Http(Hyper Text Transfer Protocol)
- 서버/클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜(약속이라 생각하면됨)
- Http 서버가 80번 포트에서 요청을 기다리고, 클라이언트는 80번 포트로 요청을 보낸다
암호화되지 않은 평문 데이터를 전송 ⇒ Https 등장 이유- 속도가 Https 보다 빠름
Https(Hyper Text Transfer Protocol Secure)
- Http에 데이터
암호화가 추가된 프로토콜 - 443번 포트 사용
- 대칭키 암호화와 비대칭키 암호화 모두 사용
대칭키 암호화와 비대칭키 암호화
- 대칭키 암호화
- 클라이언트와 서버가 동일한 키를 사용해 암호화 복호화
- 키가 노출되면 위험, 연산속도는 빠름
- 비대칭키 암호화
- 1쌍으로 구성된 공개키(모두에게 공개 가능)와 개인키(나만 알고있음)를 암호화, 복호화하는데 사용
- 안전하지만 느림
💡 세션키를 공유하는 과정에서 비대칭키를 사용
이후 데이터 교환시에는 대칭키 사용
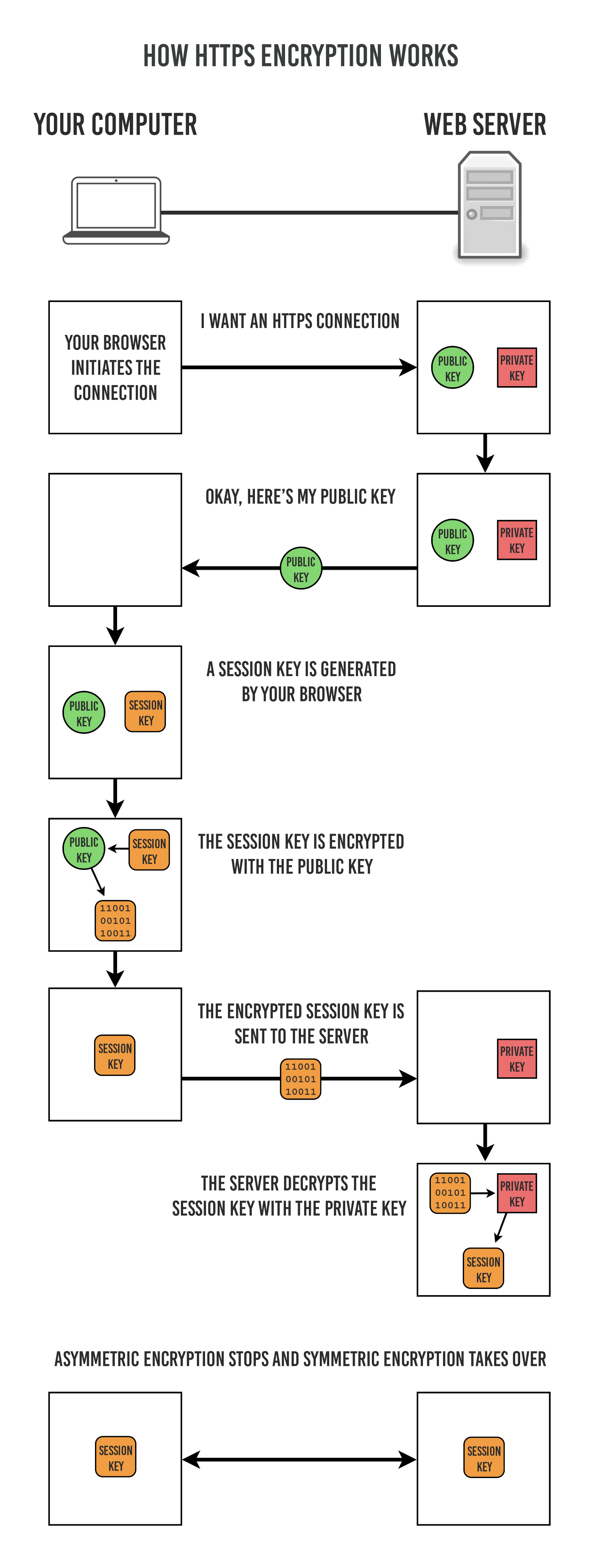
- 클라이언트(브라우저)가 서버로 최초 연결 시도를 함
- 서버는 공개키(엄밀히는 인증서)를 브라우저에게 넘겨줌
- 브라우저는 인증서의 유효성을 검사하고 세션키를 발급함
- 브라우저는 세션키를 보관하며 추가로 서버의 공개키로 세션키를 암호화하여 서버로 전송함
- 서버는 개인키로 암호화된 세션키를 복호화하여 세션키를 얻음
- 클라이언트와 서버는 동일한 세션키를 공유하므로 데이터를 전달할 때 세션키로 암호화/복호화를 진행함
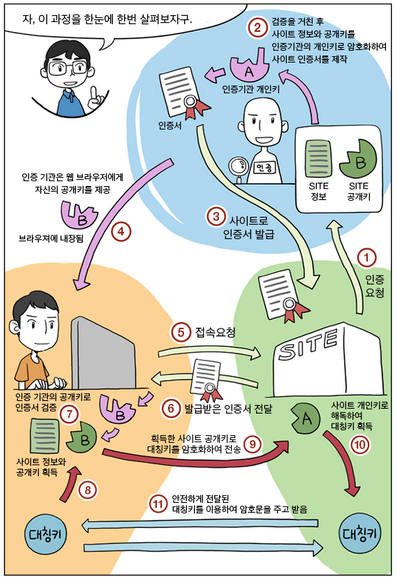
HTTPS 발급과정
- A기업은 HTTP 기반의 애플리케이션에 HTTPS를 적용하기 위해 공개키/개인키를 발급함
- CA 기업에게 돈을 지불하고, 공개키를 저장하는 인증서의 발급을 요청함
- CA 기업은 CA기업의 이름, 서버의 공개키, 서버의 정보 등을 기반으로 인증서를 생성하고, CA 기업의 개인키로 암호화하여 A기업에게 이를 제공함
- A기업은 클라이언트에게 암호화된 인증서를 제공함
- 브라우저는 CA기업의 공개키를 미리 다운받아 갖고 있어, 암호화된 인증서를 복호화함
- 암호화된 인증서를 복호화하여 얻은 A기업의 공개키로 세션키를 공유함
위의 클라이언트와 서버사이의 연결방법보다 아래가 더 이해가 잘됐다 ㅎㅎ
후기
반다리 프로젝트와 제로웨이브 프로젝트를 진행하면서 geoLocation을 사용해야했다. 하지만 http프로토콜을 사용하다보니 보안상 사용자의 위치정보를 가져오 수 없어서 작동상의 문제를 겪었다 (반다리의 경우 도메인을 구매했고 제로웨이브는 추후 개선해야한다). 대체 왜 사용할 수 없었는지 그리고 어떻게 해야 해결할 수 있는지 그 이유를 알게되니 속시원했다! 이제 해결하러 가야한다..
