미니 프로젝트에서 Google App Engine으로 배포를 하였는데 이 과정에 대해서 정리해두려고 작성해보았다.
처음 다뤄보는 것인데 이 GCP App Engine 방법은 AWS의 Elastic Beanstalk과 동일하다고 한다.
진행하면서 Google Cloud App Engine 문서도 같이 참고하면서 보면 좋을 것 같다.
1. 프로젝트 생성
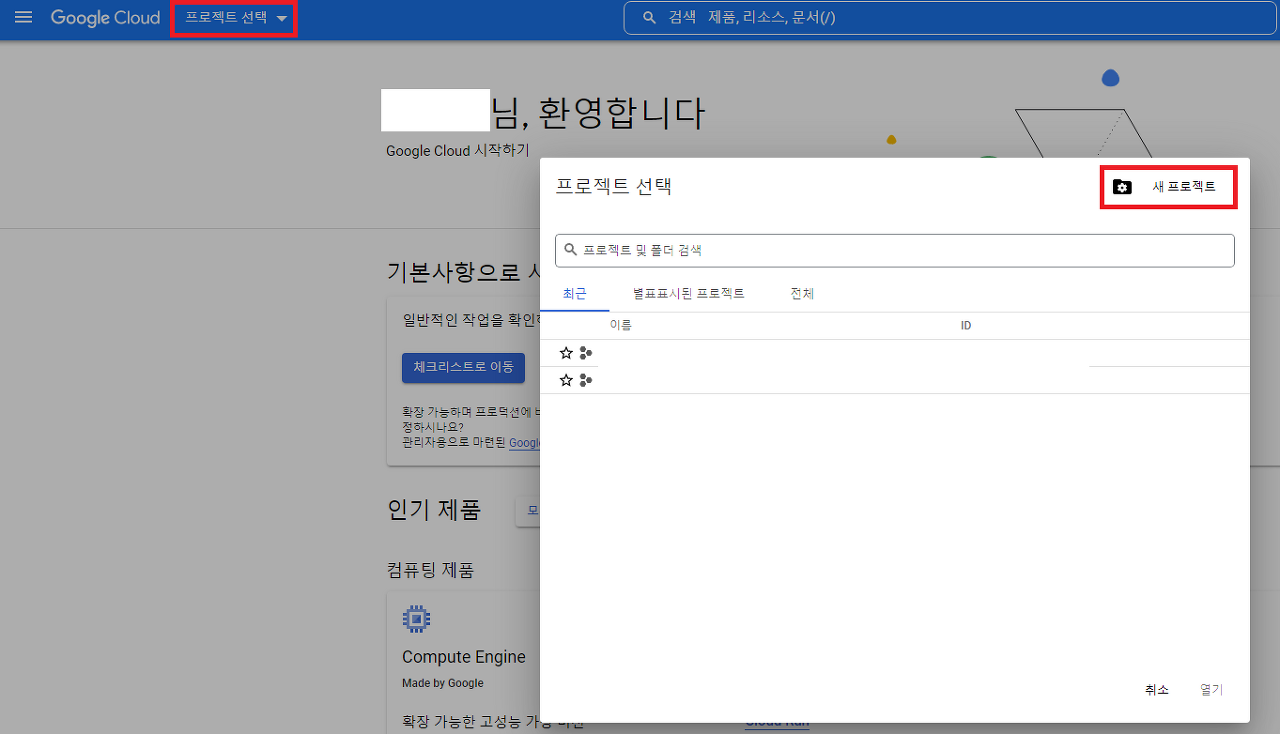
먼저 Google Cloud Platform으로 들어가서 프로젝트를 하나 생성해준다.

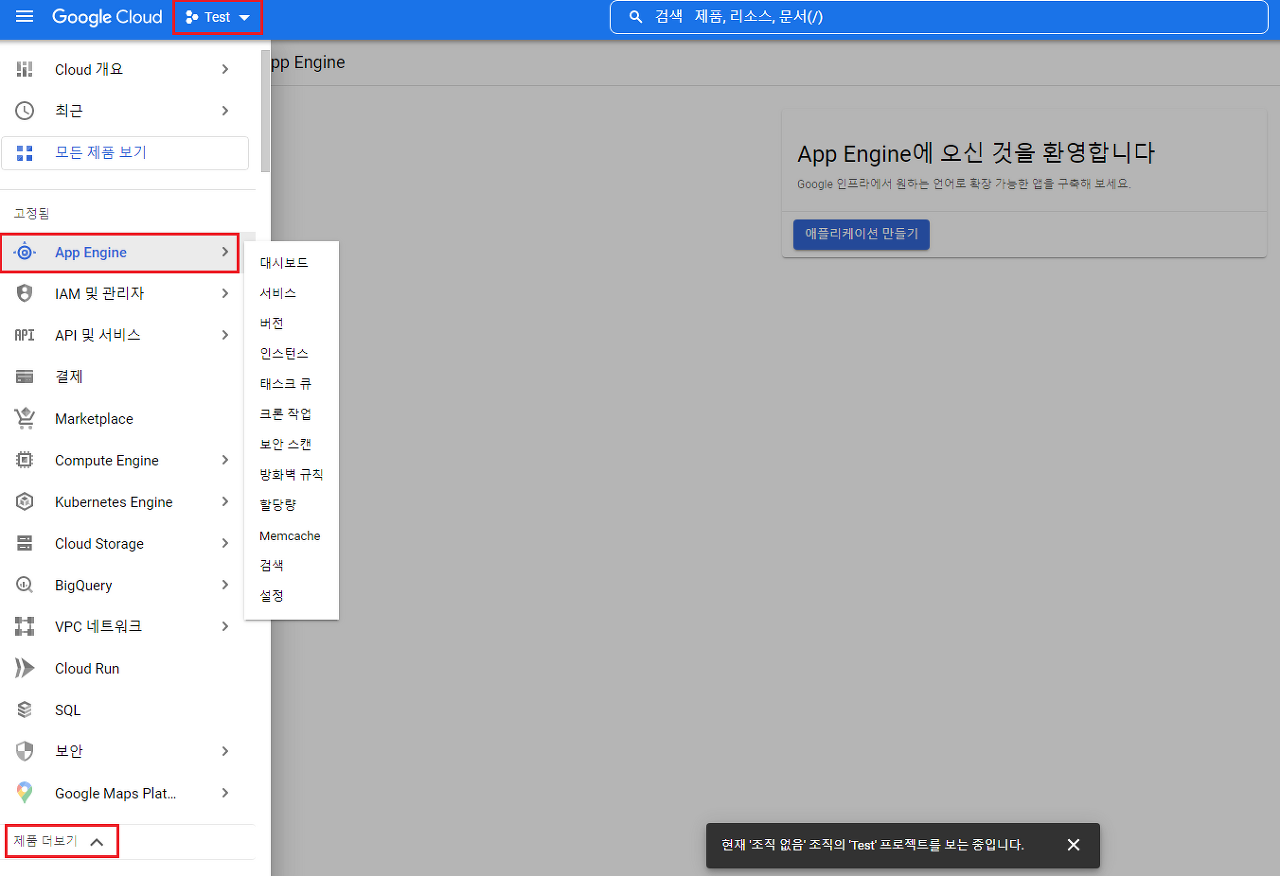
프로젝트를 생성한 후 해당 프로젝트를 선택하고 왼쪽 메뉴에서 App Engine을 선택한다.
만약에 보이지 않는다면 메뉴 제일 하단에 제품 더보기를 눌러서 App Engine을 찾으면 된다.

2. App Engine 생성
이제 App Engine을 누르면 [애플리케이션 만들기] 버튼이 보일 것이다.
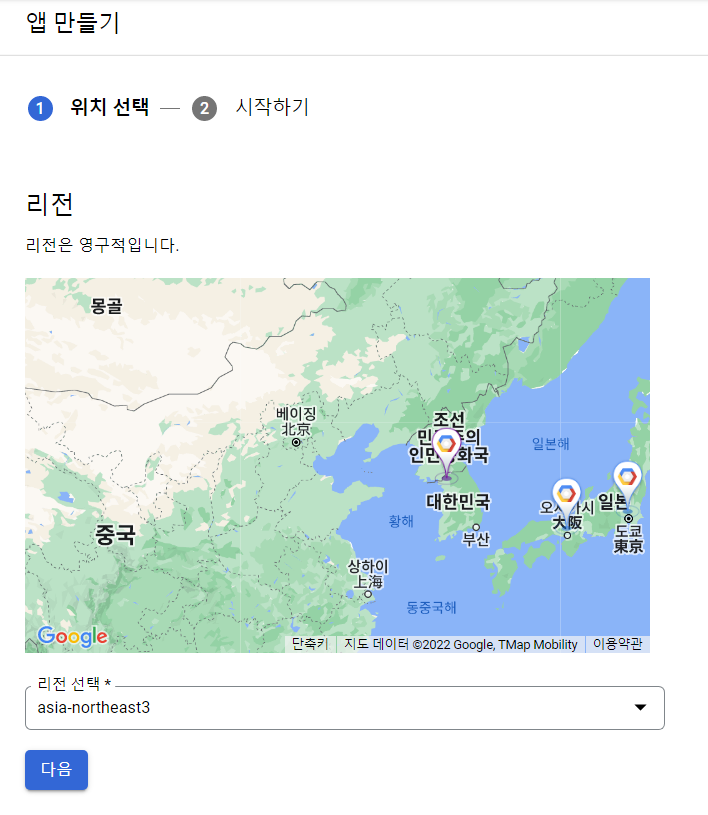
1. 위치 선택
서울(asia-northeast3)로 위치를 설정해준다. 서울 없으면 일본으로.
App Engine에 배포하는 것은 내가 사용할 서버용 컴퓨터를 하나 구매하는 것이라고 보면 되는데, 그 컴퓨터가 물리적으로 가까워야 응답시간이 줄어든다.

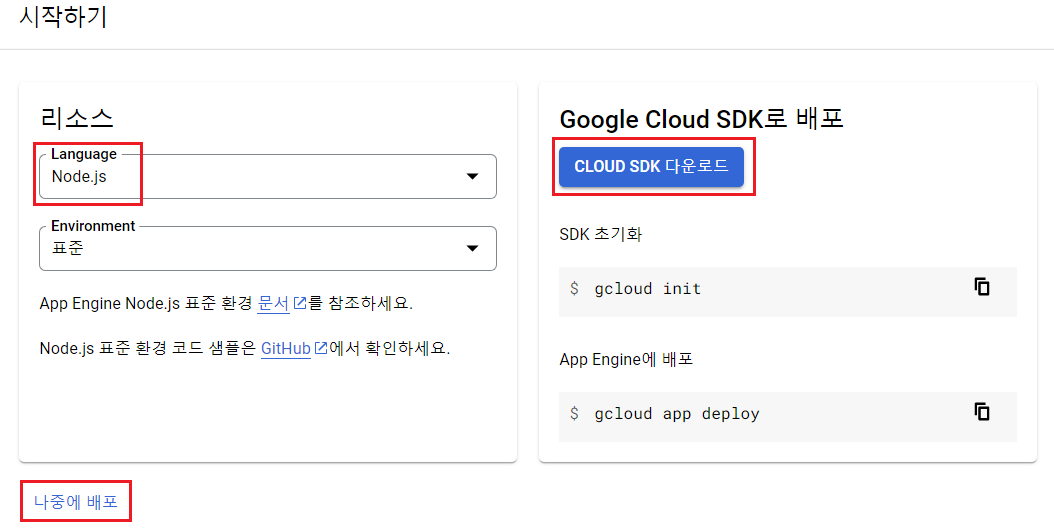
2. 시작하기
환경은 Node.js, 표준으로 설정해주고, 나중에 배포를 선택하고 넘어간다.

3. Cloud SDK 설치
Cloud SDK는 Linux, macOS, Windows에서 실행된다. 이를 위해서는 Python 2.7.x 가 필요하다.
파이썬 설치를 진행해주고 난뒤, 위에 문서를 참고해서 SDK 설치를 진행하면 된다.
이 글에서는 윈도우를 기준으로 설치하는 방법을 설명한다. 맥의 경우는 다음 링크의 글을 참고해보면 될 것 같다.
Cloud SDK 문서에 보면 각 환경별로 설치하는 방법에 대한 설명이 자세히 나와있다.

윈도우는 사진처럼 표시된 링크를 눌러서 설치 프로그램을 다운로드 받고, 설치를 진행해주면 된다.
그 다음 작업이 중요하다!
gcloud 명령어를 사용하기 위해서 $PATH를 따로 설정해주어야 한다.
1. 사용중인 shell 확인
echo $SHELL해당 명령어를 입력하면 내 컴퓨터에서 사용중인 shell이 나온다.
- bash 를 사용할 경우:
/bin/bash - zsh 를 사용할 경우:
/bin/zsh
2. path 설정할 파일 생성
나는 bash를 사용중이므로 bash로 예를 들자면, .bashrc라는 파일을 생성하여 .bashrc 파일에서 Cloud SDK의 경로와 명령어를 알아들을 수 있도록 설정하는 것이다.
이 때 파일은 직접 생성하지 않아도 아래 명령어를 통해 VSCode에서 바로 편집하면서 파일을 생성하도록 만들 수 있다.
code ~/.bashrc위 명령어를 입력하면 VSCode에서 .bashrc 라는 파일이 생성되면서 켜질 것이다.
이제 이 파일에 PATH를 알려주면 된다.
3. path 설정
## .bashrc 파일
## Google Cloud
export GOOGLE_CLOUD_SDK_PATH=[google-cloud-sdk를 넣어둔 경로]
export PATH=$PATH:$GOOGLE_CLOUD_SDK_PATH/bin❓google-cloud-sdk를 넣어둔 경로
경로는 설치되어 있는 경로를 찾으면 된다. 윈도우 하단에 검색에서 Google cloud sdk shell 프로그램을 검색 후 오른쪽 마우스 - 파일 위치 열기

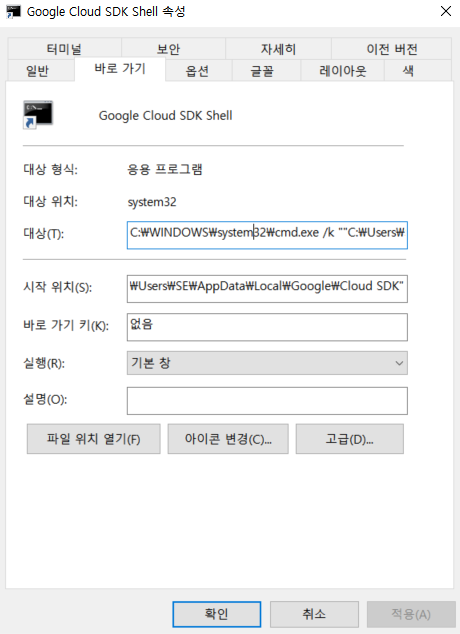
위치하고 있는 곳으로 문서 탐색기가 열리면 Google cloud sdk shell 프로그램에서 다시 한번 오른쪽 마우스 - 속성 에서 시작 위치에 해당하는 주소를 복사해서 경로에 붙여넣어주면 된다.

보통은 설치를 그대로 진행했을 경우 다음과 같을 것이다.
## Google Cloud
export GOOGLE_CLOUD_SDK_PATH=/Users/사용자이름/AppData/Local/Google/CloudSDK/google-cloud-sdk
export PATH=$PATH:$GOOGLE_CLOUD_SDK_PATH/bin4. path 적용
이제 .bashrc(.zshrc) 파일에서 변경된 사항을 적용하기 위해서 다음과 같은 명령어를 통해 적용해준다.
## bash를 쓰는 경우
source .bashrc
## zsh를 쓰는 경우
source .zshrc이제 gcloud 명령어를 사용할 수 있게 세팅되었는지 확인하기 위해 version을 확인해보면 된다.
gcloud --version버전에 대한 정보가 뜬다면 이제 정상적인 gcloud를 사용하기 위한 환경 세팅이 완료된 것이다.
4. gcloud 초기화하기
이제 배포할 프로젝트로 이동해서, 배포하기 위한 기본적인 gcloud 환경설정을 진행해야 한다.
gcloud init초기화 시 gcloud 인증을 진행하게 된다.
연결할 프로젝트 및 계정을 선택하게 되는데,
🚨 이 때 인증은 프로젝트를 생성한 gcloud 계정으로 인증해주어야 한다.
만약 한번도 환경설정을 해보지 않았다면 Create a new configuration으로 진행하면 된다고 한다.
5. App.yaml 파일 작성
gcloud 초기화로 인증을 모두 마치게 되면 app.yaml 파일을 프로젝트 폴더의 root(폴더 최상단)에 세팅해준다.

app.yaml 파일은 다음과 같이 작성해주었는데, 문서를 참고해서 프로젝트 설정에 따라 바꿔주면 될 것 같다.
runtime: nodejs16
manual_scaling:
instances: 1
resources:
cpu: 1
memory_gb: 0.5
disk_size_gb: 10
# # Copyright 2018, Google, Inc.
# # Licensed under the Apache License, Version 2.0 (the "License");
# # you may not use this file except in compliance with the License.
# # You may obtain a copy of the License at
# #
# # http://www.apache.org/licenses/LICENSE-2.0
# #
# # Unless required by applicable law or agreed to in writing, software
# # distributed under the License is distributed on an "AS IS" BASIS,
# # WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
# # See the License for the specific language governing permissions and
# # limitations under the License.
# # [START app_yaml]
# runtime: nodejs10
# # [END app_yaml]
# # handlers:
# # - url: /.*
# # script: auto
# # secure: always
# # redirect_http_response_code: 3016. 실행 명령어 설정
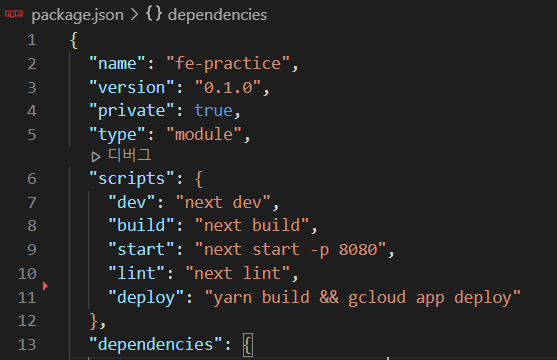
이제 현재 프로젝트를 배포할 때 실행 명령어를 package.json에 설정해준다.
🚨 App engine에서 앱을 실행할 때 포트를 8080으로 설정해야 정상적으로 실행된다.
그리고 배포 시 build와 gcloud 배포를 함께 실행하도록 설정해준다.
"start": "next start -p 8080",
"deploy": "yarn build && glcoud app deploy"
이제 yarn deploy 만 입력하면 App engine으로 배포 및 배포된 페이지를 확인할 수 있다!
7. 배포 링크 확인
배포 완료 후 구글 클라우드 플랫폼 - 좌측 App Engine - 대시보드에서 주소를 확인할 수 있다.
출처