요렇게 생겨먹은 페이지를 간단하게 만들어보자.
깃헙을 이용하면 굉장히 간단하게 웹페이지 배포를 할 수 있다!
먼저 루트폴더에서,
npm install gh-pages 혹은
npm install -g gh-pages --save-dev로 github page를 설치한다.
그리고 package.json 파일을 아래와 같이 변경한다.
//package.json
...
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"deploy": "gh-pages -d build",
"predeploy": "npm run build"
},
...(중략) ..
"homepage": "https://{당신의id}.github.io/practice_2021"
homepage에는 당신의 github page + '/현재 프로젝트명'을 작성하면 된다.
만약 github에 page따위 만든적이 없다면, 우리 깃헙의 친절한 docu를 보자.
👇🏻
https://docs.github.com/en/pages/quickstart
github에서 레포지토리를 열고, 그 레포지토리명을 {자신의github id}.github.io 로 입력한 후,설정으로 들어가 기본 세팅만 끝내면 됨.
상기 document를 보면 스크린샷까지 나와있어 이해하기 매우 쉽다.
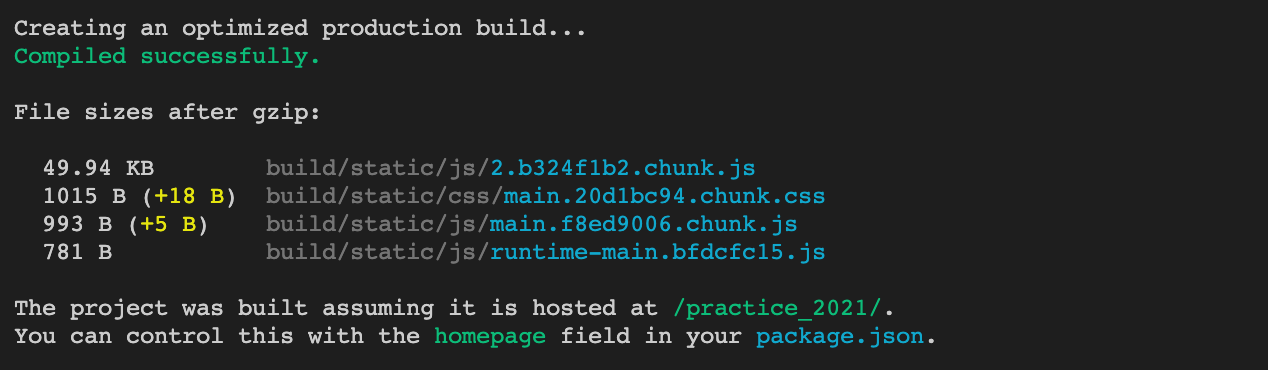
npm run build
를 입력하면
build 폴더를 발견 할 수 있을 거다.
깃헙페이지까지 준비가 되었다면
이제 deploy만 하면 된다.
npm run deploy
Voila!
주소창에 해당 웹 주소를 입력 후 접속하면,
당신의 새로운 웹페이지를 만나게 될 거다.
끝.