🌀 autoprefixer
parcel-bundler공부 중 vendor prefixer를 자동으로 붙여주는 플러그인에 관한 강의를 들었다.
vendor prefix
- 벤더 프리픽스(vendor prefix)란 주요 웹 브라우저 공급자가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알려주기 위해 사용하는 접두사(prefix)를 의미합니다.
출처: TCP School
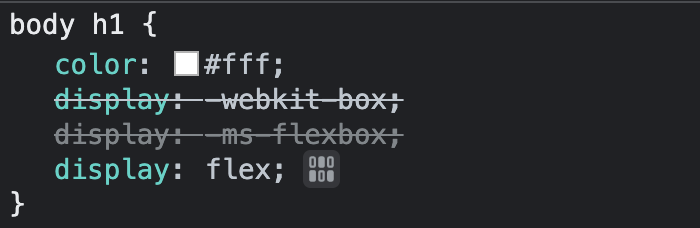
Autoprefix는 브라우저 출력시 vendor prefix를 자동으로 작성해주는 플러그인이다. (vendor prefix란 브라우저에 따라 특정 css property가 정상작동하지 않는 경우가 있는데, 이 경우에 해당 브라우저의 개발사에서 제공하는 기능(?)인듯 하다..)
수업 내용을 따라서 npm으로 postcss와 autoprefixer를 설치하고 개발 서버를 실행하니 버전에러가 나서 autoprefixer의 버전도 다운그레이드 해주었다! 오늘은 무사히 지나가나 싶었는데..
웬걸 서버는 정상적으로 작동하고 에러메세지도 출력되지 않는데 개발자도구에 vendor prefixer가 보이지 않았음...😭 그래서 두가지 항목을 추가해주었다.
1. postcss-fail-on-warn 설치
postcss 사용시 에러가 발생하면 출력해주는 기능이다.
$ npm i -D postcss-fail-on-warn바로 터미널에 설치해주고,
module.exports = {
Plugins: [
...
...
require("postcss-fail-on-warn")
]
}.postcssrc.js 파일에 해당 내용을 추가해주었으나, 터미널과 콘솔이 너무 깨끗했다. 빌드시 발생하는 문제도 아닌듯했다.
참고링크
2. package.json에 postcss: plugins 속성 추가
// package.json
...
...
"postcss": {
"plugins": {
"autoprefixer": {}
}
}package.json 파일에 직접적으로 플러그인을 명시해주니 해결되었다!
참고링크
✌️ 성공