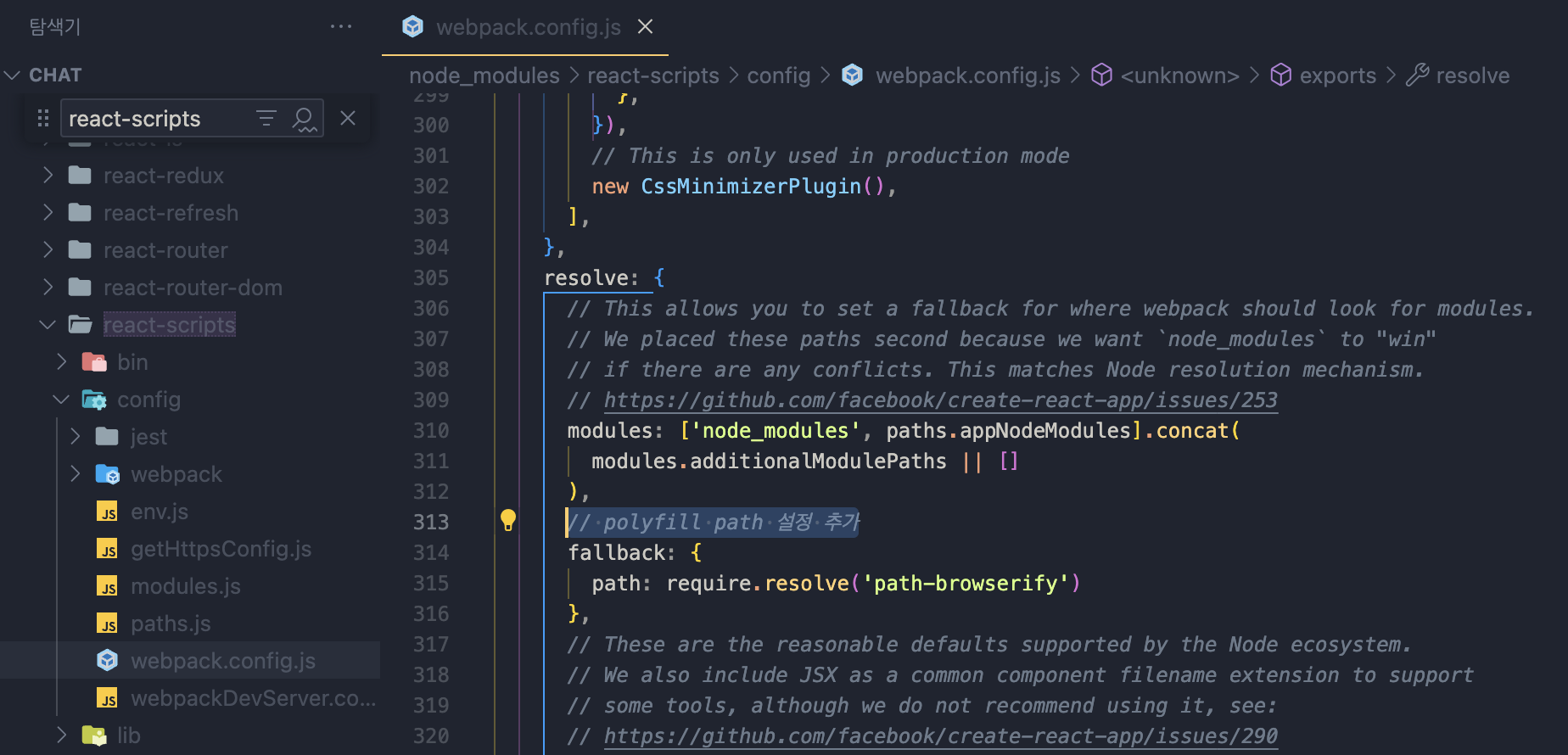
처음에 오류에서 제안된 내용대로 webpack.config.js 파일에 아래 처럼 설정해준 뒤, path-browserify를 설치해주었다.
// webpack.config.js
module.exports = {
resolve: {
fallback: {
path: require.resolve('path-browserify'),
},
},
};yarn add path-browserify그런데도 작동되지 않았다.🥲 다시 알고보니 나는 폴더 루트 경로에 webpack.config.js 를 만들어서 작성했었는데 여기가 아니라 아래와 같은 루트에 작성해주어야 했다.
node_modules > react-scripts > config > webpack.config.js
이렇게 작성해준 뒤, 돌아가고 있었다면 껐다가 다시 켜준다.
yarn cache clean
yarn start출처