해결책을 찾고나니 삽질의 끝이 어디일까...?
문제점
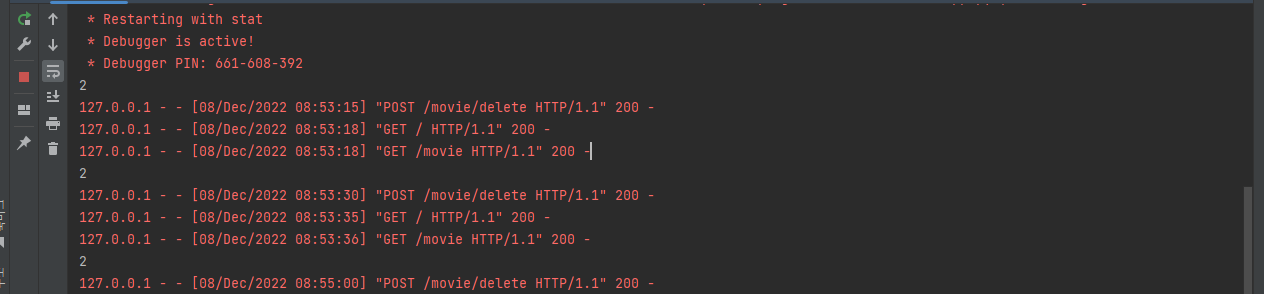
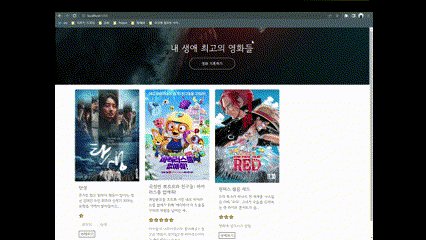
삭제버튼을 눌렀을 시 alert창으로 삭제완료가 뜨지만 웹이랑 DB에서 삭제가 안된다.
시도해본것
- 삭제버튼을 누를 시 데이터가 넘어왔는지 확인
- HTML에서 APP으로
print()를 이용해서 확인.
- HTML에서 APP으로
@app.route("/movie/delete", methods=["POST"])
def movie_delete():
num_receive = request.form['num_give']
cons
print(num_receive)
db.movies.delete_one({'num':num_receive})
return jsonify({'msg':'삭제완료!'})
여러번 시도해본 결과 데이터는 잘 넘어온다.
- APP에서 HTML
console.log()로 데이터가 넘어오는지 확인
function delpost(num){
$.ajax({
type: 'POST',
url: '/movie/delete',
data: {num_give:num},
success: function (response) {
console.log(num)
alert(response['msg'])
window.location.reload()
}
});
}확인결과 아무것도 안 넘어왔다.
-
코드 확인
DB를 확인하는데 같은 숫자임에도 star은 ""표시가 있고 num은 없는것을 확인했다.
혹시하고 데이터 타입을 비교-
HTML에서 APP
print(type(count))결과 :
<class 'int'> -
APP에서 HTML
print(type(num_receive))결과 :
<class 'str'>DB에 들어간 데이터타입과 HTML에서 넘어온 데이터타입이 달라서 못찾았다.
-
해결
데이터타입 변환 후 실행
db.movies.delete_one({'num':int(num_receive)})

해결했다!!!
데이터타입이 들어갈때랑 받아올 때 다르다는 점을 인지했어야 했는데 왜 다 같을거라고 생각했을까...흛흙
