맥os환경으로 리액트 네이티브 앱개발을 관리하기 쉬운 expo 도구로 앱개발하지만 window 환경도 기재했으니 참고 바람.이 페이지에는 앱개발 초기환경설정과 앱구동까지의 과정을 담았습니다.
- (공통) VSCode&안드로이드 스튜디오:
:OS에 맞는 버전 다운로드
https://code.visualstudio.com/
https://developer.android.com/studio/
(Windows 사용자) : node, npm, git 설치
(Mac 사용자만) XCode&node, npm 설치
if, os버전 === catalina? xcode 12.4버전 설치
mac 터미널에서 Homebrew를 통해 Node 설치하는 방법
#주의사항: 명령어를 입력했는데 permission denied 이 나왔다면
명령어 앞에 sudo를 입력해주세요! 예시) sudo install cask#1 Homebrws설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
#2 Node 설치
brew search node
brew install node@16
#만약 이미 Homebrew가 있다면 watchman 설치
brew install watchman
#만약 자바 설치를 안했다면 Java 설치
brew tap AdoptOpenJDK/openjdk
brew install cask
brew install --cask adoptopenjdk11
(공통) yarn 설치, expo 로그인세팅
Yarn설치 (yarn이란 자바스크립트 패키지 매니저 툴)
npm install -g yarn
//설치가 완료된다음 버전확인하여 잘 설치되었는지 확인.
yarn -v
- `command not found npm` 이라는 오류가 뜬다면, npm이 설치되어 있지 않은거에요!
- `brew install npm`을 입력해주세요! 이렇게 맥주 아이콘이 뜨면 설치되고 있는거에요!
-permission denied 오류엔 무조건 앞에 sudo 붙이고 명령어 실행
ex) sudo npm install -g yarnexpo 로그인세팅
expo란?앱 배포해주는 플랫폼이다.
1.expo 가입 https://expo.dev/
2. expo 로그인 세팅(나중에 배포하기 위함임 미리 해둘것.)
터미널 or cmd에서 로그인 아래 명령어 입력하여 엔터치고 로그인정보를 입력해준다.
expo loginexpo login 명령어 입력하면
아래와 같이 로그인 정보 입력하도록 뜬다.
로그인 정보를입력해라.
✔ Username/Email Address:
✔ Password:
프로젝트 세팅
1.프로젝트 만들 새폴더 생성 후 vscode를 켜서 만든 새폴더를 열어준다.(나의경우 APP이라는 폴더명 사용)
2.vscode에서 터미널을 클릭후 expo 명령어를 입력하여 프로젝트 생성
ex)expo init my-app-project
#expo init 뒤에는 자신이 원하는 프로젝트 폴더 명을 써주면 된다.
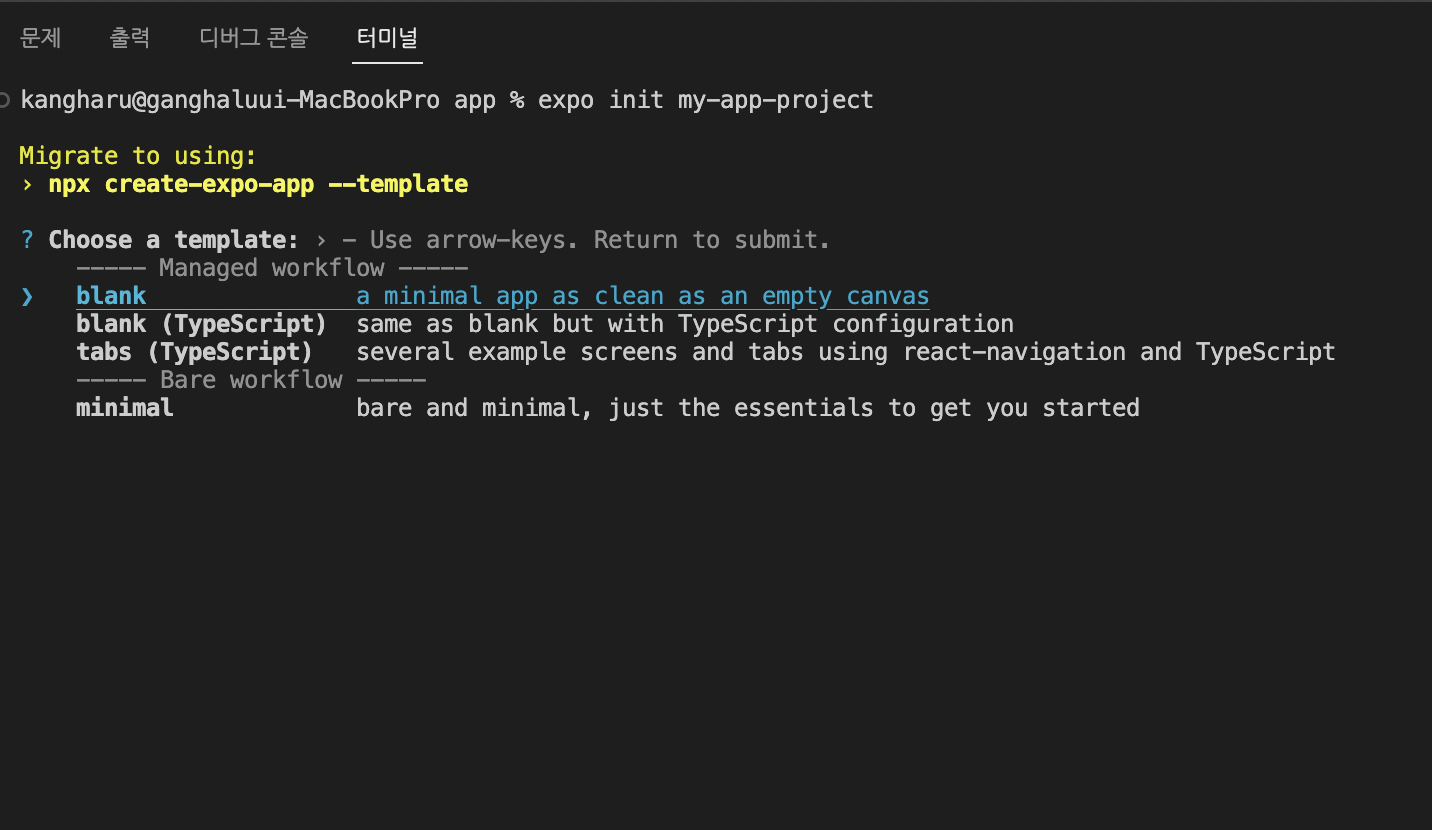
expo init 입력후, 하늘색 blank 한줄 선택후 enter 쳐준다.

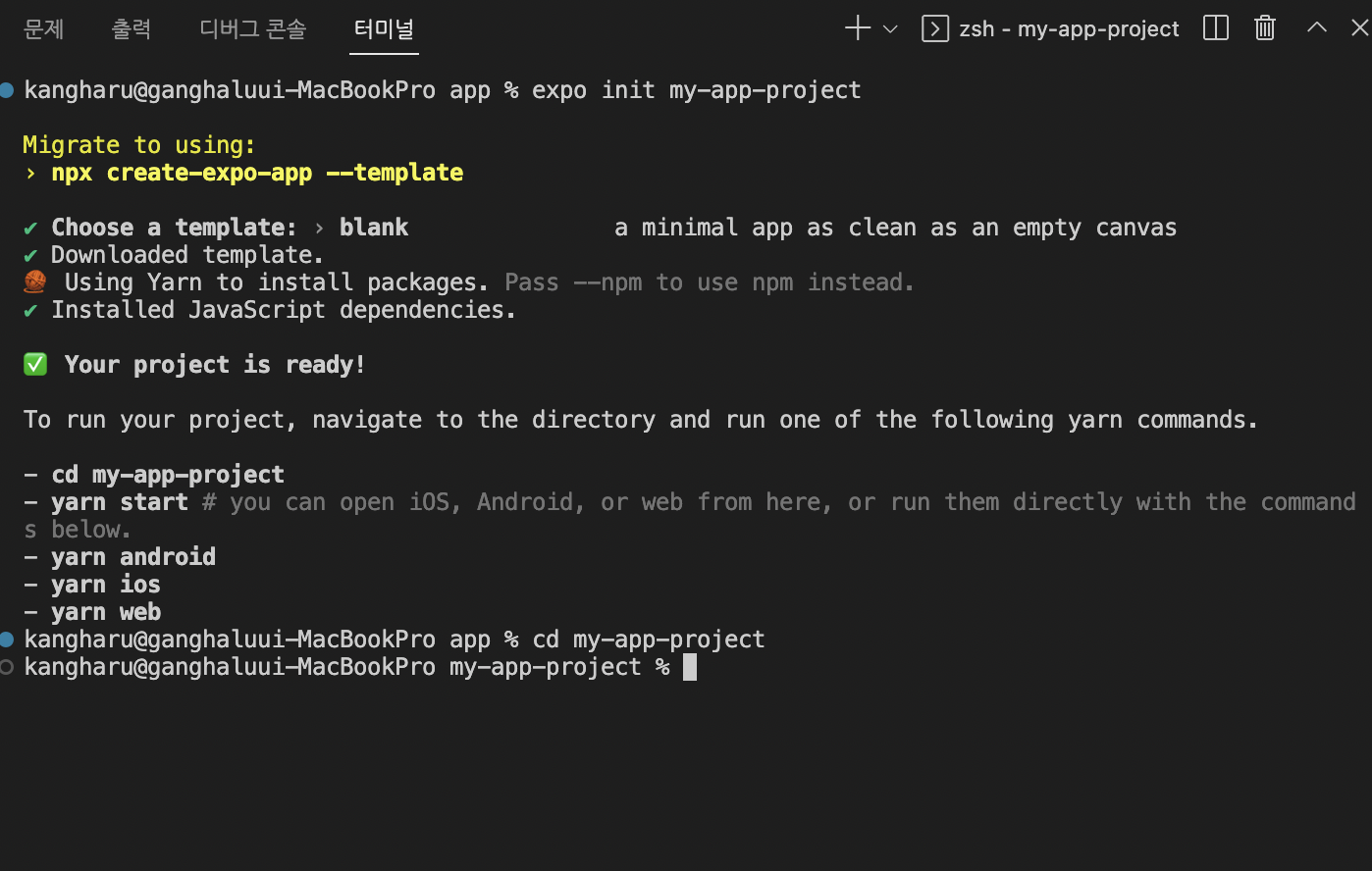
3.install 되면 expo로 만든 프로젝트 안에서 모든것을 실행해줄것이기 떄문에
cd 명령어를 입력하고 만들어준 프로젝트명을 입력해준다.
ex)cd myproject
#cd쓰고 한칸 띈 다음 expo로 만들어준 프로젝트 명 써줌.
cd 
앱구동
자 지금은 새로운 프로젝트라 빈껍데기일지라도 구동을 해볼수있다.
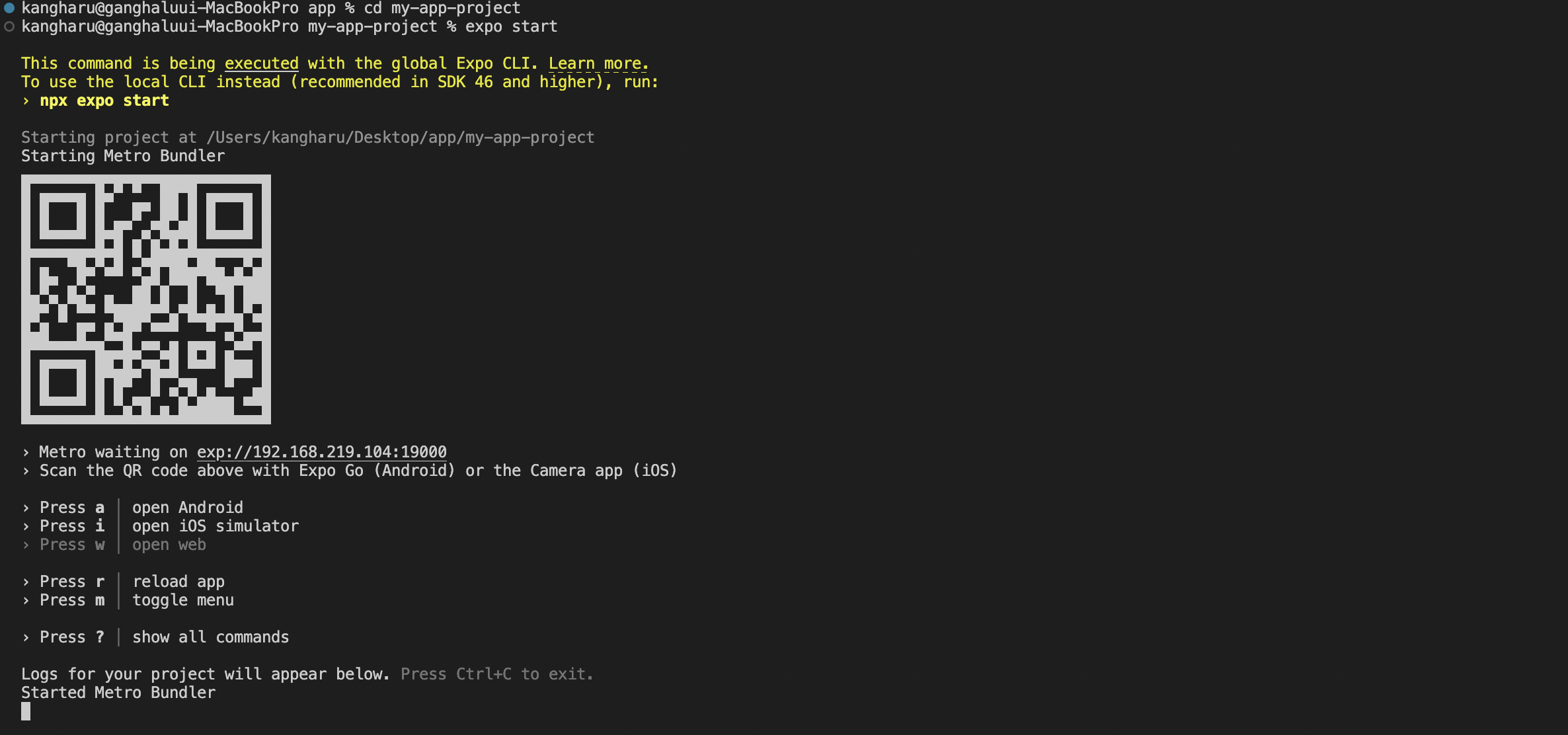
vscode 터미널에서 expo start 명령어를 넣어주면 앱이 실행되며
핸드폰으로 직접 확인할수있다.
(주의: 같은네크여야함,즉 컴퓨터 와이파이와 핸드폰 와이파이가 같아야함)

*안드로이드
expo go를 마켓에서 설치 한 뒤
로그인 하고 qr코드를 입력해주면 앱에서 확인할수 있다.
*ios
핸드폰 카메라로 qr을 인식시켜주면 바로 확인 가능
대부분 다른분들은 화면에
Open up App.js to start working on your app!으로 뜰것입니다.
저는 app.js에서 텍스트를 다르게 설정해본후 실행한 결과의 모습입니다.
구동시 화면


리액트 1타 강사 ㄷㄷ