React 프로젝트를 생성하면 자동으로 생성되는 폴더들이 있다.
지금까지는 별 생각없이 기본 파일들을 대부분 지워 버리고 시작했었는데, 지우더라도 최소한 무엇인지 알고 어디에 필요한지 판단할 수 있도록 그 폴더와 파일들의 역할과 내용을 자세히 정리해보려고 한다.
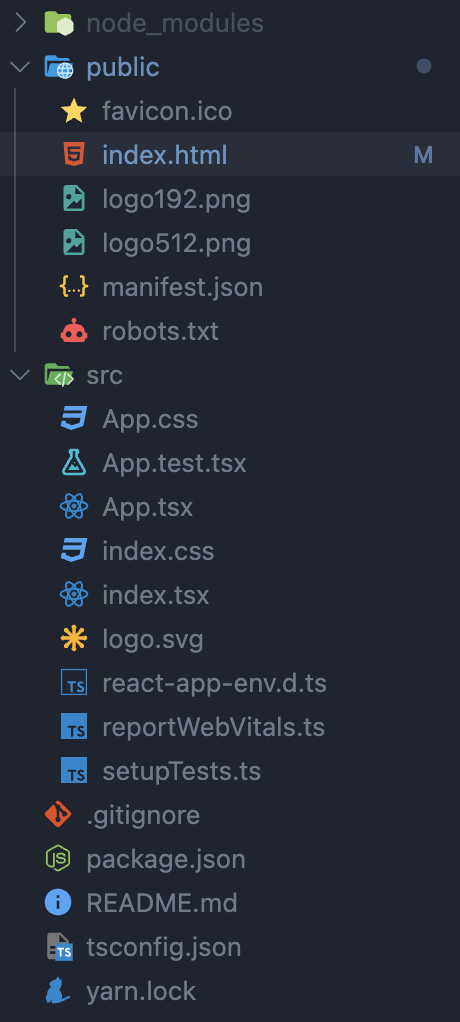
다음 폴더 구조는 타입스크립트 템플릿과 함께 설치한 리액트 프로젝트이다.

📁 public

index.html
리액트앱에서 화면이 그려지는 파일이다.
index.html 내 메타 태그들을 정리해보면 다음과 같다.
- theme-color
모바일에서만 사용되는 속성으로 모바일 테마 색상(상단바)을 변경 시켜준다.
크롬과 삼성인터넷에서만 지원되는 기능이다.
<meta name="theme-color" content="000000"/>manifest.json
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}short_name: 공간이 부족한 경우 이름을 짧게 표시하기 위해서 만들어주는 옵션이다. 보통 메인화면에서 아이콘의 이름으로 표시된다.name: 아이콘에 표시될 이름을 의미한다. 보통 설치 배너에 표시되며, 검색 키워드로 쓰인다.icons: 홈 화면에 추가할 때 사용할 이미지start_url: 웹앱 실행 시 시작되는 URL 주소display: 디스플레이 유형 (fullscreen-화면 전체 사용,standalone-상단 URL바 제거,minimal-ui-standalone에서 일부 UI가 추가로 보여짐,browser-일반적, URL bar 보여짐 / 중에 설정)theme_color: 상단 툴바의 색상background_color: 스플래시 화면 배경 색상orientation: 특정 방향을 강제로 지정 (landscape(가로),portrait(세로) 중 설정)
robots.txt
robots.txt는 검색로봇에게 사이트 및 웹페이지를 수집할 수 있도록 허용하거나 제한하는 국제 권고안이다.
추후에 SEO 최적화를 위한 정보들을 같이 추가해주면 좋을 것 같다.
# https://www.robotstxt.org/robotstxt.html
User-agent: *
Disallow:✨ 작성 팁
- 반드시 폴더명 맨 끝에
/를 붙여야 한다.
붙이지 않으면 확장자가 없는 파일로 인식하기 때문에 제대로 작동하지 않는다. - 특정 디렉토리의 접근 허가
User-agent: 제어할 로봇의 User-Agent
Allow: /foo/bar/- 특정 디렉토리의 접근 차단
User-agent: 제어할 로봇의 User-Agent
Disallow: /foo/bar/- 모든 문서에 대해 접근 허가 (사실상 의미는 없다.)
User-agent: *
Allow: /- 모든 문서에 대해 접근 차단
User-agent: *
Disallow: /- 모든 문서에 대해 접근 차단, 첫 페이지에 대해서만 허가
User-agent: *
Disallow: /
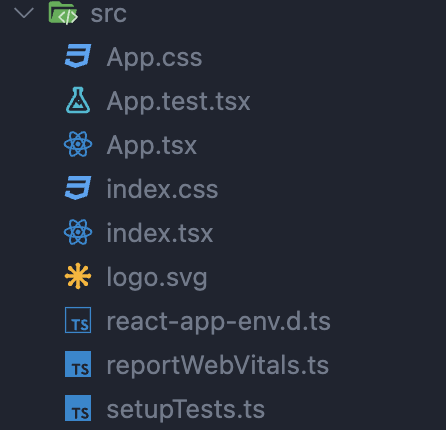
Allow: /$📁 src

우리가 실질적으로 작업하는 공간이다.
css
App.css, index.css 파일
App.tsx Index.tsx 안의 컴포넌트들에 대한 CSS 파일.
SCSS를 사용하려면 확장자를 .scss 로 변경하여 사용한다.
App.test.tsx
DOM을 테스트하기 위한 도구이다.
React Testing Library나 Jest 등 테스트 라이브러리를 사용한다.
import React from 'react';
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});App.tsx
CRA가 제공해주는 기본 예제가 들어있는 파일. 내부 컴포넌트들을 과감히 정리해준다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;// 👉 정리
import './App.css';
function App() {
return (
<div>Hello World!</div>
);
}
export default App;index.tsx
App.tsx 에 모인 컴포넌트들을 public/index.html 과 연결해주는 파일
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();❓ React StrictMode
- 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구이다.
- strict mode는 개발중에만 적용되며, 배포가 되면 strict mode는 저절로 작동되지 않는다.
React.StrictMode는 내부 구성 요소가 권장 사항 중 일부 방법을 따르고 있는지 확인하고 없는 경우 콘솔에 경고한다.
또한 사용되지 않는 메서드가 사용되고 있지 않은지 확인하고, 엄격한 모드를 사용하면 콘솔에서 경고한다.
마지막으로 잠재적인 위험을 식별하여 부작용을 예방할 수 있도록 도와준다. 이 과정에서 경고를 위해 두 번 렌더링을 하게 된다.
logo.svg
App.tsx의 기본 예제에 사용되는 React 로고. 삭제해주자
react-app-env.d.ts
TypeScript 타입 선언을 참조한다.
bmp, gif, jpeg, jpg, png 등의 리소스 파일 가져오기에 대한 지원을 추가한다.
또한, .module.css, module.scss 확장자를 가진 CSS 모듈 가져오기에 대한 지원을 추가한다.
/// <reference types="react-scripts" />reportWebVitals.ts
React 프로젝트의 성능을 측정하기 위한 파일.
index.tsx 에 reportWebVitals(console.log), reportWebVitals(구글 애널리틱스로 보내는 함수) 등으로 사용할 수 있다.
import { ReportHandler } from 'web-vitals';
const reportWebVitals = (onPerfEntry?: ReportHandler) => {
if (onPerfEntry && onPerfEntry instanceof Function) {
import('web-vitals').then(({ getCLS, getFID, getFCP, getLCP, getTTFB }) => {
getCLS(onPerfEntry);
getFID(onPerfEntry);
getFCP(onPerfEntry);
getLCP(onPerfEntry);
getTTFB(onPerfEntry);
});
}
};
export default reportWebVitals;setupTest.ts
React 프로젝트에서 테스트를 실행하기 위한 설정 파일.
// jest-dom adds custom jest matchers for asserting on DOM nodes.
// allows you to do things like:
// expect(element).toHaveTextContent(/react/i)
// learn more: https://github.com/testing-library/jest-dom
import '@testing-library/jest-dom';📁 Root
.gitignore
GitHub, GitLab 등 레포지토리에 저장되지 않길 원하는 파일을 지정할 수 있다.
package.json
설치한 패키지들의 정보가 담긴 파일.
node_modules 를 통째로 올리고 복사하는 것은 비효율적이기 때문에 설치한 패키지들의 정보와 버전 등을 기록하고 다른 사람이 레포지토리를 통해 설치할 때 이 파일에 근거해 패키지를 설치한다.
yarn.lock
npm 으로 설치하면 package-lock.json 이 생성된다.
이 파일이 생성된 시점의 의존성 트리에 대한 정보를 가지고 있다.
tsconfig.json
타입스크립트를 컴파일하는데 필요한 루트 파일과 컴파일 옵션을 지정하는 파일.
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}출처