
시멘틱 태그란 웹브라우저나 개발자들에게 명확하게 의미를 묘사하는 것을 뜻한다.
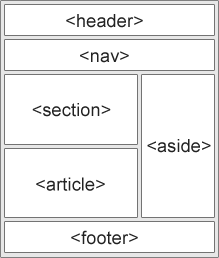
<header>, <footer>, <article> 같은 요소들이 바로 시멘틱 태그들이다.
시멘틱 태그가 없어도 코드는 돌아가지만 브라우저가 코드를 읽고 해석할 때 시멘틱 태그로 작성하느냐에 따라서 코드의 의미가 다르게 다가올 수 있기 때문에, 코드를 작성할 때 정확하게 의미를 부여하는 것이 중요하다.
| Semantic Tag | 의미 | 특징 |
|---|---|---|
<header> | 문서의 헤더 | 로고, 제목, 검색 등 |
<nav> | 다른 페이지 링크를 제공하는 영역 | 메뉴(Home, About, Contact), 목차, 색인 등 |
<main> | 문서의 주요 콘텐츠를 설정 | 한 문서에 하나의 <main> 요소만 포함 가능 |
<section> | 문서의 일반적인 영역 | - 일반적으로 <h1>~<h6>을 포함하여 식별 - <article>이나 <section> 안에 들어갈 수 있다. |
<article> | 독립적으로 구분되거나 재사용 가능한 영역 | - 매거진/신문 기사, 블로그 등 - 일반적으로 <h1>~<h6>을 포함하여 식별 - <section> 안에 들어갈 수 있다. - 작성일자와 시간을 <time>의 datetime 속성으로 작성 |
<aside> | 문서의 별도 콘텐츠를 설정 | 광고, 기타 링크 등의 사이드바 설정 |
<footer> | 문서의 푸터 | 작성자, 저작권, 연락처, 관련 문서 등 |
출처