상품 등록 화면과 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Myshop</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link href="/resources/css/styles.css" rel="stylesheet" />
</head>
<body>
<c:set var="cp" value="${pageContext.request.contextPath}"></c:set>
<!-- Navigation-->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container px-4 px-lg-5">
<a class="navbar-brand" href="/">My shop</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"><a class="nav-link active" aria-current="page" href="/">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">About</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">Shop</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#!">모든 상품</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" href="#!">인기 상품</a></li>
<li><a class="dropdown-item" href="#!">새 상품</a></li>
</ul>
</li>
</ul>
<c:if test="${loginUserid != null}">
<form class="d-flex">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"><a href="/user/myInfo" class="nav-link">내정보</a></li>
<li class="nav-item"><a href="/product/addproduct" class="nav-link">상품 등록</a></li>
<li class="nav-item"><a href="/user/logout"class="nav-link">로그아웃</a></li>
</ul>
</form>
</c:if>
<c:if test="${loginUserid == null }">
<script>
alert("로그인 후 이용해주세요");
history.go(-1);
</script>
</c:if>
<c:if test="${f != null}">
<script>
alert("상품 등록 실패");
return false;
</script>
</c:if>
</div>
</div>
</nav>
<!-- nav 끝 -->
<form id="formsub" action="/">
<table id="container">
<tr>
<td id="result" colspan="2"></td>
</tr>
<tr>
<th><label for="productname">상품명</label></th>
<td><input type="text" name="productname" id="productname" placeholder="상품명 입력해주세요"></td>
</tr>
<tr>
<th><label for="productprice">가격</label></th>
<td><input type="text" name="productprice" id="productprice" placeholder="가격을 적어주세요"></td>
</tr>
<tr>
<th><label for="productcontents">상품 정보</label></th>
<td><textarea name="productcontents" id="productcontents" cols="50" rows="20"></textarea></td>
</tr>
<tr>
<th><label for="useremail">작성자</label></th>
<td><input type="text" name="useremail" id="useremail" value="${loginUserid}" readonly></td>
</tr>
<tr>
<th><label for="files"> 이미지 파일</label></th>
<td><input type="file" multiple name="files" id="files">
<div class="select_img"></div></td>
</tr>
<tr>
<th colspan="2">
<input type="button" id="submitButn" value="등록하기">
</th>
</tr>
</table>
</form>
</body>
<script>
$(document).ready(function(){
$("#submitButn").on("click",function(){
var productname = $("#productname").val();
var productcontents = $("#productcontents").val();
var productprice = $("#productprice").val();
var useremail = $("#useremail").val();
var formData = new FormData();
//상품 정보들을 제대로 잘 입력했는지 확인한뒤 다 통과하면
//FormData에 상품 정보들을 담아준다.
if(productname == ""){
alert("상품명을 입력해주세요");
return false;
}
else if(productprice == ""){
alert("상품 가격을 입력해주세요");
return false;
}
else if(isNaN(productprice) == true){
alert("숫자만 입력해주세요");
return false;
}
else if(productcontents == ""){
alert("상품 내용을 입력해주세요");
return false;
}
else{
var inputFile = $("input[name='files']");
var files = inputFile[0].files;
for (var i = 0; i < files.length; i++) {
formData.append("files",files[i]);
}
formData.append("productname",productname);
formData.append("productcontents",productcontents);
formData.append("productprice",productprice);
formData.append("useremail",useremail);
console.log(formData);
$.ajax({
url: '/product/uploadFile',
processData : false,
contentType : false,
data : formData,
datatype : JSON,
type : "POST",
success : function(data){
if(data == "f"){
alert("파일 업로드 실패");
}
else{
$("#formsub").submit();
}
}
});
}
});
});
</script>
</html>상품 등록을 할때 이미지도 업로드 하기위해 Multipartfile 인터페이스를 사용했다.
상품 정보들을 작성한 뒤 등록하기 버튼을 클릭하면 jquery on click을 통해
FormData에 상품 정보들을 담은 뒤 ajax를 이용해 Controller로 데이터를 전송시켜준다.
ProductController
package com.my.controller;
import java.io.File;
import java.io.IOException;
import java.net.URL;
import java.util.List;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.core.io.DefaultResourceLoader;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.util.ResourceUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import com.my.domain.ProductDTO;
import com.my.domain.ReviewDTO;
import com.my.service.ProductService;
import com.my.service.UserService;
import lombok.Setter;
import lombok.extern.log4j.Log4j;
@Controller
@Log4j
@RequestMapping("/product/*")
public class ProductController {
@Setter(onMethod_ = @Autowired)
private ProductService service;
@GetMapping("/addproduct")
public void addproduct() {
}
@PostMapping("/uploadFile")
public String insertinto(MultipartFile [] files, String productname, String productcontents, String productprice, String useremail,RedirectAttributes ra, HttpServletRequest request)throws IOException {
log.info(files);
ProductDTO prod = new ProductDTO();
//상품 정보들을 먼저 DB에 저장시켜 준다.
prod.setProductname(productname);
prod.setProductcontents(productcontents);
prod.setProductprice(productprice);
prod.setUseremail(useremail);
service.addProduct(prod);
String fileurl = "D:\\1900_WEB_LHS\\my\\workspace\\Shopping\\src\\main\\webapp\\resources\\img\\";
for (MultipartFile mf : files) {
//사용자가 업로드한 파일이 있다면 아래 로직 수행
String filerealname = mf.getOriginalFilename(); // 원본 파일 명
long filesSize = mf.getSize(); // 파일 사이즈
//저장할 때 파일 이름이 겹치지 않도록 랜덤 id를 부여한다.
UUID uuid = UUID.randomUUID();
String filename = uuid+filerealname;
String safefile = fileurl+uuid+filerealname;
try {
//같이 넘어온 상품의 상품 번호를 가져온다.
int productnum = service.getProductnum();
//이미지 파일을 db에 저장시키는 것에 성공 하면
if(service.setFile(fileurl, filerealname, filename, productnum,safefile)) {
//지정해둔 경로에 이미지를 업로드시킨 후 메인 화면으로 보낸다.
mf.transferTo(new File(safefile));
}
else {
//실패시 데이터를 하나 보내준다.
ra.addFlashAttribute("f", "실패");
}
} catch (IllegalStateException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
return "redirect:/";
}
}로직을 다 수행한 뒤 다시 addProduct.jsp로 돌아와 success 콜백 함수를 사용해 파일 업로드 실패 시에는 alert창으로 파일 업로드 실패를 띄워주고 성공했다면 만들어 둔 form 태그를 submit 시켜 메인화면으로 보내준다.
<script>
$.ajax({
url: '/product/uploadFile',
processData : false,
contentType : false,
data : formData,
datatype : JSON,
type : "POST",
//ajax 성공 이벤트
success : function(data){
if(data == "f"){
alert("파일 업로드 실패");
}
else{
$("#formsub").submit();
}
}
});
}
});
});
</script>상품등록 해보기
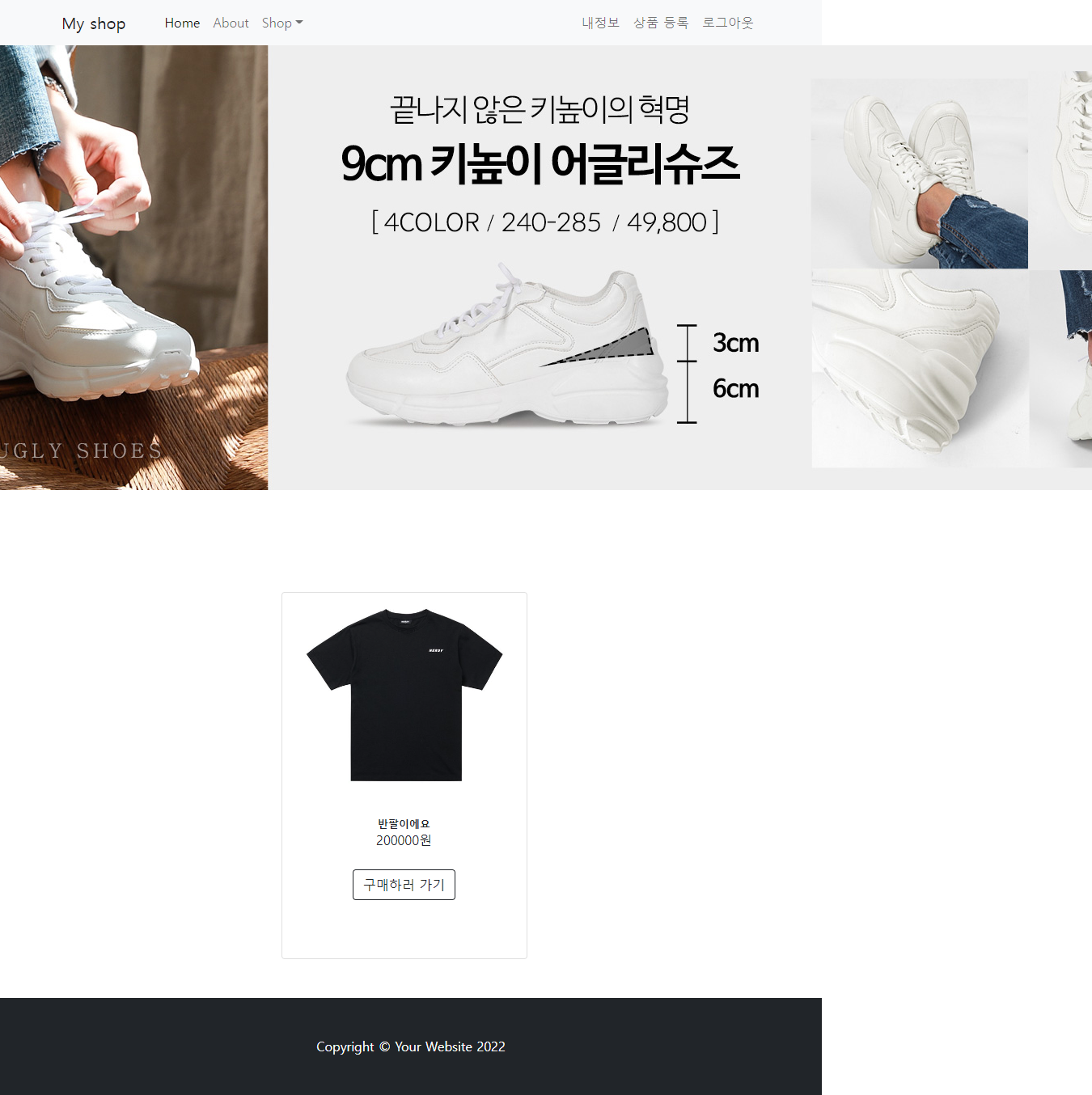
이후 등록하기를 눌러 성공한다면 메인화면으로 돌아가고 메인화면에는 내가 올린 상품 이미지와
상품명, 가격이 나오는걸 볼 수 있다 !
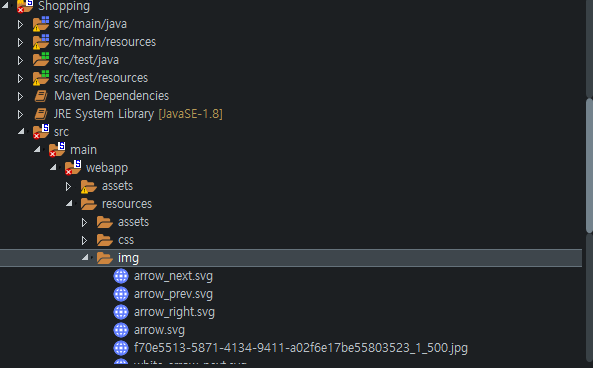
이미지가 안 나올때는 img를 저장시켜둔 경로를가서 새로고침을 해주면 된다.
작성자의 경우는 resources안에 있는 img 폴더에 저장시켰으므로 img 폴더를 새로고침한 뒤
메인화면을 새로고침 해준다면 이미지가 잘 나올 것 이다.
처음 이미지 파일 업로드하고 느낀점
처음 이미지 파일을 업로드 해보는거라 많이 어려웠지만 업로드 잘 되는걸 보니 뿌듯했다 vV