
🧶 개요
최근에 자주 보이는 프론트엔드 아키텍처에 관련된 글을 적어보려고 한다.
내가 FSD에 관련된 아티클을 본건 몇 달전에 접했는데 그때 글로 접했을 때는 바로 와닿지는 않았었다.
그냥 '이런 아키텍쳐도 있구나.., 나중에 적용해봐야지' 하고 넘어갔었다.
최근에 팀 내에서 FSD 아키텍처에 관한 이야기가 오갔고, 다른 팀에서 적용해본 곳도 있어서 새로 시작하는 프로젝트에 적용해보고자 하였다.
그래서 실제로 적용해보면서 아키텍처 설명과 내가 느끼는 장단점을 적어보고자 한다.
📶 FSD 아키텍처란?

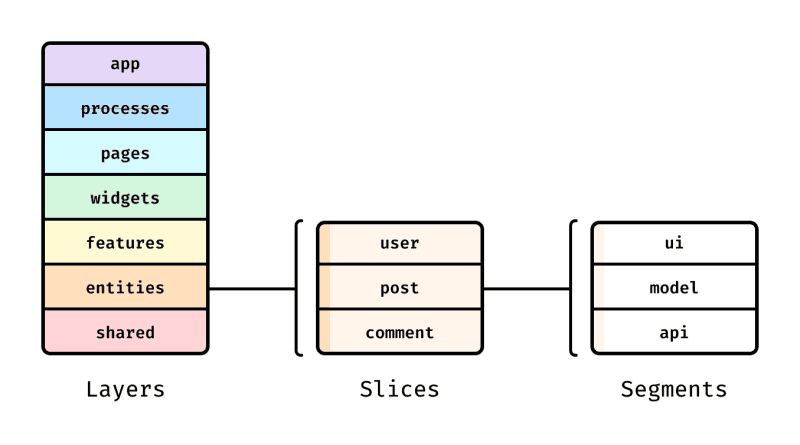
출처: https://emewjin.github.io/feature-sliced-design/
FSD는 Feature-Sliced Design의 축약으로 해석하면 기능 분할 설계 아키텍처이다.
크게 3가지의 개념으로 구분되어 있으며, 각각 Layer, Slice, Segment로 구성되어 있다.
자세한 내용은 위 아티클을 보는게 더좋아서 간단하게 작성해보려고 한다.
1️⃣ Layer
레이어안에는 7가지의 폴더로 구성하면 되고, 각 폴더마다 서로의 역할이 있어서 폴더별로 구분해서 관리해야 한다.
🗂️ src
┣ 🗂️ app
┣ 🗂️ pages
┣ 🗂️ widgets
┣ 🗂️ features
┣ 🗂️ entities
┗ 🗂️ shared- app: Provider(리액트 쿼리 프로바이더, 전역 컨텍스트 등), 전역 스타일, 전역 컨텍스트 등 애플리케이션의 최상단에서 사용되는 것들이 여기에서 정의된다.
- pages: 폴더의 말 그대로 서비스의 페이지들이 들어가게 된다.
- widgets: 여러 개의 독립적인 UI를 합쳐서 하나의 컴포넌트로 만드는 곳이 된다.
- features: 사용자 이벤트를 다루는 곳(비지니스 로직)이라고 보면 된다. 직관적으로 말하자면 동사로 표현될 수 있는 것이 들어가면 된다. (
ex) 게시물을 북마크한다, 메시지를 전송한다 등) - entities: 비지니스의 엔티티를 나타낸다. 쉽게 말하면 데이터의 모델이라고 생각하면 된다. (
ex) 프로필 데이터 모델, 게시판 데이터 모델 등) - shared: 재사용이 필요하거나 유틸리티로 쓰이는 함수들 같이 '공유'가 필요한 것들이 포함된다. (
ex) 헬퍼 함수, 각종 유틸 함수들, 공통으로 쓰이는 모델(타입))
폴더의 역할에 맞춰서 구분하는 것도 중요하지만, 각 계층(폴더) 별로 사용할 수 있는 것이 제한적인 것도 특징 중에 하나이다. 그림으로 보는게 더 이해하기 편할것이기에 표로 나타내보면 다음과 같다.
| Layer | 사용할 수 있는 계층 |
|---|---|
| app | 모두 사용 가능 |
| pages | widgets, entities, shared |
| widgets | entities, shared |
| entities | shared |
| shared | x |
표를 보면 각 계층에서 사용할 수 있는 것이 제한적이기에 이런 점을 더 생각해서 설계를 해야 한다.
2️⃣ Slice
슬라이스는 Layer의 각 계층에 모두 존재(shared는 제외)할 수 있다. 슬라이스에서는 프로덕트의 성격마다 비지니스가 모두 다르기에 각 프로젝트에 맞춰서 지정하면 된다.
🗂️ src
┣ 🗂️ app
┣ 🗂️ pages
┃ ┣ detail/
┃ ┗ profile/
┣ 🗂️ widgets
┃ ┣ header/
┃ ┗ footer/
┣ 🗂️ features
┃ ┗ ...
┣ 🗂️ entities
┗ 🗂️ shared중요한 점은 슬라이스에 있는 코드를 직접적으로 사용하면 안된다.
즉, import를 직접적으로 코드에서 가져와서 하면 안 된다는 것이다.
3️⃣ Segment
세그먼트는 슬라이스 내에 존재하며, 세그먼트내에 드디어 코드를 작성해 들어가게 되는 폴더이다. 특이하게 shared는 바로 segment가 바로 오게 된다.
🗂️ src
┣ 🗂️ app
┣ 🗂️ pages
┃ ┣ detail/
┃ ┃ ┣ ui/
┃ ┃ ┗ constants/
┃ ┗ profile/
┣ 🗂️ widgets
┃ ┣ header/
┃ ┃ ┣ ui/
┃ ┃ ┣ model/
┃ ┃ ┗ constants/
┃ ┗ footer/
┣ 🗂️ features
┃ ┗ ...
┣ 🗂️ entities
┗ 🗂️ shared
┣ ui/
┣ model/
┗ constants/- ui: 슬라이스의 UI 컴포넌트
- model: 비지니스 로직이 들어가는 곳, 데이터 모델 또는 actions이 들어감
- constants: 상수로써 쓰이는 값들
- hooks: 커스텀 훅
- api: 서버 요청에 쓰이는 것들(api, useQuery 등)
- utils: 각종 유틸 함수
👓 Public과 Private 🕶️
"위에서 직접적으로 import 해서는 안된다" 라는 말을 했었는데, 이와 관련된 내용이다. FSD에서는 결합도는 낮추고 응집도는 높이는 것이 목표 중 하나인데 이를 public한 것과 private한 방법으로 관리한다.
// features/submitLike/ui/SubmitLikeButton.tsx
/** 좋아요 누르기 버튼 */
export const SubmitLikeButton = () => {
// ...
}
----------------------------------------
// widgets/postFooter/ui/PostFooterSection.tsx
// DO NOT ❌
import { SubmitLikeButton } from 'features/submitLike/ui/SubmitLikeButton.tsx
// GOOD ✅
import { SubmitLikeButton } from 'features/submitLike
/** 게시물 하단 영역 */
export const PostFooterSection = () => {
// ...
return (
<>
...
<SubmitLikeButton />
...
</>
)
}
----------------------------------------
// features/submitLike/index.ts
export { SubmitLikeButton } from 'features/submitLike/ui/SubmitLikeButton'
위처럼 ui 폴더 내의 컴포넌트를 직접적으로 import 해서는 안된다.
submitLike 하위의 index.ts 파일에 선언된 Public 한 컴포넌트를 임포트하는 형태로 가져와서 써야한다.
private한 것들은 무엇이 있을까?
그럼 대부분이 public한 컴포넌트인데 굳이 굳이 이렇게 해야하나? 라고 생각이 들수도 있다. 그러나 이렇게 쓸 경우 명시적으로 public하게 관리되는 것과 아닌 것을 구분할 수 있게 된다.
private한 컴포넌트를 예시로 들어보면 간단하게 반복 컴포넌트에서 쓰이는 것이라고 보면 된다.
export const PostList = () => {
return (
<>
{postList.map((postItem) => {
return <PostItem key={postItem.id}/>
}
</>
}PostItem 컴포넌트는 어디에서도 쓰이지 않고 해당 파일 내에서만 쓰이는 컴포넌트이다. 그러므로 index.ts에 정의하지 않아도 되어 private한 컴포넌트가 된다.
이 외에도 상수(constant) 값이나 외부 레이어에서 사용되지 않을 api같은 것들은 public하게 정의하지 않아도 되는 것이다.
그래서 FSD 좋아? 🤼♂️

FSD에 대한 전반적인 설명이 끝났으니 내가 쓰면서 느꼈던 장점과 단점을 적어보려고 한다.
Pros 🥰
- 레이어별로 격리되어 있어서 변화에 용이하다.(확장성, 수정, 삭제 등)
- 추상화의 벽이 생겨서 상위 계층에서는 하위 계층의 역할을 몰라도 된다.
- 객체지향방법론에서 자주 언급되는 다형성, 캡슐화, 추상화, 응집도, 결합도와 같은 개념이 많이 녹아져있어서 코드의 안전성이 높아진다.
Cons 🤥
- 설계단에서 시간을 많이 가져가야 한다.(초기 설계를 잘못하게 될 경우 고통 받을 수 있음)
===팀과의 소통이 중요하다. - 아토믹 디자인 패턴과 비슷한 단점인 '이건 어디에 들어가야 맞을까?'와 같은 생각이 들 때가 있다.
- 폴더가 매우 많이 생기게 된다. (뎁스가 깊어질 수 있음)
느낀 점 🤠
이번에 내가 적용한 프로덕트는 엄청 규모가 크진 않았지만, 꼭 써야하는 아키텍처라고는 생각하지 않는다. 가장 크게 느꼈던 건 '아키텍처에 정답은 없다' 라는 것이다.
같은 규칙을 보고도 서로 다른 관점으로 생각하면 의견이 갈릴 수 있게 된다. 즉, "해당 컴포넌트가 왜 features에 들어가야하고 어떤 비지니스 로직을 처리해야 하기 때문에 해당 계층이 맞다" 라는 결론에 도달해야 한다.
매우 간단한 프로젝트의 경우에는 FSD를 적용하지 않아도 된다고 생각한다. 이전에 자신이 자주 쓰던 아키텍처를 적용하더라도 충분히 납득할만한 이유가 있고 구조화가 잘되어 있는 아키텍처라면 그것만 해도 좋은 아키텍처라고 본다.
🧙 부가적인 내용
1. Next.js 앱라우터 쓰는 사람은요?
Next.js 앱라우터를 쓰는 사람은 의문사항이 있었을 것이다.
Next.js에서는 기본적으로 app 이라는 폴더는 라우터를 의미하기 때문에 위의 규칙을 지키기가 애매할 수 있다.
이런 부분을 FSD 설계한 사람도 인지하고 있어서 공식 문서에서도 해결 방법을 제시한다.
┣ 🗂️ app # NextJS app folder
┣ 🗂️ src
┃ ┣ 🗂️ app # FSD app folder
┃ ┣ 🗂️ entities
┃ ┣ 🗂️ features
┃ ┣ 🗂️ pages
┃ ┣ 🗂️ shared
┃ ┗ 🗂️ widgets위와 같이 앱라우터를 위한 별도 폴더와 FSD를 위한 app 폴더를 나누어서 관리하라고 제시한다. 더 궁금하면 여기서 보는 것을 추천한다.
그 외에도 FSD를 적용한 다양한 Example 레포지토리가 있어서 함께 참고하면 좋을 것 같다.
2. 적용한 뒤 아쉬웠던 점(리팩토링 해야 하는 점)
위에서 언급한 pages 계층이 너무 많은 역할을 담당하고 있는 게 아쉬웠다. 결국에 pages내에서는 위젯이 합쳐져 구성되게 페이지를 구성하게 된다.
간단하게 프로필로 예시를 들어보자면...(자세히 적을 수 없어 틀만 봐주세요)
// pages/profile/ui/ProfilePage.tsx
/** 프로필 페이지 */
export const ProfilePage = () => {
// .. 각종 state들..
return (
<>
<ProfileHeader ... />
<ProfileBody ... />
<ProfileFooter ... />
</>
)
}
// widgets/ProfileBody/ui/ProfileBodySection.tsx
/** 프로필 작성 영역 */
export const ProfileBodySection = (...) => {
// ...
}
// features/saveProfileData/ui/SaveProfileDataButton.tsx
/** 프로필 저장 버튼 */
export const SaveProfileDataButton = (...) => {
// ...
}위와 같은 구조라면 결국 프로필 페이지에 서로 다른 컴포넌트에 같은 데이터(state)를 바라보게 해야 한다면, Page단에서 상태를 정의해줘야 한다. 즉, props로 넘겨주어야 각각의 레이어에서 동일하게 업데이트를 할 수 있기 때문이다.
이는 전역 상태 관리라이브러리를 쓰면 어느정도 해소될 것 같지만, 좀 더 근본적인 구조를 생각해보고 싶다.(물론 내가 잘못 설계했을 수 있다.)
ui를 그리는 컴포넌트, 비지니스 로직, 이벤트 핸들러 등 좀더 격리된 환경을 생각하여 리팩토링 하고 싶다.
프로젝트가 끝나고 고도화를 하면서 지금보다 탄탄한 아키텍처로 구성해볼 것이다.여기까지 읽어주셔서 감사합니다 🙇🏻♂️
잘못된 내용이 있으면 언제든지 지적해주세요.
감사합니다 🫰
참고하면 좋은 영상/링크


경험기반의 좋은 글 잘 읽었습니다! 제 글이 걸려있다니 감사드립니다 :)