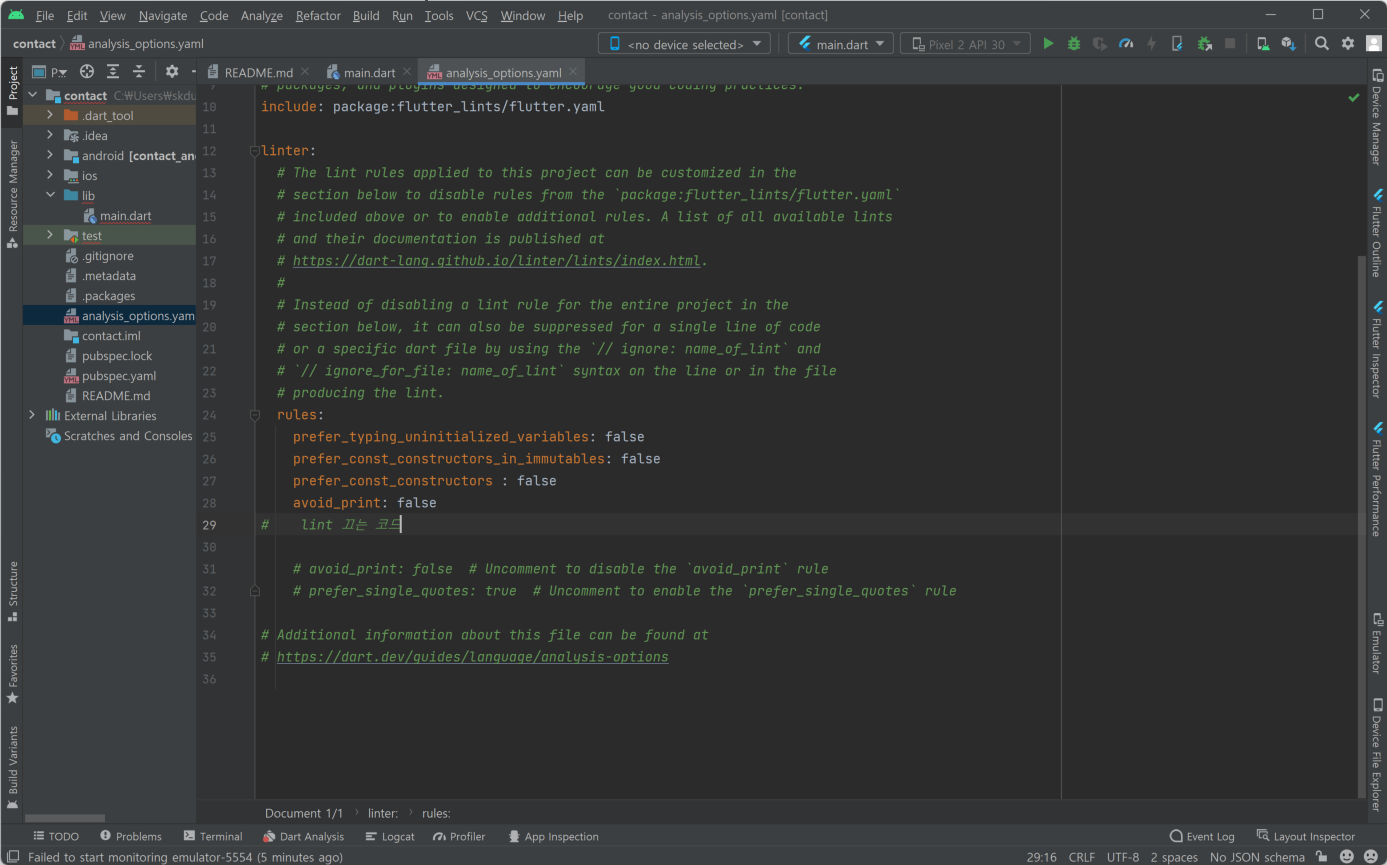
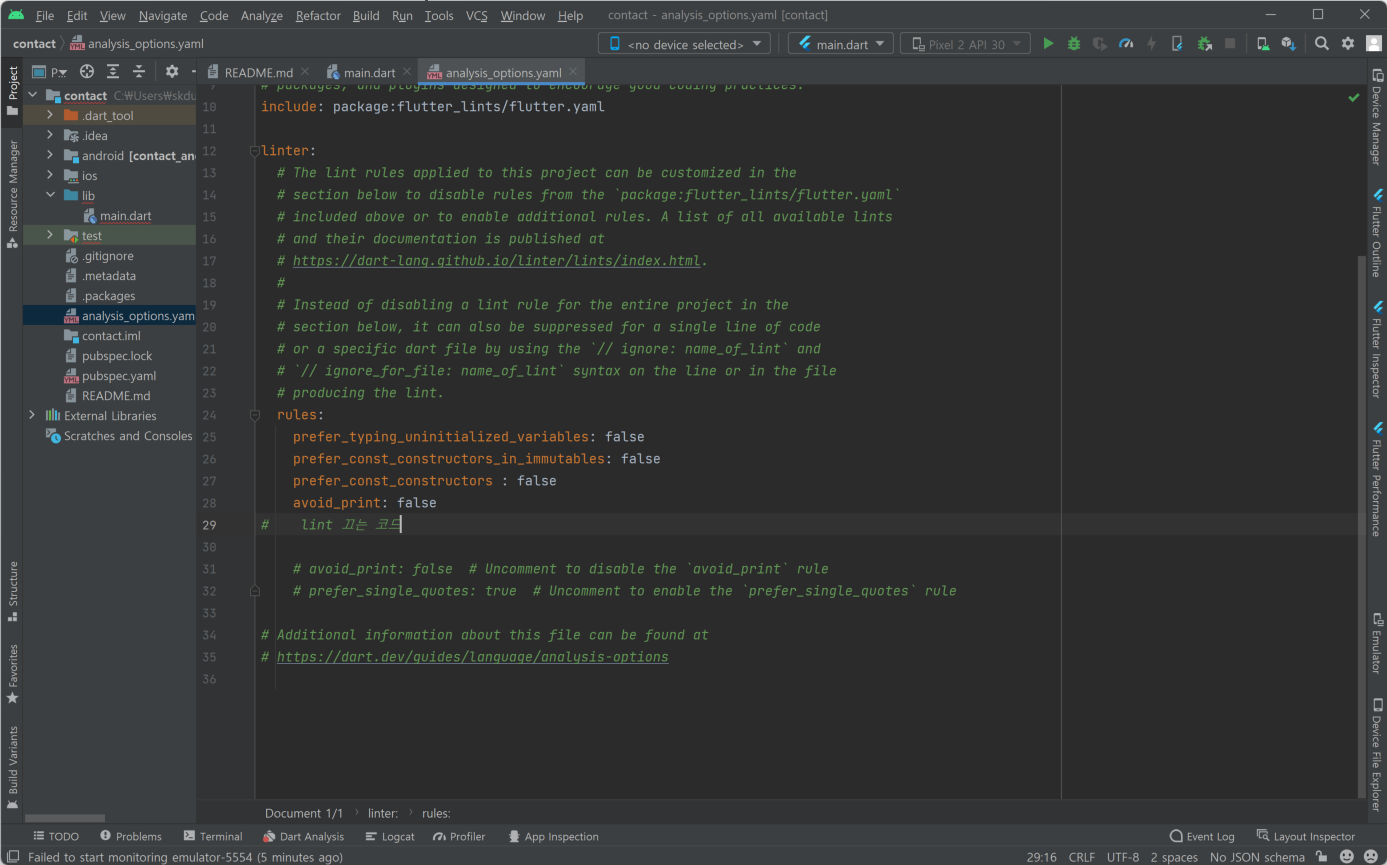
analysis_options.yaml 에서 Lint 끄기 (연습용)

rules:
prefer_typing_uninitialized_variables: false
prefer_const_constructors_in_immutables: false
prefer_const_constructors : false
avoid_print: false
main.dart (메인 페이지)
메인페이지 기본 세팅
import 'package:flutter/material.dart';
void main() {
runApp(const Myapp());
}
class Myapp extends StatelessWidget {
const Myapp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home:
);
}
}
위젯
Text('안녕하세요')
Image.asset('assets/name.png')
Icon(Icons.name)
Center(
child: Container(width:50, height:50, color: Colors.blue )
)
SizedBox()
return MaterialApp(
home: Scaffold(
appBar : AppBar(),
body: Container(),
bottomNavigationBar: BottomAppBar(),
)
);
}
}
Row( children:[] )
Column( children:[] )
이미지 위젯 폴더 설정
1. assets 이미지 폴더 생성
2. pubspec.yaml 파일에 이미지 폴더 명시
flutter:
assets:
- assets/