Pre-rendering은 미리 HTML을 만드는 기능을 뜻한다.
Next.js는 기본적으로 모든 페이지를 pre-rendering한다. 보통 성능이 더 좋고, SEO(Search Engine Optimization) 측면에서 더 좋다.
Pre-rendering 사용 차이
-
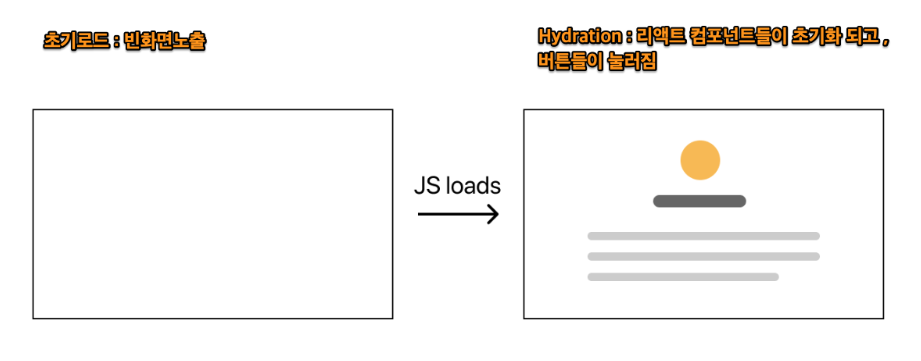
React.js 만 사용할 때

-
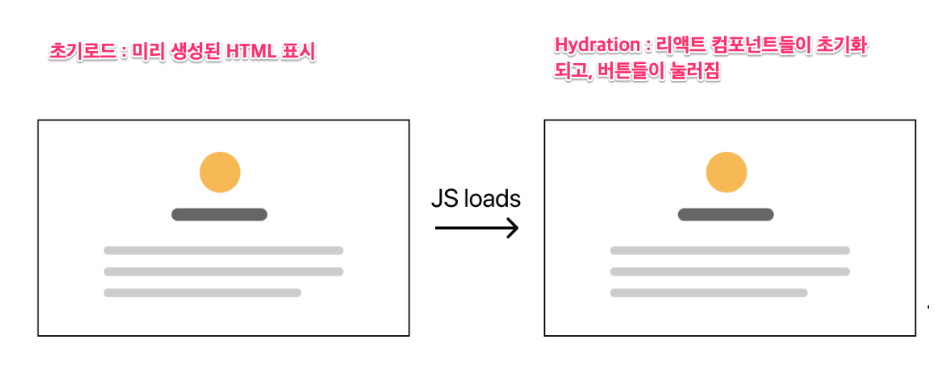
Next.js 사용할 때

Pre-rendering 방식
Pre-rendering 기능에는 두 가지 방식이 있다. 이는 HTML을 만드는 시점에 따라 달라진다. Next.js는 페이지별로 아래 두 가지 방식을 선택해서 렌더링 할 수 있다.
보통은 개발모드로 계속 띄우고 있어(npm run dev) 모든 페이지가 Server-side Rendering 하고 있다.
Static Generation
HTML을 빌드타임에 생성해두고 요청 시마다 재사용하는 방법. (next build 시 생성)
- 페이지를 생성할 때, 외부 데이터를 읽어와서 조합할 수 있다.
- Page 컴포넌트에서만
getStaticProps메서드를 export 할 수 있다. - 요청시마다 데이터를 호출하고 싶은 경우 아래의 Server-side Rendering의 방식을 이용해야 한다.
빌드할 때 API를 호출한 결과로 페이지 내용을 채울 수도 있고, 그냥 데이터 파일을 읽어서 만들 수도 있다.
// 외부 API 및 함수 불러오기
import { getSortedPostsData } from '../lib/posts'
export default function Home({ allPostsData }) { ... }
export async function getStaticProps() {
// 외부 데이터 호출(파일, API, DB)
const data = ...;
const allPostsData = getSortedPostsData();
// props의 키값들이 Home 컴포넌트에 전달됨.
return {
props: {
allPostsData
}
}
}getStaticProps 메서드는 '빌드 타임'에 가장 먼저 실행된다.
외부 데이터를 호출해서 리턴되는 객체에 props를 넣어주는데, 이곳에 들어가는 데이터가 Home 컴포넌트의 props로 들어가게 된다.
Server-side Rendering (SSR)
요청 시마다 HTML을 생성해주는 방법
- Page 컴포넌트에서만
getServerSideProps메서드를 export 할 수 있다. getSeverSideProps의 파라미터로 context를 받아온다.
export async function getServerSideProps(context) {
return {
props: {
// props for your component
}
}
}getServerSideProps 메서드는 페이지 '호출 시'마다 요청되기 때문에 context에는 request 파라미터가 들어있다.
파라미터에 따라서 다른 페이지를 보여주고 싶다면, context에서 꺼내와서 사용하면 된다. 보통 url 파라미터를 많이 쓰니까 이 경우 query 값을 꺼내면 된다.
❓ context 안에 들어있는 값
- params : 페이지가 다이나믹 라우트를 사용할 때, 라우트 파라미터들이 들어온다.
- req : HTTP Request 객체
- res : HTTP Response 객체
- query : URL의
?뒤의 쿼리 스트링 - preview : 페이지가 프리뷰 모드인지 아닌지
- previewData :
setPreviewData메서드에 의해 셋팅되는 값
Client-Side Rendering
페이지는 먼저 내려주고, 클라이언트가 API 호출하기만 원하는 경우.
ex) 개인정보가 들어있는 페이지의 경우 보안을 위해서 데이터만 내려주고 싶을 때
리액트랑 완전히 동일하지는 않지만 Static Generation(정적 생성) 방법과 Client-side에서 데이터만 호출하는 방식으로 Client-Side Rendering을 구현할 수 있다.
리액트는 아예 빈 페이지에 코드를 받아서 처음부터 렌더링하는데, Next.js는 기본이 Pre-rendering이라는 점이 다르다.
👉 Next.js의 SWR이라는 리액트 훅을 사용하면 된다.
import useSWR from 'swr'
function Profile() {
const { data, error } = useSWR('/api/users/', fetch) // Client-side 렌더링 시 API만 호출
if (error) return <div>failed to road</div>
if (!data) return <div>loading...</div>
return <div>hello {data.name}!</div>
}동작 과정
-
next build명령어로 정적인 페이지를 생성한다. -
요청이 오면 생성한 HTML을 내려준다.
-
Client(브라우저)에서 페이지를 그린다. (Client-side Rendering)
-
페이지 로딩이 완료되면 API 호출(SWR에 정의된 api)
-
데이터가 포함된 부분 렌더링
출처
