🔖들어가기 전
 자바스크립트에서 변수선언시 let을 이용한다길래 let이 var은 또 뭐고 뭘 어떻게 언제 왜 쓰는지 궁금해서 찾아봤다..
자바스크립트에서 변수선언시 let을 이용한다길래 let이 var은 또 뭐고 뭘 어떻게 언제 왜 쓰는지 궁금해서 찾아봤다..
변수선언?
let? var? const?
let?
자바스크립트에서 변수선언시 let을 사용한다.
변수의 선언
사전적의미 : 변수
계속 변하는 값이면서, 그 값을 저장하는 공간.
프로그래밍 상에서의 변수는 데이터의 값을 담아보관하는 용기와 비슷하다.
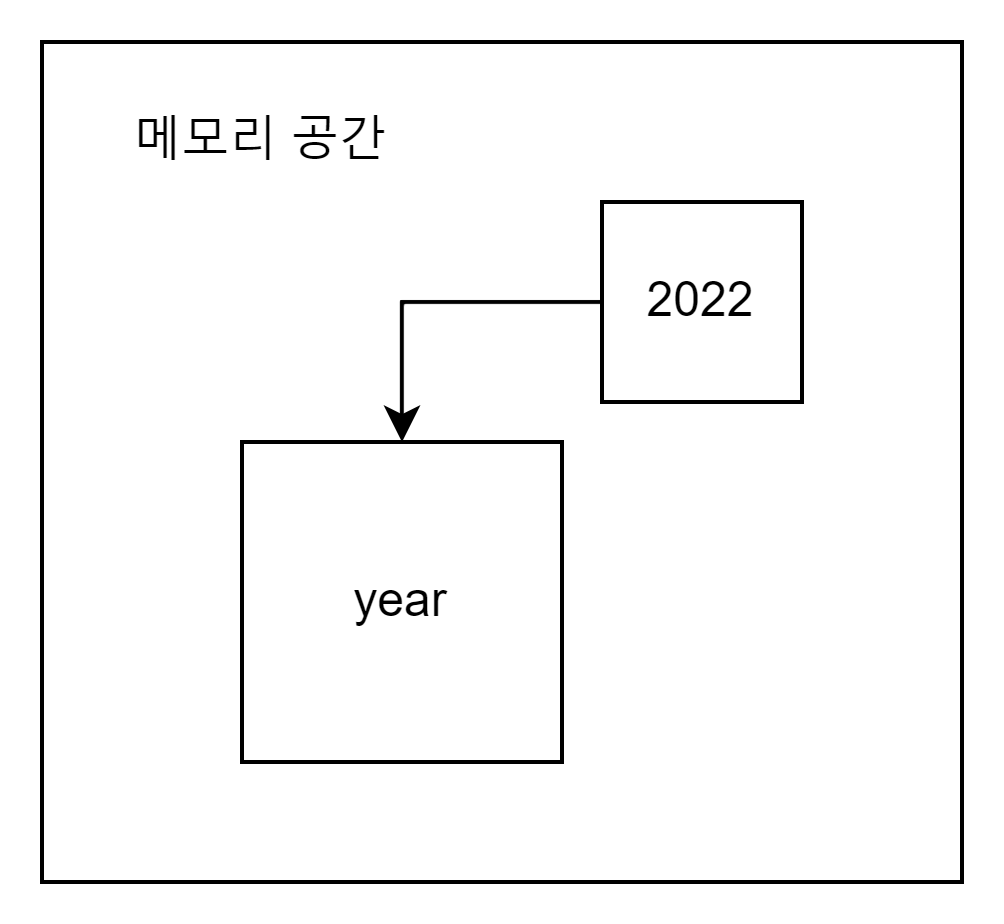
그렇다면 변수선언은 보관함을 만들겠다고 알리는(선언)것이다. 선언함으로써 메모리에 데이터의 값을 보관할 공간을 할당한다.
let year = 2022;

이러한 데이터들을 구분해주기 위해서 변수명을 붙혀 변수선언을 한다.
let은 자바스크립트의 업그레이드 버전 ES6(2015)가 나오면서 var을 대처하기위해 생긴 변수키워드다.
ES6전에는
var a = 1;썼다면 현재는 var 대신에 let을 권장한다.
let a = 1;왜??
프로그래머의 의도를 알 수가 없어서 수정하거나 분석하는데 불편하고 var을 사용하면서 문제가 발생했다.
var
1. 선언하기 전인데?
consol.log(a)
/* 결과 : undefined */
var a = 1
consol.log(a)
/* 결과 : 1 */자바스크립트의 호이스팅(선언된 변수나 함수를 훑고 최상단으로 올림)으로 인해 var로 선언된 a변수가 선언되기 전임에도 최상단으로 올라왔으니 a에 값을 할당해버린다. 쭈욱 실행하다가 a 할당 코드를 만나면 그때 값을 넣고 진행한다.
그 결과 var을 선언시 전역변수와 지역변수의 경계도 모호하다. 이게 무슨?
for(var i =0; i<5; i++){
console.log(i)
}
/* 결과 0 1 2 3 4 */
console.log(i)
/* 결과 5 */이렇게도 가능해진다.
2.중복선언도 가능해?
var a = 1
consol.log(a)
/* 결과 1 */
var a = 2
consol.log(a)
/* 결과 2 */중복 변수명임에도 에러가 발생하지 않는다.
이러한 문제를 해결하고자 나온것이 바로 let 이다!
let
1.중복 돌아가
let a = 1
consol.log(a)
let a = 2
consol.log(a)
/* Uncaught SyntaxError: Identifier 'a' has already been declared */이미 a가 선언했다며 에러가 뜬다.
2.선언전인데? 뭐야...접근못해...(TDZ)
consol.log(a)
let a = 1
consol.log(a)
/* Uncaught ReferenceError: Cannot access 'a' before initialization */let도 호이스팅이 된다! 하지만 TDZ(Temporal Death Zone)의 개념에 의하여 a선언문이 나오기 전까지 접근을 막는다. 출력된 에러 문구를 보면 a에 접근할 수 없다고 뜬다.
3.너는 전역, 너는 지역
for(let i =0; i<5; i++){
console.log(i)
}
/* 결과 0 1 2 3 4 */
console.log(i)
/*Uncaught ReferenceError: i is not defined*/var를 썼을 때의 문제가 let을 사용한 순간 해결이된다.
이러한 이유로 var말고 let을 권장하고 있다!
📖 const
const은 상수를 선언할 때 사용된다.
사전적의미
상수(常數, constant)란 수식에서 변하지 않는 값을 뜻한다.
프로그래밍에서도 상수로 선언을 하면 데이터의 값이 변하지 못하게 한다.
const year = 2022
console.log(year)
/* 결과 2022*/
year = 2023;
console.log(year);
/*Uncaught TypeError: Assignment to constant variable.*/에러코드를 살펴보면 상수에 값을 할당했다고 뜬다.
🔖정리
var은 SE6가 나오기 전에 사용했던 선언키워드 이며
var의 문제점을 해결하고자 나온것이 let이다.
값 재할당 변수 재선언 var O O let O X const X X
더 쉽고 자세한 설명 : 코딩알려주는 누나(유튜브)
