
디자인 패턴
정의
소프트웨어 공학의 소프트웨어 설계에서 공통으로 발생하는 문제에 대해 자주 쓰이는 설계 방법을 정리한 패턴이다.
프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 "규약"을 통해 쉽게 쓸 수 있는 형태입니다.
사용 이유
개발의 효율성, 유지보수성, 운용성이 높아지며 프로그램의 최적화에 도움이 됩니다.
MVC 패턴이란?

- 프로그래밍을 할 때 전체적인 구조에 관련된 여러 디자인 패턴 중 하나
- model, view, controller의 약자인 MVC 패턴은 하나의 어플리케이션, 프로젝트를 구성할때 그 구성요소를 세가지의 역할로 구분한 디자인 패턴입니다.
- 이 패턴을 성공적으로 사용시, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 독립적으로 유지보수를 할 수 있습니다.
M
-
Model
-
프로그램이 작업하는 세계관의 요소들을 개념적으로 정의한 것
-
프로그램이 목표하는 작업을 원활하게 수행하기 위해 필요한 물리적 개체, 규칙, 작업 등의 요소들을 구분하는역할
-
앱의 데이터와 비즈니스 로직 가지고 있습니다.
-
결과적으로 Model을 잘 설계한다라는 것은!
→ 해당 도메인 세계를 얼마만큼 이해하고 있는지와도 밀접한 연관이 있습니다.
→ 물리적인 요소뿐아니라 추상적인 요소 또한 해당 작업을 수행하는데 특정 책임과 역할로서 구분될 수 있다면 최대한 구체적이고 작은 entitiy를 유지하면서 Model 설계하는 것이 중요합니다.
-
DTO, DAO로 분류 - 생략
V
- View
- 사용자가 보는 화면에 입출력 과정 및 결과를 보여주기 위한 역할 ( UI 담당 )
- 입출력의 순서나 데이터 양식은 Controller에 종속되어 결정됩니다. 이때 View는 도메인 모델의 상태를 변환하거나, 받아서 렌더링하는 역할을 합니다.
- 객체를 전달받아 상태를 바로 출력하는 역할만을 담당해야 합니다.
- view에서는 도메인 객체의 상태를 따로 저장하고 관리하는 클래스 변수나 인스턴스 변수가 필요 없습니다.
C
- Controller
- model과 view를 연결시켜주는 다리 역할
- 도메인 객체들의 조합을 통해 프로그램의 작동 순서나 방식을 제어합니다.
- view와 model이 각각 어떤 역할과 책임이 있는지 알고 있어야합니다.
- View로부터 사용자의 action을 받아 Model에게 어떤 작업을 해야하는지 알려주거나 Model의 데이터 변화를 View에게 전달하여 View를 어떻게 업데이트할지 알려줍니다.
- Model, View에게 직접 지시 가능
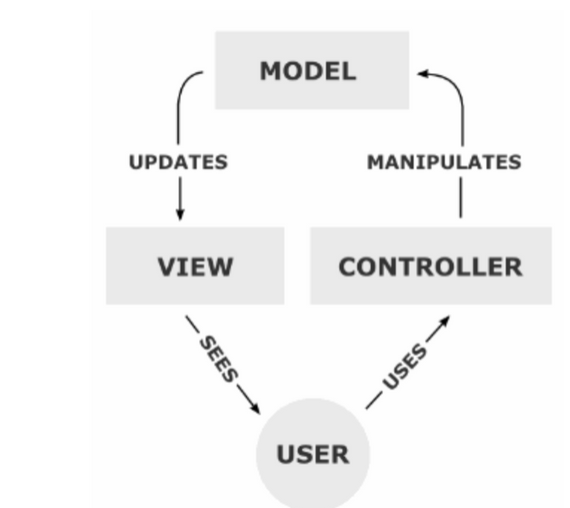
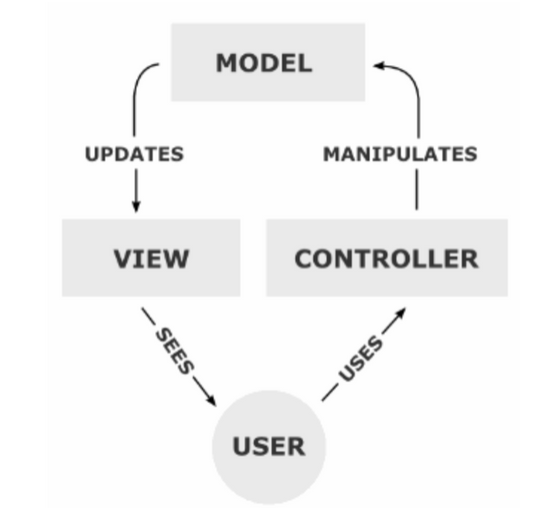
MVC 패턴 흐름
Controller는 Model, View에게 직접 지시할 수 있습니다.
하지만 Model,View는 독립되어야 하기에 서로 소통할 수 없고 Controller를 통해 소통이 진행됩니다.
그렇다면 어떻게 소통할 수 있을까?
Controller - Model
- Controller는 Model에게 언제든지 이야기 할 수 있습니다.
- 모델의 모든 것을 알고있고, 보내고 싶은 메시지를 보낼 수 있습니다.
- Model은 Controller에게 이야기할 방법이 없습니다.
- 이유는 컨트롤러는 UI로직을 다루는데 모델과 UI는 별개이기 때문입니다.
- 하지만 UI와 상관없는 모델이 값이 바뀌는 데이터를 가지고 있다면
Notification과KVO를 이용하여 컨트롤러와 소통할 수 있습니다. - 즉 이 또한 컨트롤러에게 직접 말하는 방식이 아닌 방송처럼 그들에게 전달해줍니다.
Controller - View
- Controller와 View 연결은 대부분
Outlet을 통해 이루어집니다. - View와 Controller 역시 이야기할 필요가 있습니다.
- 이유는 뷰는 컨트롤러의 하위종속자이고, UI안에서 일어나는 것들을 Controller에게 전달해야하기 때문입니다.
- 따라서 뷰는 컨트롤러에게 이야기할때 눈에 보이지 않고 구조화되어야합니다.
- 눈에 보이지 않는다는 건 뷰에 있는 객체는 자신이 어떤 클래스에게 이야기하고 있는지 모른다는 뜻
- 구조화되어야 한다는 건 객체에 대해 아는 바가 없기에 제대로 미리 서술되어 있는 방식으로 의사소통 해야한다는 뜻
- target-action
- 컨트롤러가 @IBAction 코드로 메서드를 생성합니다(타겟).
- 뷰의 하위종속자 객체가 컨트롤러가 생성한 타겟메서드와 연결하면 뷰가 컨트롤러와 이야기하고 싶을 때 간단하게 타겟메서드를 호출하면 됩니다.
- 뷰로부터 컨트롤러로 보내지고 있는 액션은 보통 컨트롤 + 드래그로 연결합니다
- delegate
- 가끔 뷰는 단순히 터치되는 것 이상으로 더 복잡한 의사소통을 하기도 합니다.
- 예를 들어 뷰의 하위종속자인 스크롤 뷰는 다양한 정보들을 컨트롤러에게 이야기합니다. 왜냐하면 컨트롤러는 그것에 대해 알고 반응해야 하고, 정보가 모델에 영향을 줄 수도 있기 때문입니다.
- 따라서 주고받는 정보들이 많을 것이고, should, will, did 같은 말이 포함될 것입니다.
- 뷰의 하위종속자들은 컨트롤러에게 다양한 질문을 하고 싶어하는데 should, will, did 같은 말이 포함된 질문들은 델리게이트라는 것을 통해 이뤄지게 됩니다.
- delegate는 위임이라는 뜻인데, 뷰의 하위종속자들이 컨트롤러에게 어떤 책임을 위임하고 있기 때문에 이러한 단어를 사용합니다.
- 델리게이트는 뷰 안에 있는 프로퍼티입니다.
- datasource
- 뷰는 자신이 보여주고 있는 데이터를 소유할 수 없습니다.
- 뷰는 컨트롤러에게 매번 물어보고, 컨트롤러는 모델에서 데이터를 가지고 와서 표시합니다.
- 이것은 델리게이트와 다른종류의 프로토콜입니다.
- should, will, did 대신 다른 프로토콜의 메시지를 받습니다.
- 뷰는 데이터에 대해 이곳에 있는 데이터를 달라고하거나, 데이터의 개수가 몇개인지 물어봐서 무슨 일이 생기고 있는지 알게되고, 그걸 화면에 보여줄 것입니다.
- 이것 또한 델리게이션 과정으로 이루어지는데 여기서 쓰이는 델리게이트가 바로 데이터소스입니다.
