
우리 브랜드는 전체적으로 폰트 변경 중에 있는데,
이름하여 프리텐다드 (Pretendard)이다.
기존에는 NotoSansCJK-KR을 사용했었는데, 디자인팀의 제안을 받고 프리텐다드 폰트를 보고 오랜만에 첫눈에 반한 폰트를 본 느낌이었다고나 할까. 허허.
우리 회사는 오랜기간 꼬딕씨를 쓰고 있었는데, 너무 유치한 느낌도 들고, 이제는 많이 유행이 지나간 느낌도 들어서 바꾼게 NotoSansCJK-KR이었으나 2%정도 모자란 느낌이었던 것도 사실.
여하튼 프리텐다드는 기존의 것보다 조금 더 자간이 좁아졌고, 조금 더 세련된 느낌이 든다.
문제는 이런 놈을 어떻게 RN에 적용하느냐는 것 ㅋㅋ
자 한 번 가보자.
⚠️ RN에서의 커스텀 폰트 적용하기는 매우 빡센 편이다. ⭐️
1. 먼저 폴더를 구성해주자.
[ROOT]
| -- assets
| |----fonts
| | |----Pretendard-Light.otf
| | |----Pretendard-Medium.otf
| | |----Pretendard-ExtraLight.otf
| | |----Pretendard-ExtraBold.otf
| | |----Pretendard-Bold.otf
| | |----Pretendard-Black.otf
| | |----Pretendard-Regular.otf
| | |----Pretendard-SemiBold.otf
| | |----Pretendard-Thin.otf
|---react-native.config.js
... 이하 생략
나는 위와 같이 폴더를 구성했다.
똑같이 구현할 필요는 없고, 자신이 편한 스타일대로 구성하면 된다.
(단, 루트폴더에 react-native.config.js 파일은 반드시 추가해줄 것.
바로 뒤에 있는 2번 내용 참고.)
2. react-native.config.js
-
1. 먼저 파일을 생성한다. (없을 경우)
- 2. 루트 폴더에 생성
- ** assets- font 폴더가 있는 경로를 지정해주면 된다**.
- 3. 아래와 같이 코드를 입력한다.
module.exports = {
assets: ['./assets/fonts'],
};3. react-native link 를 통해 안드로이드, iOS에 fonts 를 자동 연결해줄 것.
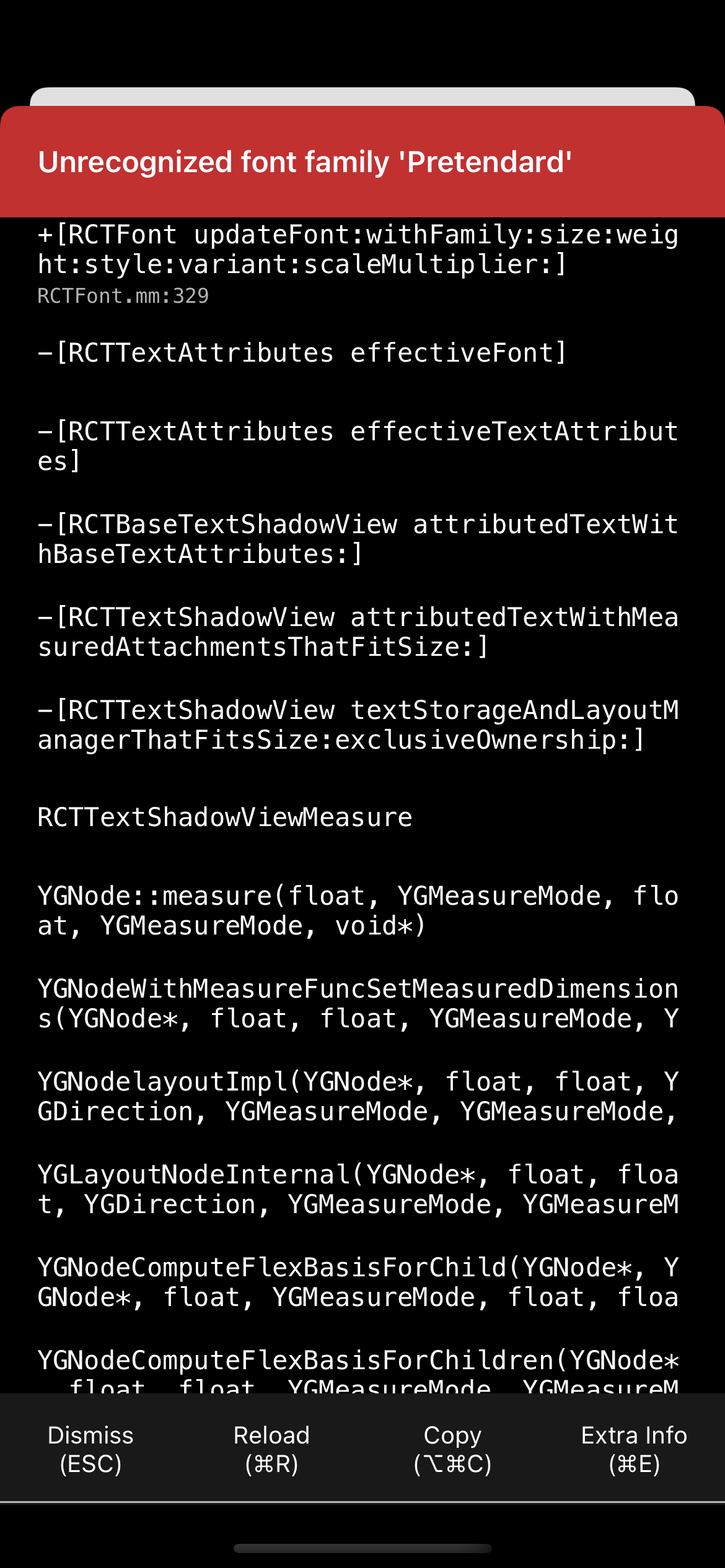
react-native link 그런데도 계속 아래와 같은 오류 문구가 나오는 이유는 무엇..? ㅠㅠ

4. 얼마전 '0.66' RN 업데이트 에 대응하는 troubleshooting 관련 공식 문서를 참조하였다.
ios 폴더로 진입
podfile에서
아래와 같은 코드를 덧.
하면 된다고 하기에, 빠르게 적용해본다.
pod 'React', :path => '../node_modules/react-native', :subspecs => [
'RCTText',
'RCTImage',
'RCTNetwork',
'RCTWebSocket',
]
응 안돼 .
WHY?!! !?!?!?!
결국 해결하였고,
솔루션은
여기로.

안녕하세요. 저희도 적용 중 같은 문제를 겪고 있는데... 혹시 해결하셨을까요?