Auto Layout 코드 작성 3가지

view.addSubview(aView)
view.addSubview(bView)
aView.translatesAutoresizingMaskIntoConstraints = false
bView.translatesAutoresizingMaskIntoConstraints = false
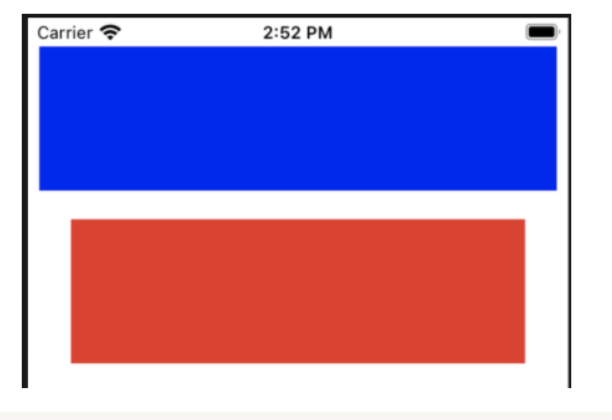
aView.backgroundColor = .blue
bView.backgroundColor = .redNSLayoutConstraint
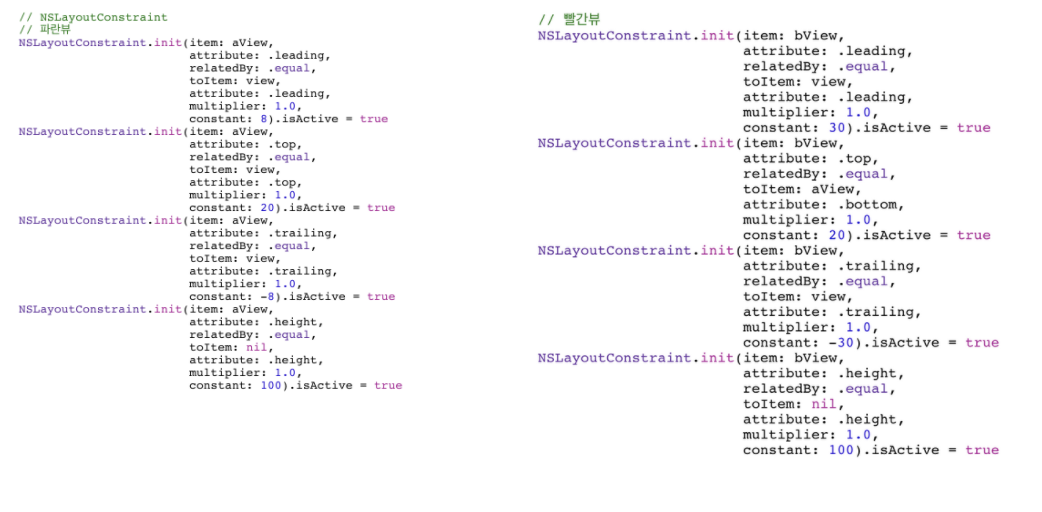
인터페이스 객체간에 레이아웃 관계를 나타낸다.
item1.attribute1 = multiplier × item2.attribute2 + constant
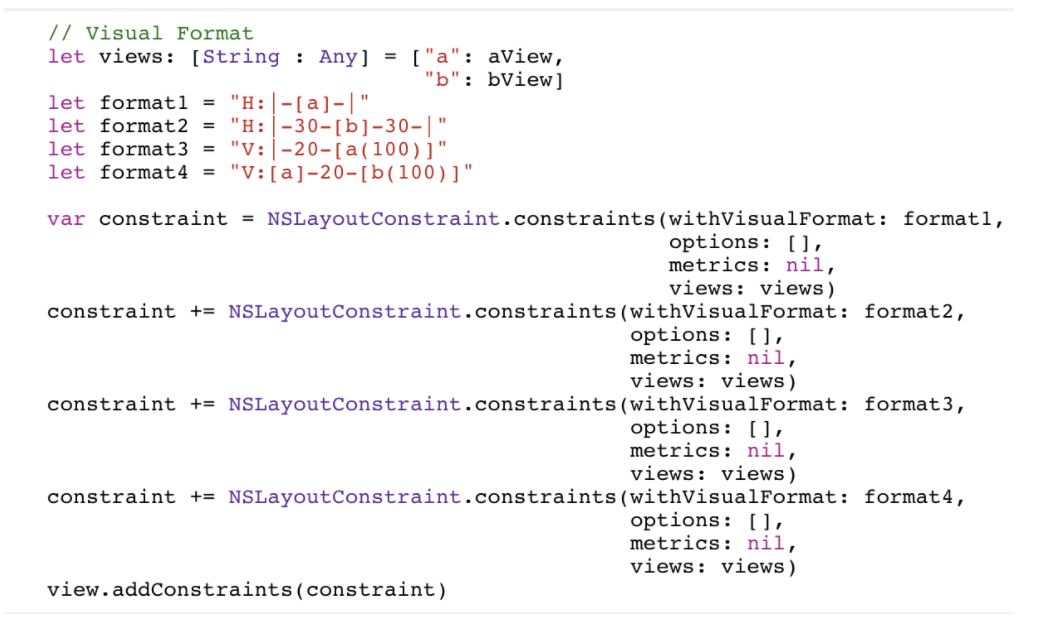
Visual Format Language
레이아웃의 시각적 표현
뷰는 사용 , 뷰간의 연결 -(하이픈) 사용, NSLayoutConstraint.constraints를 이용
|-8-[a]-8-| 처럼 시각적으로 관계 표현이 가능해졌지만, 문법이 어려워서 사용하기 힘든 부분이 존재한다.

NSLayoutAnchor
NSLayoutConstraint가 복잡하고 사용법이 어려워서 새로나온 클래스
NSLayoutConstraint 객체를 만들어내는 팩토리 클래스로 간결하고 명확하게 사용가능
보통 레이아웃을 잡을 때 대부분 사용하는 방법
- NSLayoutAnchor의 하위클래스
- NSLayoutXAxisAnchor - 수평 제약
- NSLayoutYAxisAnchor - 수직 제약
- NSLayoutDimension - 너비, 높이
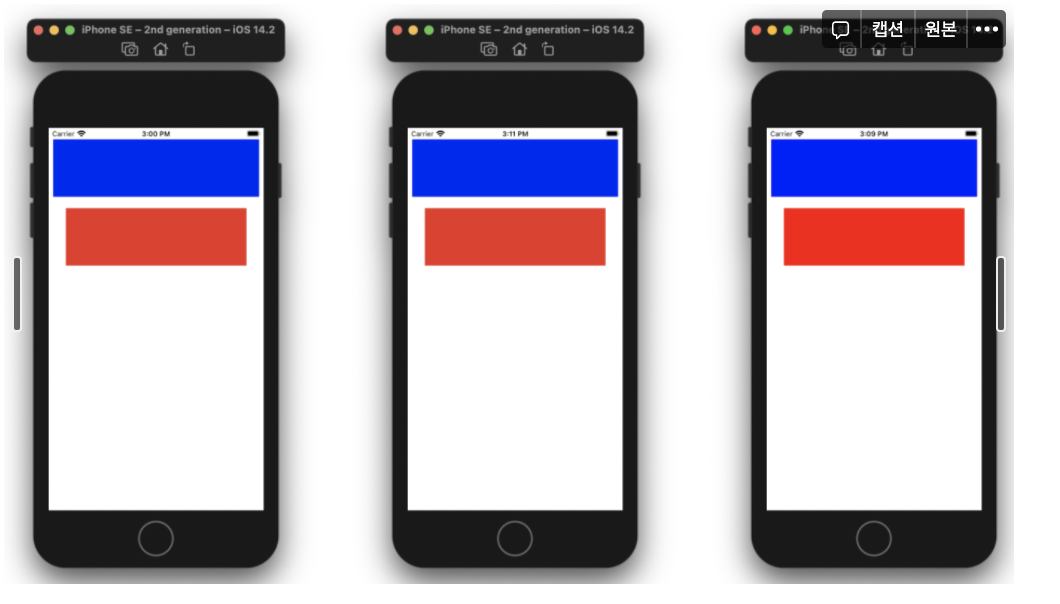
세가지 비교