HSL 은 hue(색조), saturation(채도), lightness(밝기) 의 앞글자만 딴 약어이다.
HSLA 색상 값은 HSL표현에 하나의 채널을 추가하여 투명도 를 나타낸다.
HSL Color Values?
HTML에서 HSL을 표현하기 위한 공식은 다음과 같다.
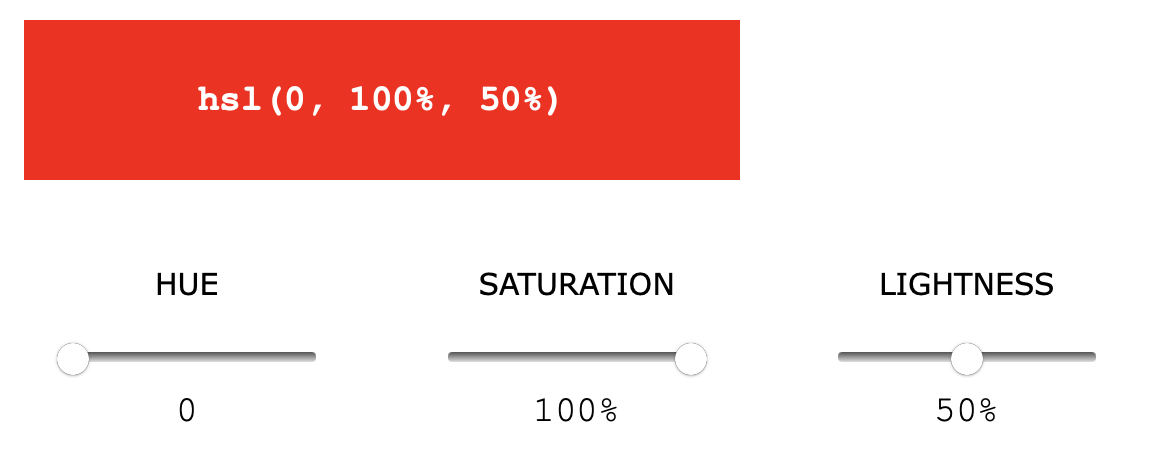
hsl(hue, saturation, lightness)-
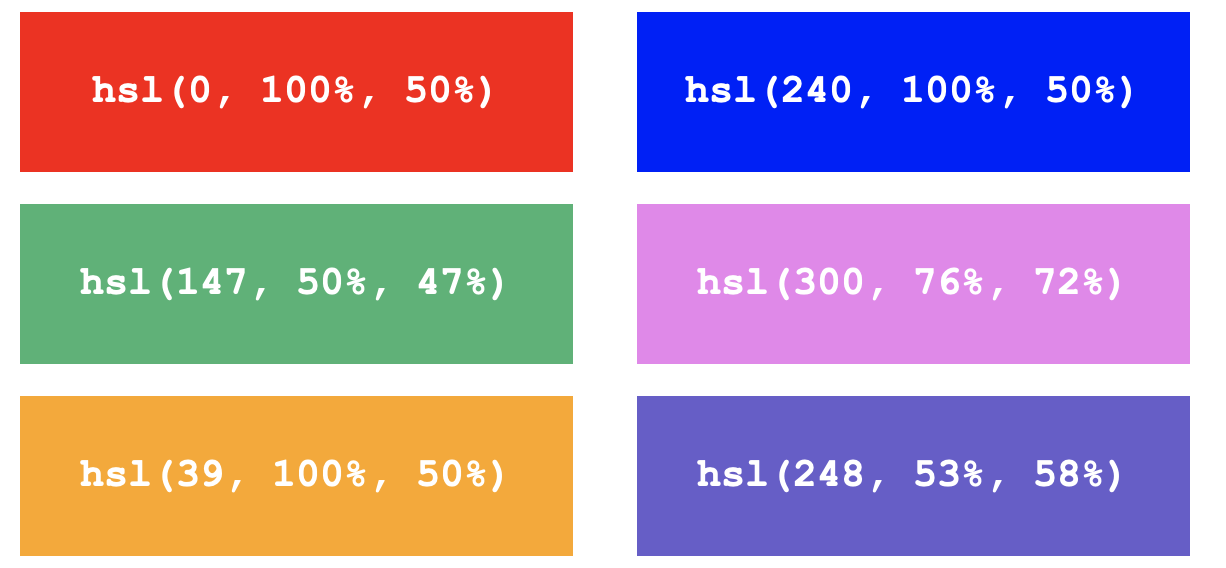
hue는0부터 360의 각도(휠)를 정의하며,0은 빨간색, 120은 초록색, 240은 파란색이다. -
saturation은 값의 퍼센트를 정의하며,0%은 흑백,100% full color이다. -
lightness또한 퍼센트 값이며,0%는 검정색이며00%는 흰색이다.

위의 예는 hue(색조)는 0(빨강), saturation(채도)는 100%, lightness(밝기)는 50%이다.

채도(saturation)와 밝기(lightness)에 대해 좀 더 설명하면 다음과 같다.
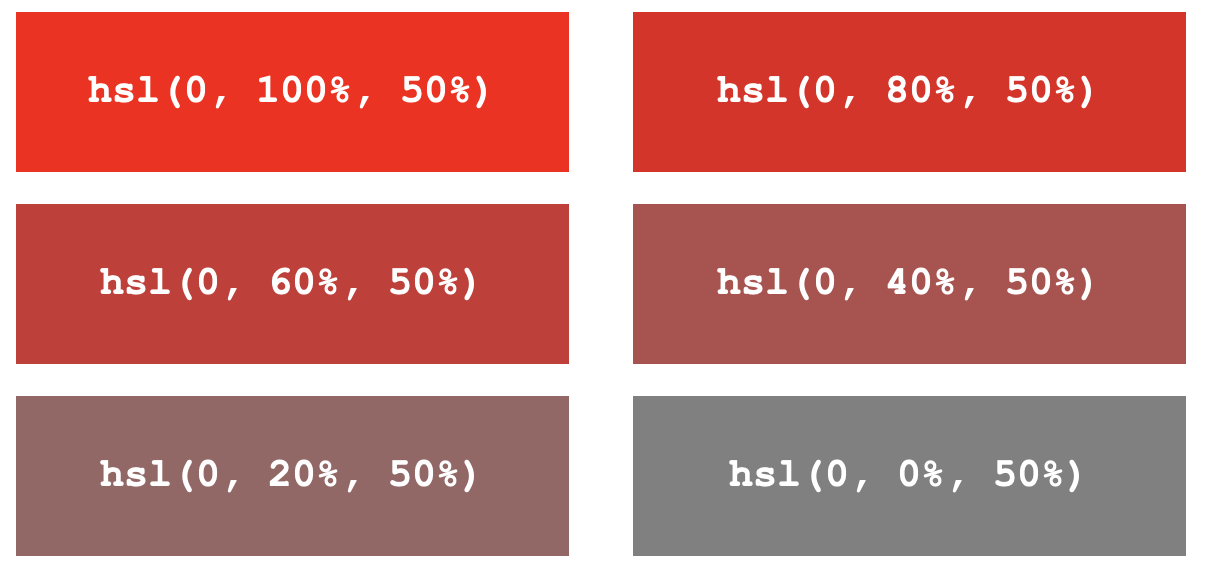
Saturation?
Saturation 은 색의 강도 를 묘사한다.
Saturation 이 100%라면, 어떠한 색도 섞이지 않은 고유한 색을 의미한다.
Saturation 이 50%라면, 고유한 색에 흑백이 50% 섞인 색을 의미하며 더 어두운 색을 갖는다.
Saturation 이 0%라면, 완전한 흑백을 의미하며, 더이상 고유의 색을 찾아볼 수 없다.

Lightness?
Lightness 는 색깔에 어느 정도의 밝기를 주고싶은지에 따라 다르게 묘사할 수 있다.
Lightness 가 0%라면, 밝기가 없는 것으로 검정색이 표현되며 Lightness 가 50이라면, 50%만큼의 어둡지도 밝지도 않게 표현되며, Lightness 가 100%라면, 완전한 밝기로 흰색이 표현된다.

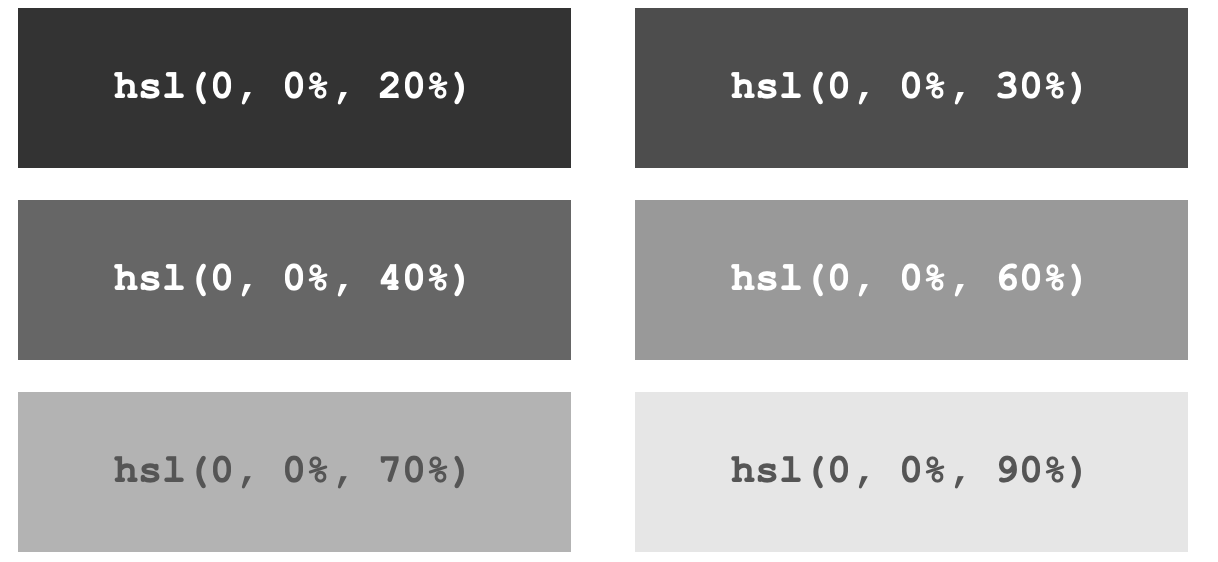
Shades of Gray?
흑백은 hue(색조)와 saturation(채도)가 항상 0이며, 오직 0%부터 100%까지의 lightness(밝기)로만 표현된다. 밝기의 퍼센트에 따라 명도가 각각 다르게 표현된다.

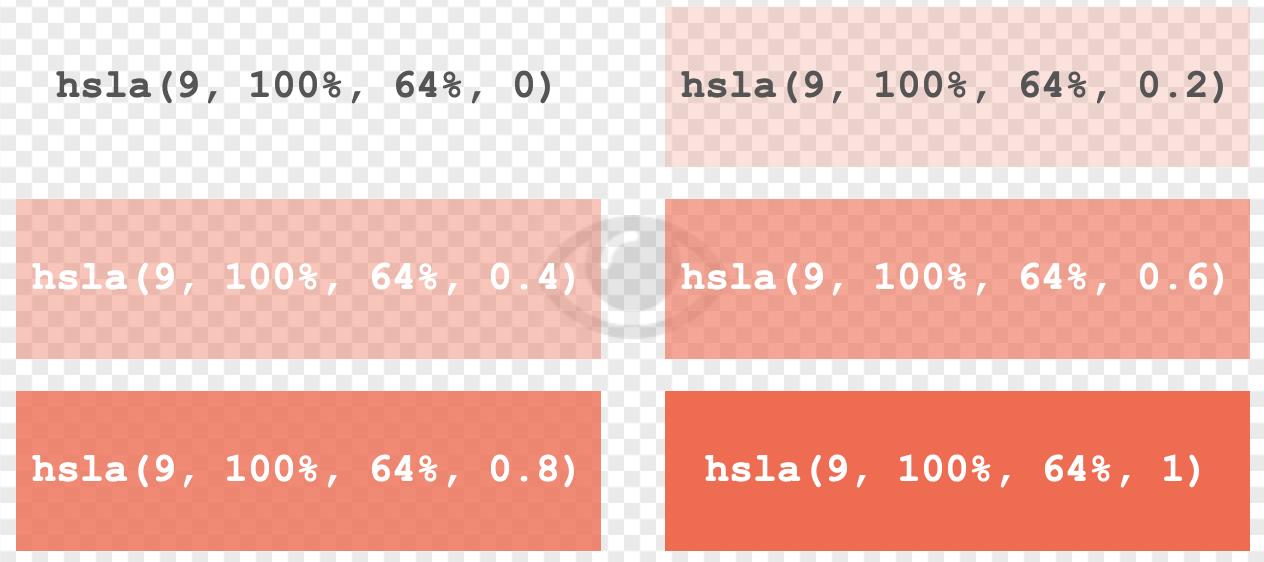
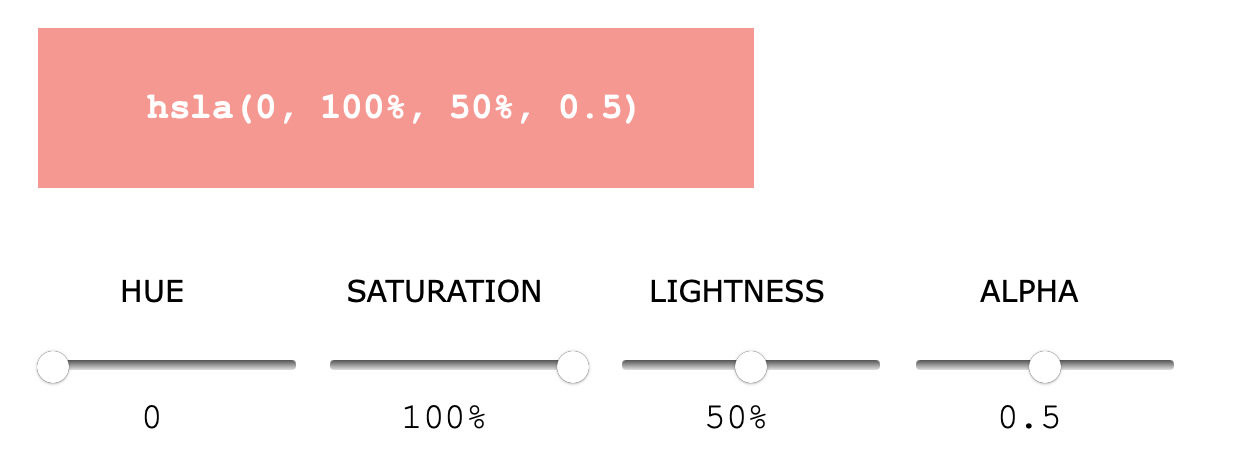
HSLA Color Values?
HSLA 색상 값은 HSL색상 값에 Alpha channel이 추가된 것으로 투명도를 표현한다.
HSLA 색상 값은 다음과 같은 공식으로 표현한다.
hsla(hue, saturation, lightness, alpha)alpha 파라미터는 0.0부터 1.0까지 의 숫자의 범위를 갖는다.

위의 예는 hue(색조)는 0 즉, 빨간색에 saturation(채도)는 100% 즉, 고유한 빨간색이며, lightness(밝기)는 50%으로 어둡지도 밝지도 않다. 그리고 0.5의 alpha(투명도)를 갖는 색상이다.