0. 들어가며
사이드 프로젝트를 진행하던 중, URL 복사하기 버튼을 만들어야 되는 상황이 생겼습니다. 요즘 대부분 서비스에서 사용성을 위해 버튼을 누르면 특정 텍스트가 클립보드로 복사 되는 기능을 지원합니다. 기능 구현을 위해 구글링을 하던 중 괜찮은 방법을 찾아서 글로 작성해봅니다.
클립보드 붙여넣기를 구현하는 방법은 document.execCommand() 와 Clipboard API 가 있는데 각각 알아보겠습니다.
1. document.execCommand() 를 이용한 클립보드 복사 (Deprecated)
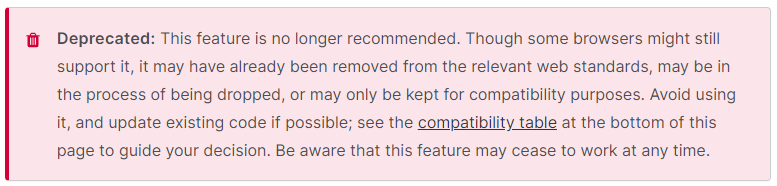
들어가기에 앞서, 두둥

해당 함수는 2022년 06월을 기준으로 웹 표준에서 Deprecated 되었습니다.. 그러면 아예 사용 할 수 없는 것이냐? 하시면 그건 또 아닙니다. 아직 작동은 합니다. 그래도 이후 브라우저 버전 에서는 지원하지 않을 수 있으니 되도록이면 사용을 지양해야겠죠?
그래도 간단히 알아봅시다. 레거시 코드를 알아야 개선을 할 수 있으니까요!
document.exeCommand() 함수를 사용해 수정 가능한 영역(input, textarea) 을 편집합니다.
- document.execCommand("copy") - 클립보드에 텍스트 복사
- document.execCommand("cut") - 클립보드에 텍스트 잘라내기
- document.execCommand("paste") - 클립보드에 존재하는 내용 붙여넣기
위의 함수중 copy를 사용하여 구현한 클립보드 복사 코드는 아래와 같습니다
const handleCopyClipBoard = (text: string) => {
// 1. 임시 textarea 요소를 생성하고 body에 부착
const $textarea = document.createElement('textarea');
document.body.appendChild($textarea);
// 2. props로 받은 text값을 textarea의 value로 대입하고 textarea 영역 내 모든 텍스트를 선택(드래그효과)
$textarea.value = text;
$textarea.select();
// 3. execCommand 함수를 이용해 클립보드에 복사
document.execCommand('copy');
// 4. 임시 textarea 요소 제거
document.body.removeChild($textarea);
};이렇게 하면 클립보드에 복사가 됩니다. 코드만 보았을 땐 단순 복사를 위해 임시 textarea 요소를 생성하여 부착하는건 효율적이지 못해 보입니다... 그래서 deprecated 되었을지도..?
2. Clipboard API를 이용한 클립보드 복사

document.execCommand() 함수의 대체로 Clipboard API 를 사용합니다. 이 기능은 IE를 지원하지 않으며, Safari 13.1 버전부터는 https 환경에서만 해당 기능을 지원합니다. 해당 사항을 숙지하여 기능을 사용해야 합니다.
해당 기능은 navigator 객체가 제공합니다. navigator는 브라우저의 정보를 저장하는 객체로, window 객체와 같이 전역으로 가지고 있습니다.
복사 붙여넣기를 지원하는 함수는 아래와 같습니다
- navigator.clipboard.writeText() - 클립보드에 텍스트 복사
- navigator.clipboard.readText() - 클립보드에 존재하는 내용 붙여넣기
writeText 및 readText 는 Promise 객체를 반환합니다. 성공여부를 확인하여 다양한 액션을 취해주면 됩니다. 위의 함수를 사용하여 구현한 클립보드 복사 코드는 아래와 같습니다
const handleCopyClipBoard = async (text: string) => {
try {
await navigator.clipboard.writeText(text);
alert('클립보드에 링크가 복사되었습니다.');
} catch (e) {
alert('복사에 실패하였습니다');
}
};<button onClick={() => {handleCopyClipBoard('복사할 메세지')}} 복사 </button>복사할 텍스트를 함수 props로 넘겨주면 해당 텍스트를 클립보드에 복사하는 함수 입니다
textarea의 값을 복사하려면
let content = document.getElementById('textArea').innerHTML;구문을 추가하여 값을 직접 따오면 됩니다.
3. 마치며
클립보드 기능이 간단한 기능이지만 사용자로서 자주 사용 하는 기능인 만큼 글로 기록하여 기억하면 좋겠다 생각했습니다. 공부하며 작성한 글이라 부족한 점이 있을 수 있습니다!
읽어주셔서 감사합니다 😊
출처

잘 봤습니다 ㅎㅎ