
🗓 작업 기간
- 2020.10.5 - 2020.10.16
🔧 기술 Stack
- JavaScript(ES6+)
- React hooks
- Routes.js
- Styled Components
- Git
- HighCharts Library
👫 팀원
- Frontend Engineer : 3명(손병진, 최예원, 홍예찬)
- Backend Engineer: 2명(김수정, 최지선)
💻 기능 구현(Front-end)
- 공통 사항
👉 CRA 초기 세팅
👉 Git rebase을 통한 코드 버전 최신화 및 팀원들간의 코드 공유 - 메인 페이지(이번 프로젝트에서 내가 맡은 부분)
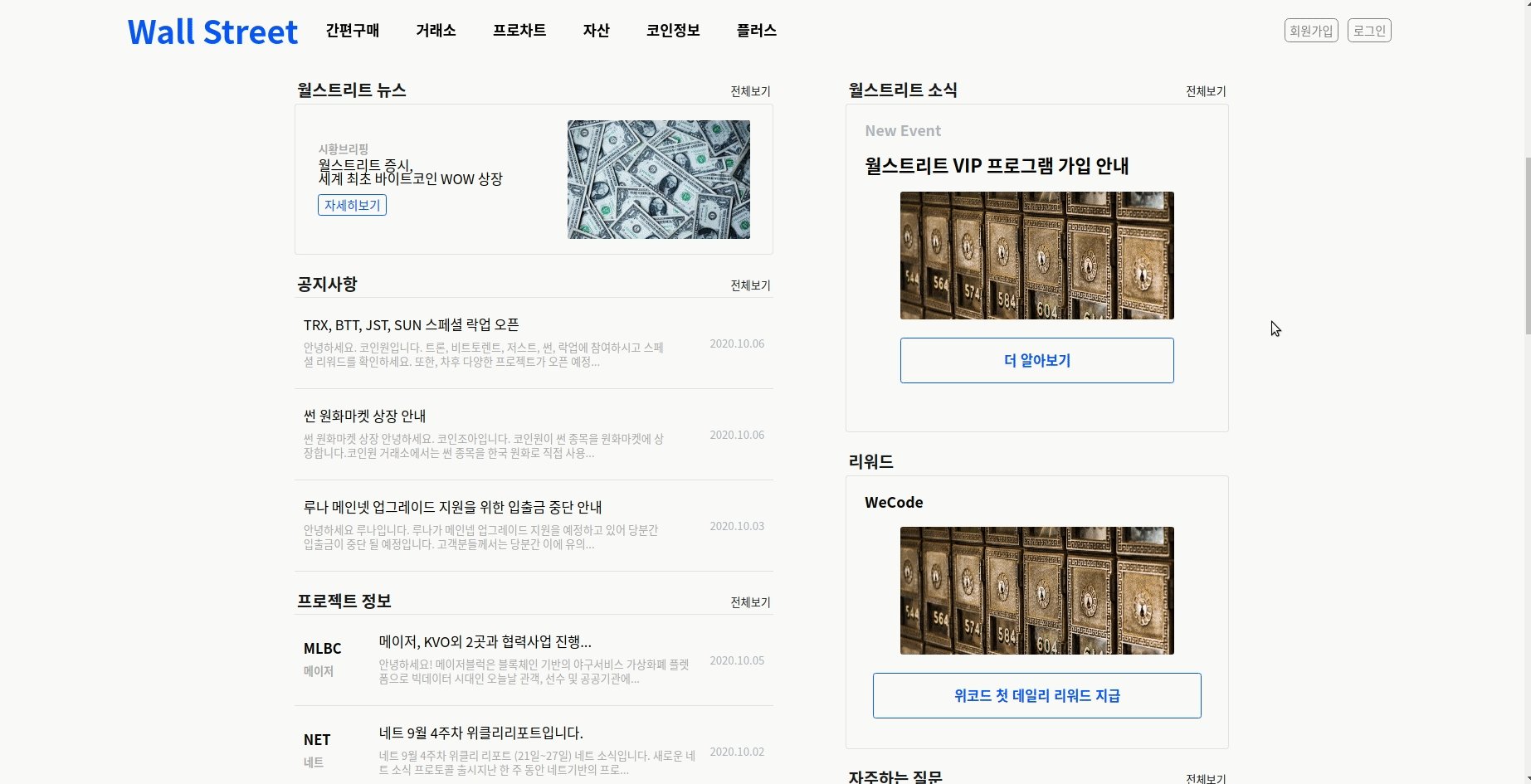
👉 메인페이지 레이아웃 구현(세부적인 호버기능, 클릭 이벤트 기능).
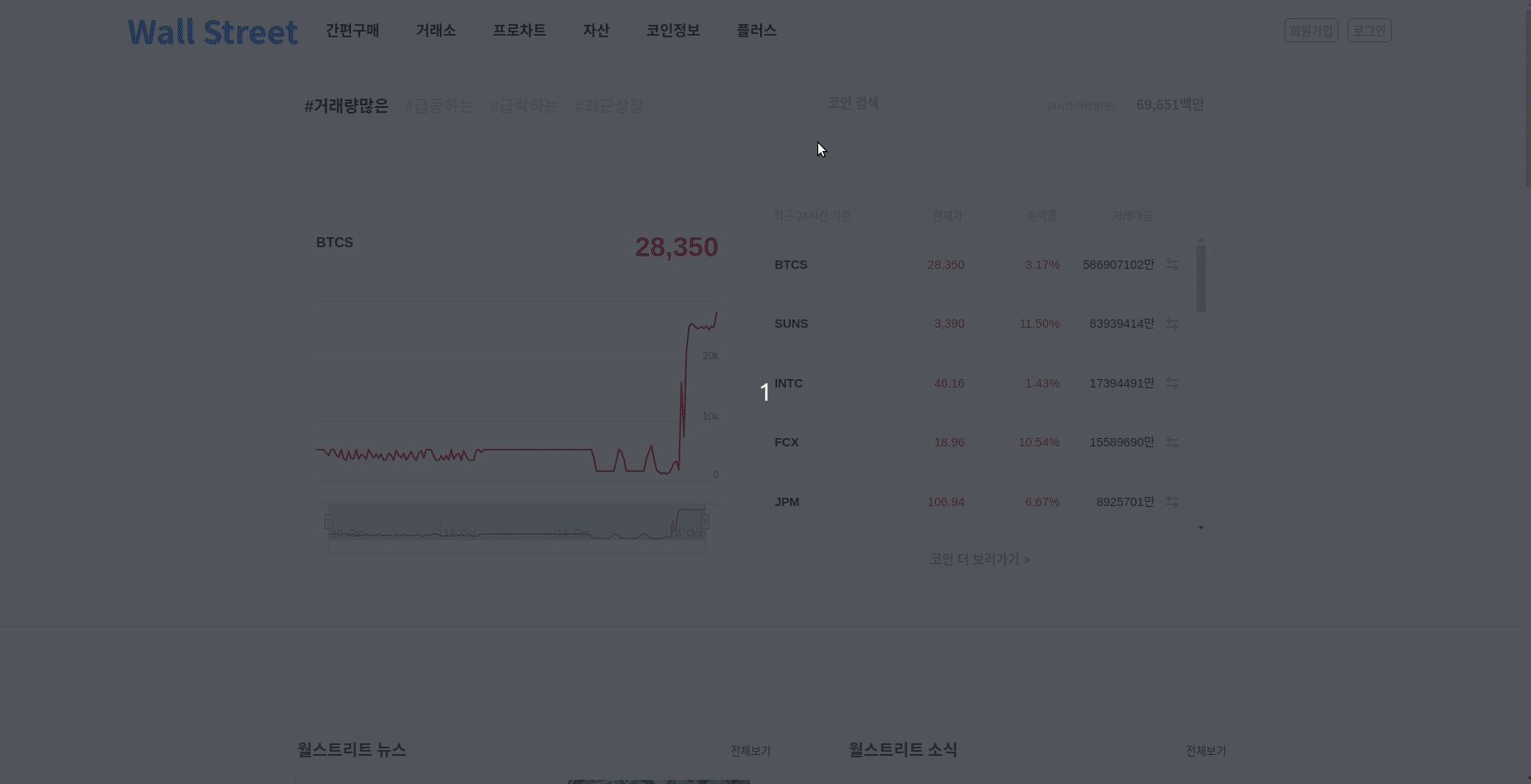
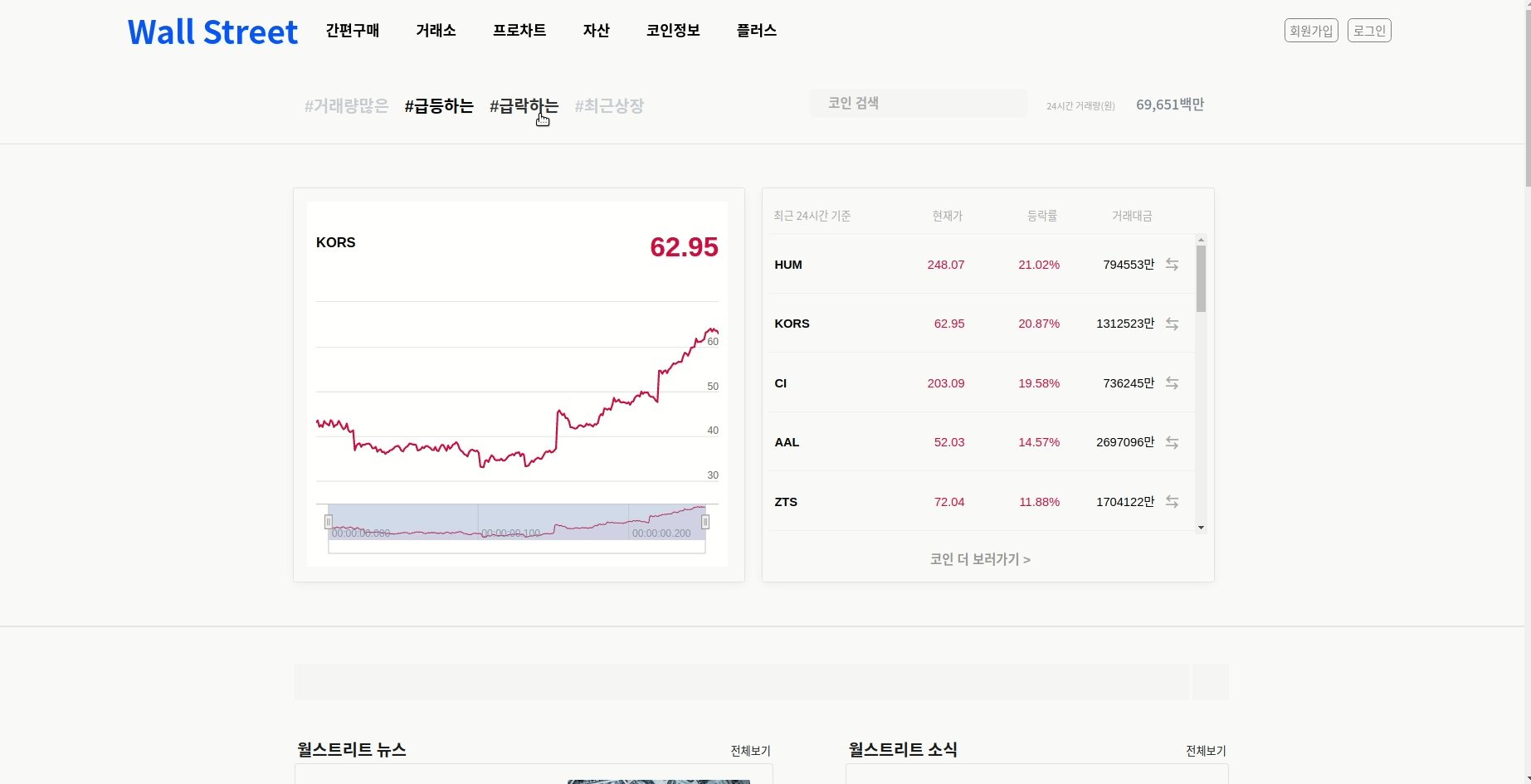
👉 Highcharts 라이브러리를 활용한 데이터 시각화 구현
👉 등락률에 따른 그래프 디자인 구현(증가의 경우 빨간색, 감소의 경우 파란색으로 변환하는 그래프)
👉 거래량과 등락률에 따른 오름차순, 내림차순 정렬 기능 구현 - 회원가입, 로그인 페이지
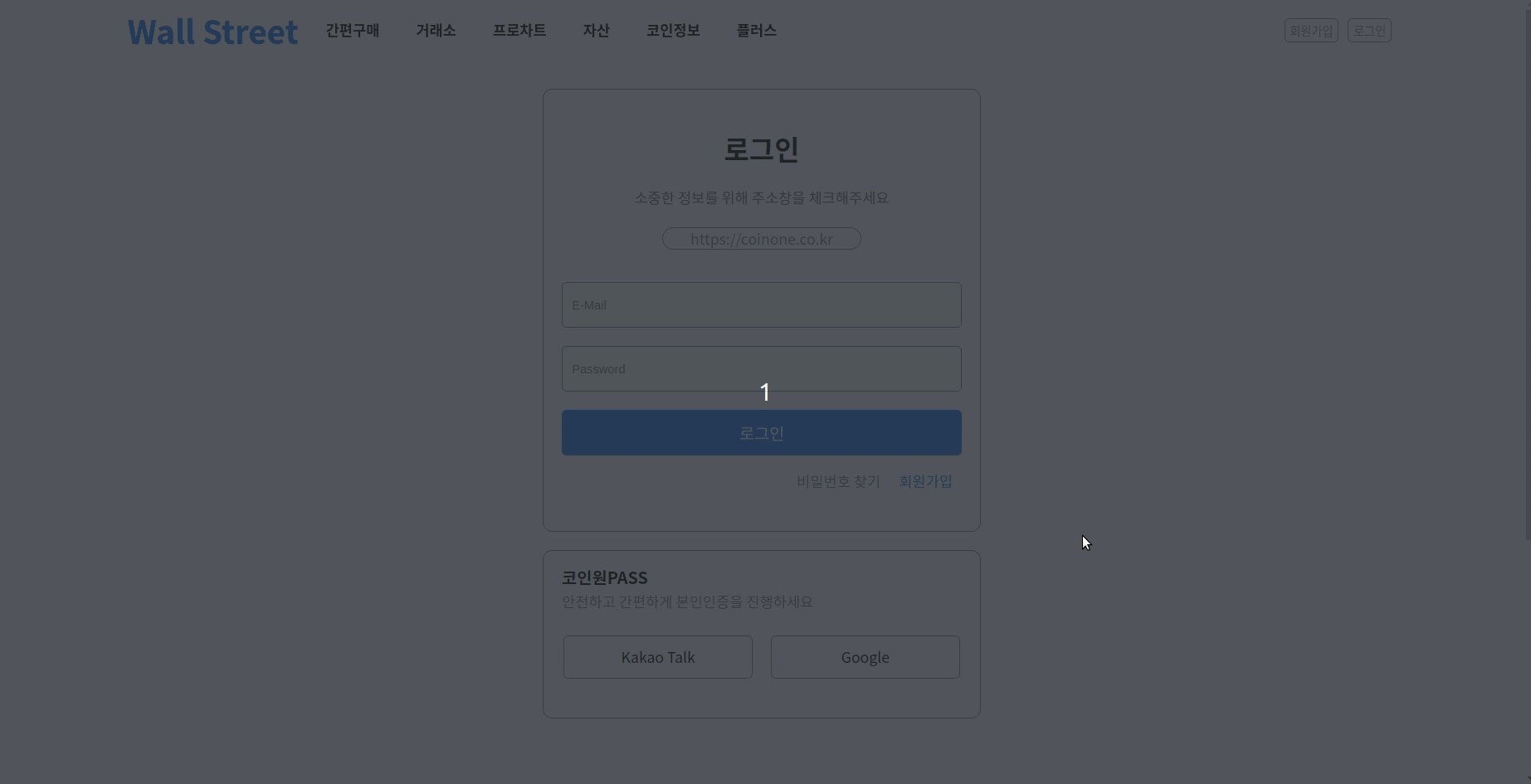
👉 로그인, 회원가입 페이지 레이아웃 및 모달창 기능
👉 로그인, 회원가입 유효성검사(validation)
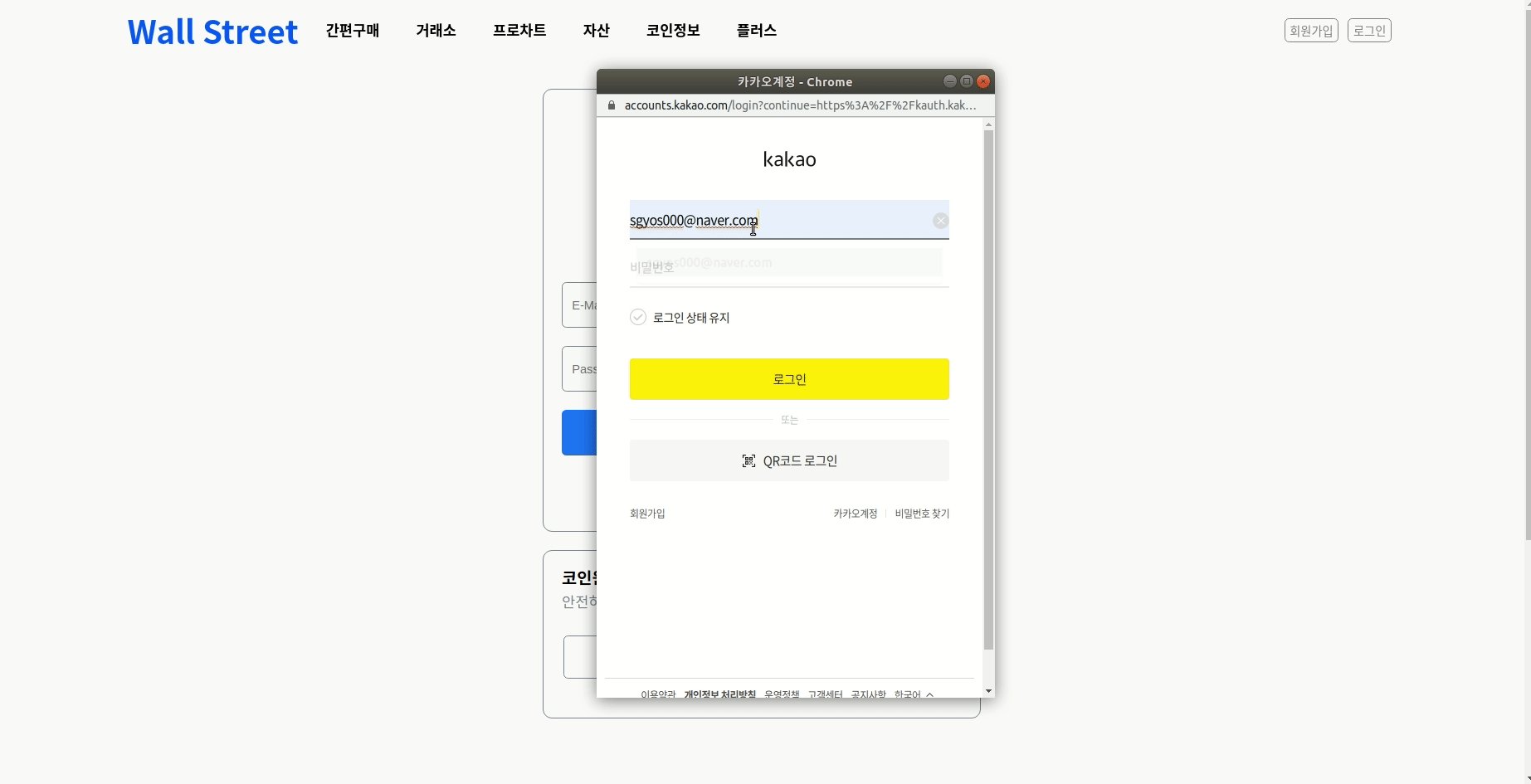
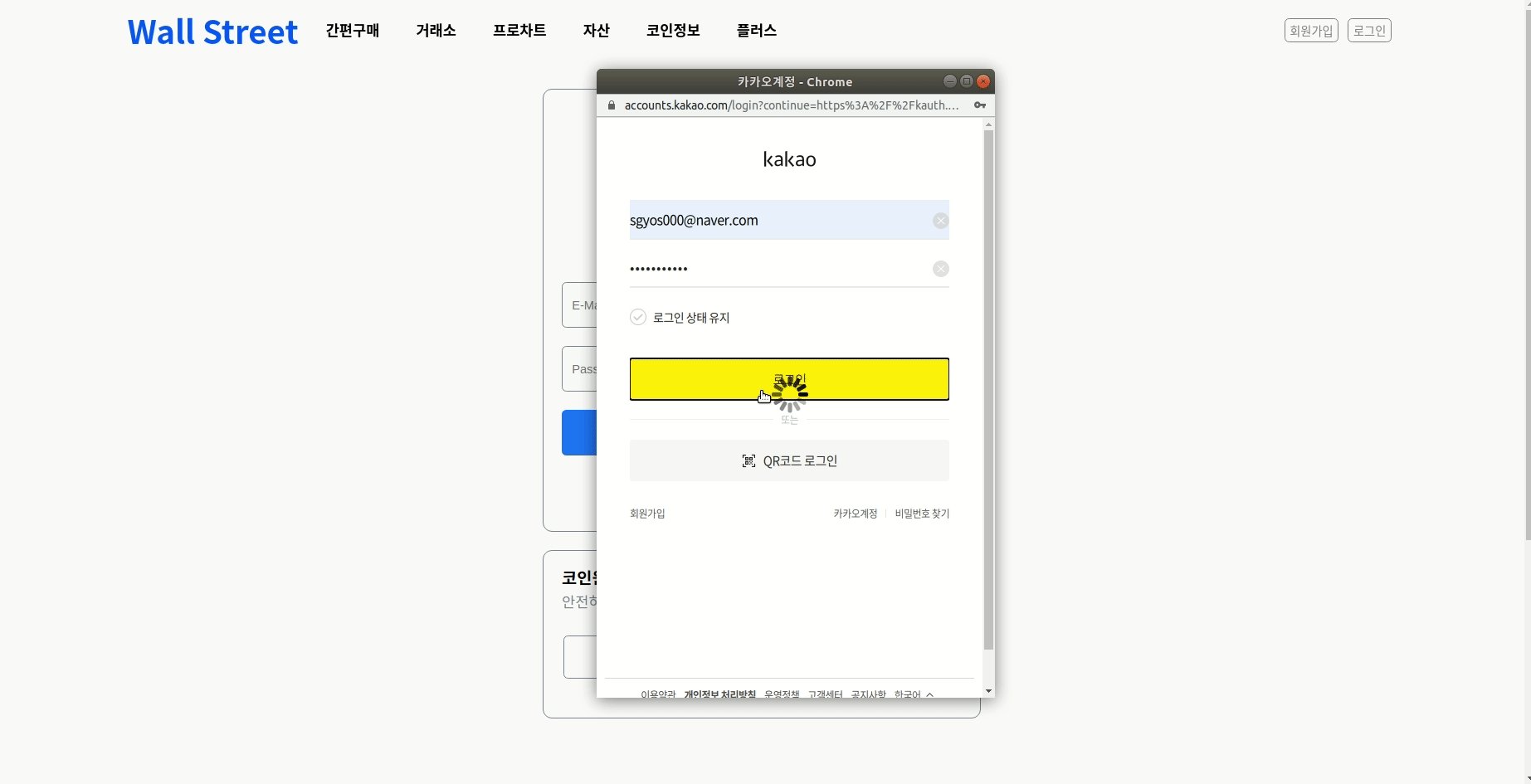
👉 소셜로그인(카카오톡), 카카오톡 계정에서 받은 토큰을 백엔드에게 전달, 유저 토큰을 새로 생성하는 기능 구현
👉 이메일 인증 구현 - 거래소 페이지
👉 거래소 페이지 레이아웃 구현(css grid 활용)
👉 Highcharts 라이브러리를 활용한 데이터 시각화 구현
👉 setInterval()을 통한 실시간 데이터 통신기능 구현.
👉 가상 화폐 매수/매도 기능 구현
👉 이전 데이터와 변화된 데이터를 비교하여 변화 발생 시 CSS keyframe을 활용한 애니메이션 효과 구현
👉 주문 금액 가격에 따른 오름차순(매수),내림차순(매도) 정렬 기능 구현 - Nav Bar, Footer, 수익 현황 페이지
👉 네비게이션바, 푸터 등 공통 컴포넌트 레이아웃 구현.
👉 수익현황 페이지 레이아웃 구현.
👉 유저에 따른 거래내역을 확인 수익현황 레이아웃을 만들었다.
💻 결과물
- 회원가입/로그인 페이지

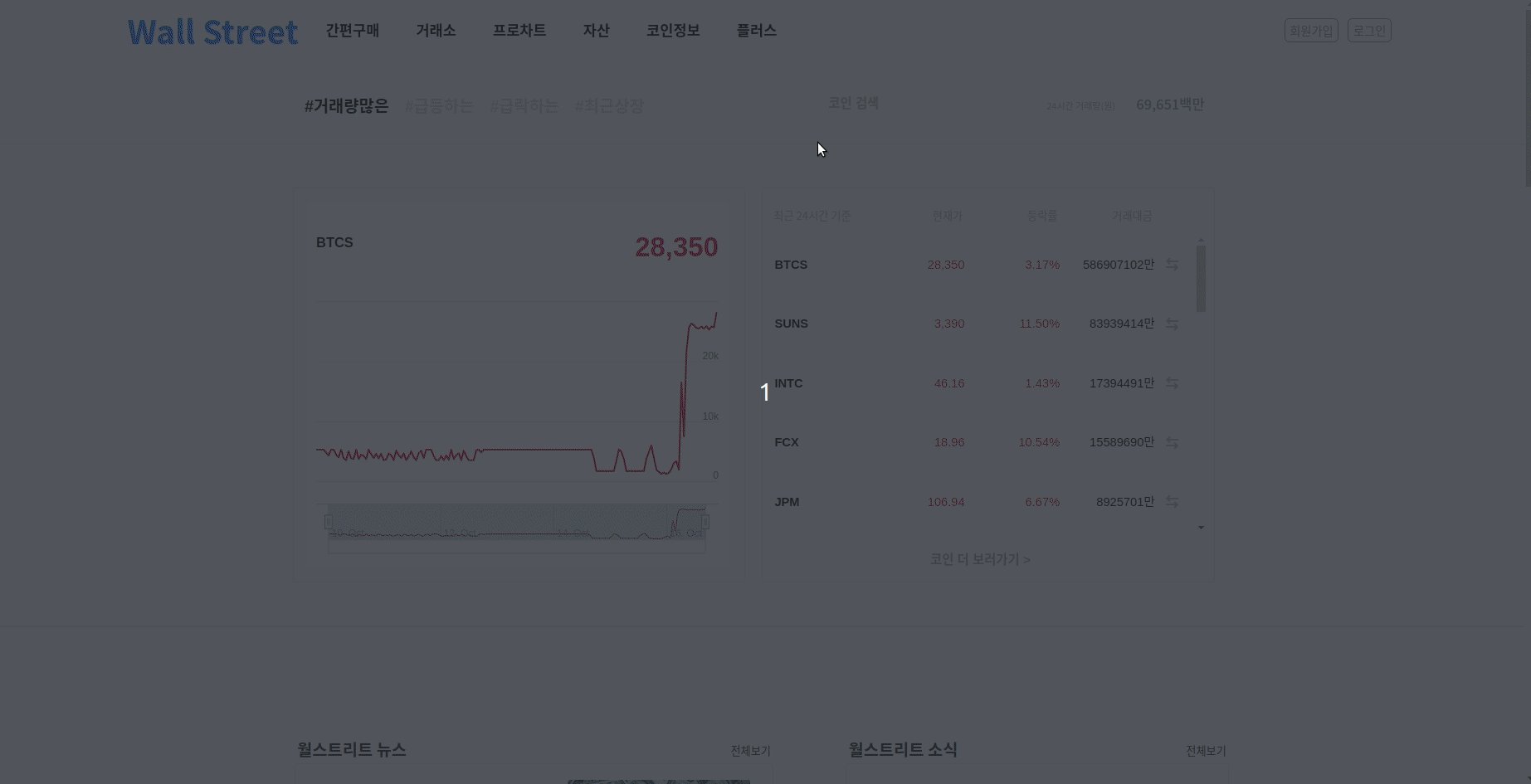
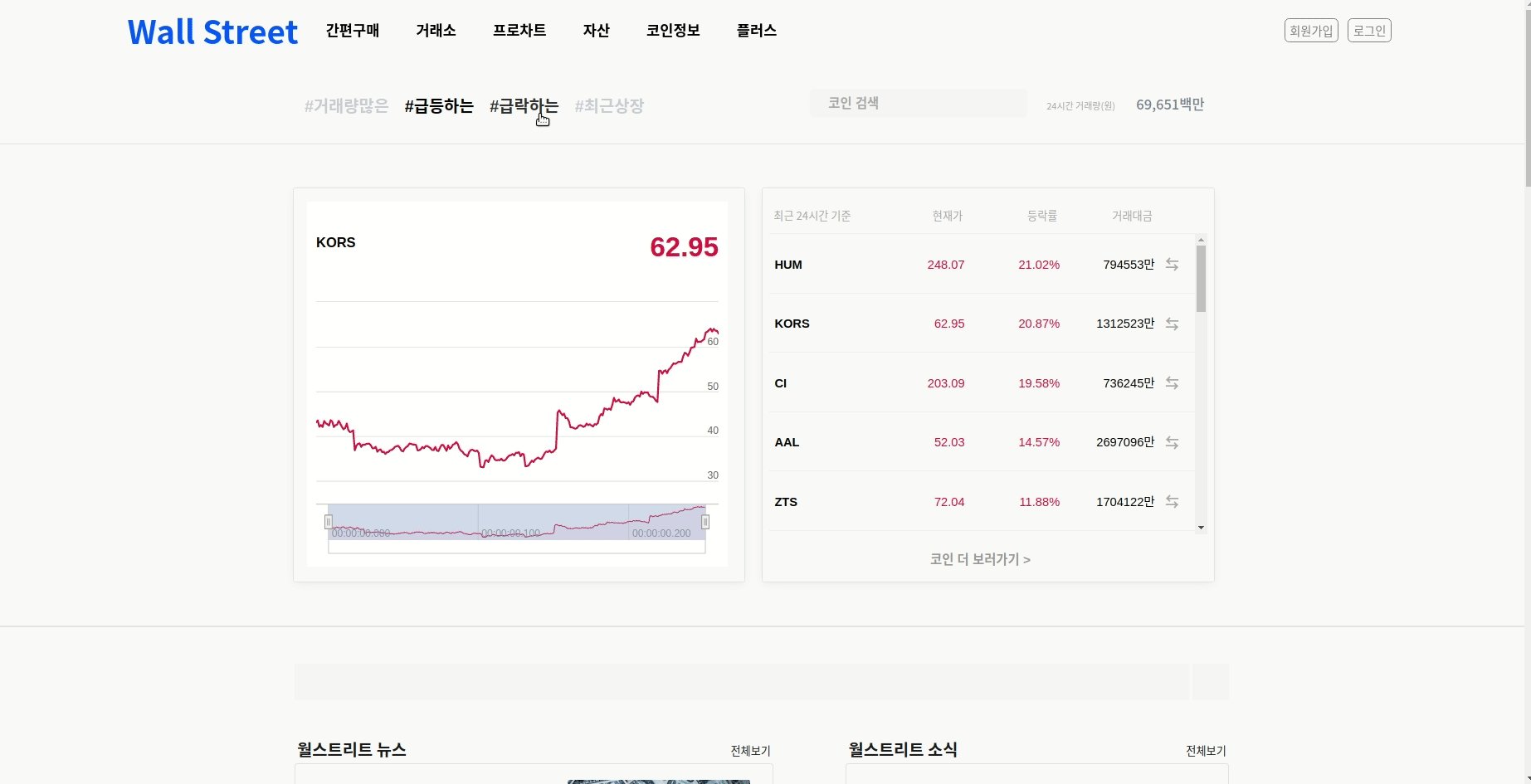
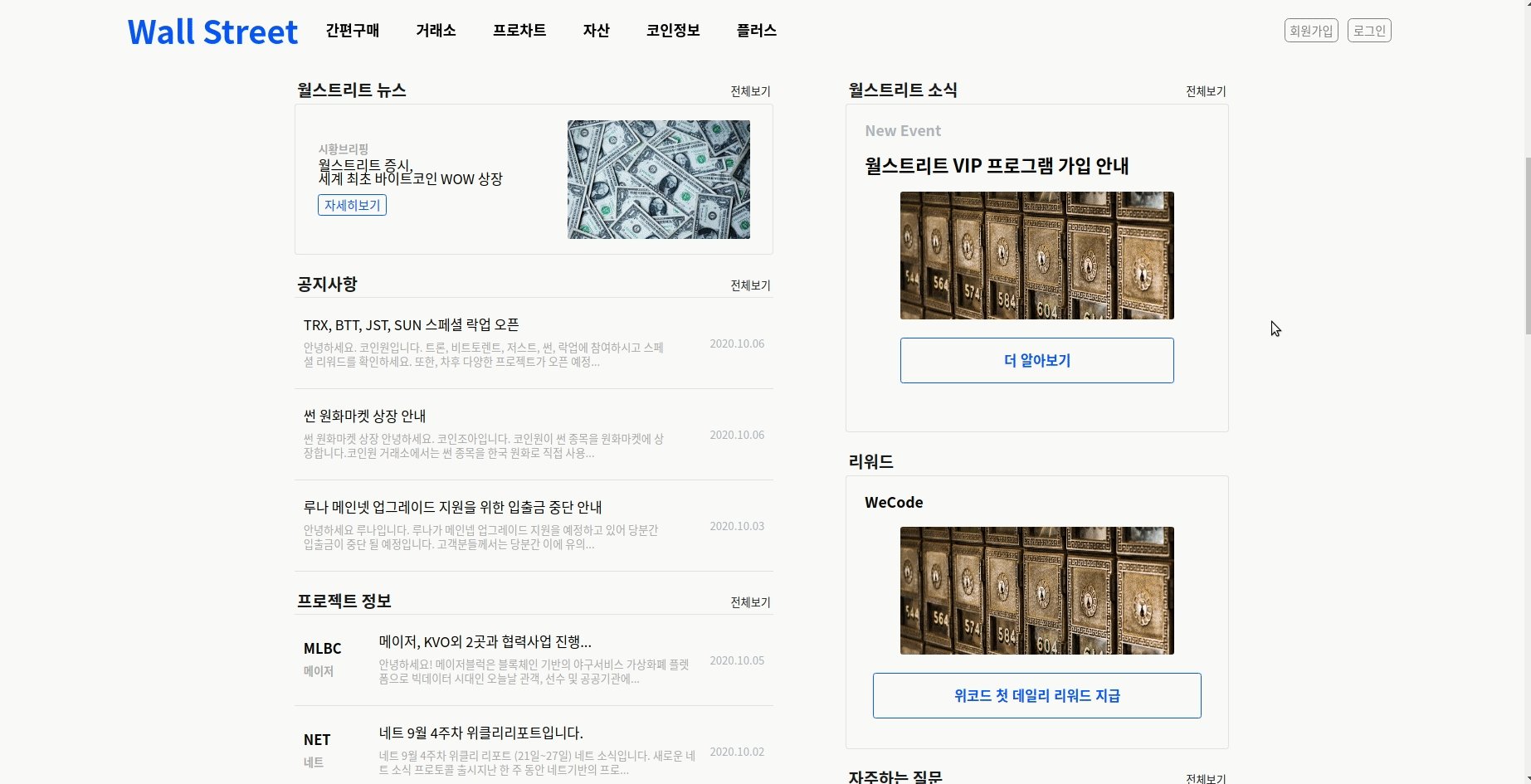
- 메인 페이지

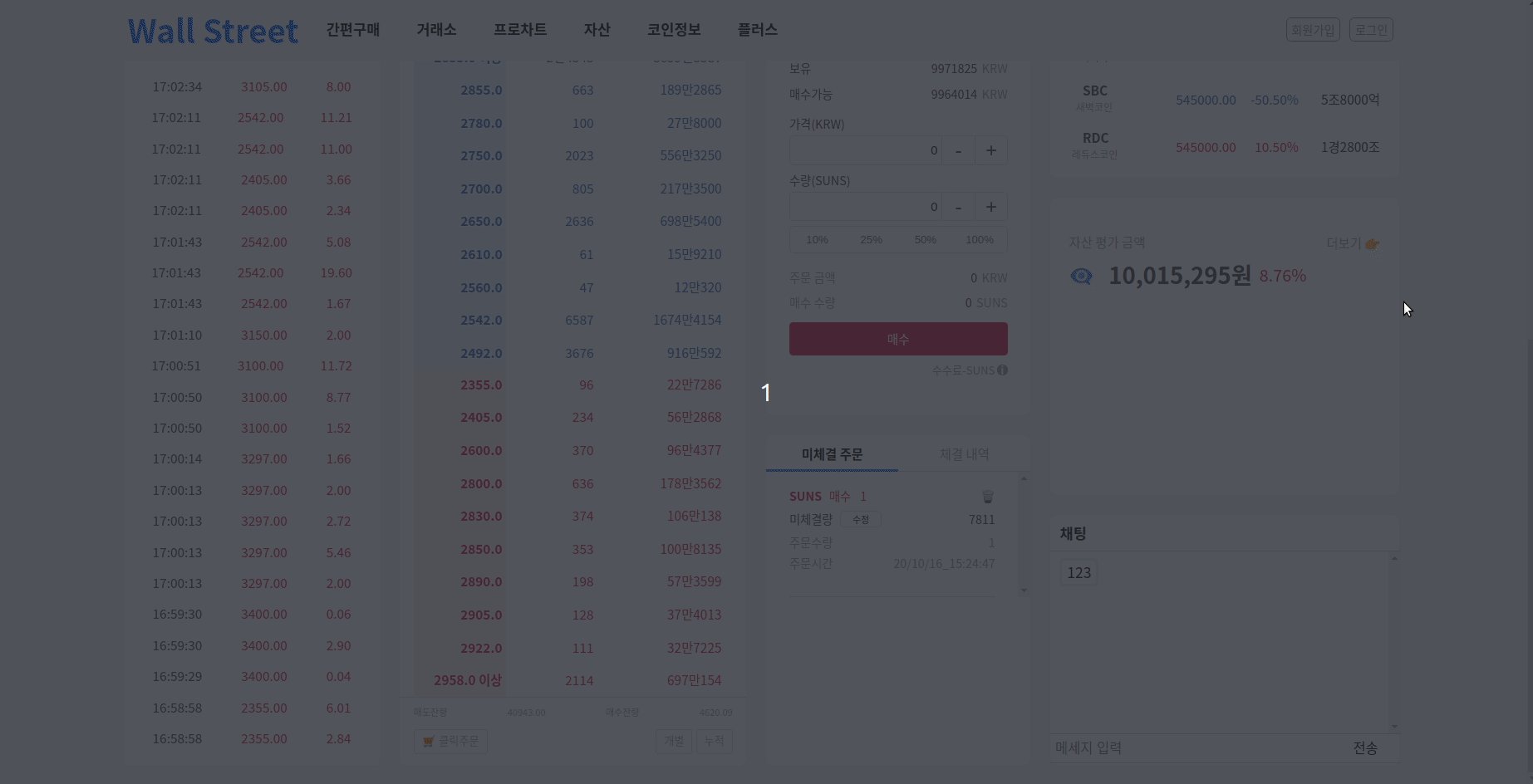
- 거래소 페이지
.gif)
.gif)
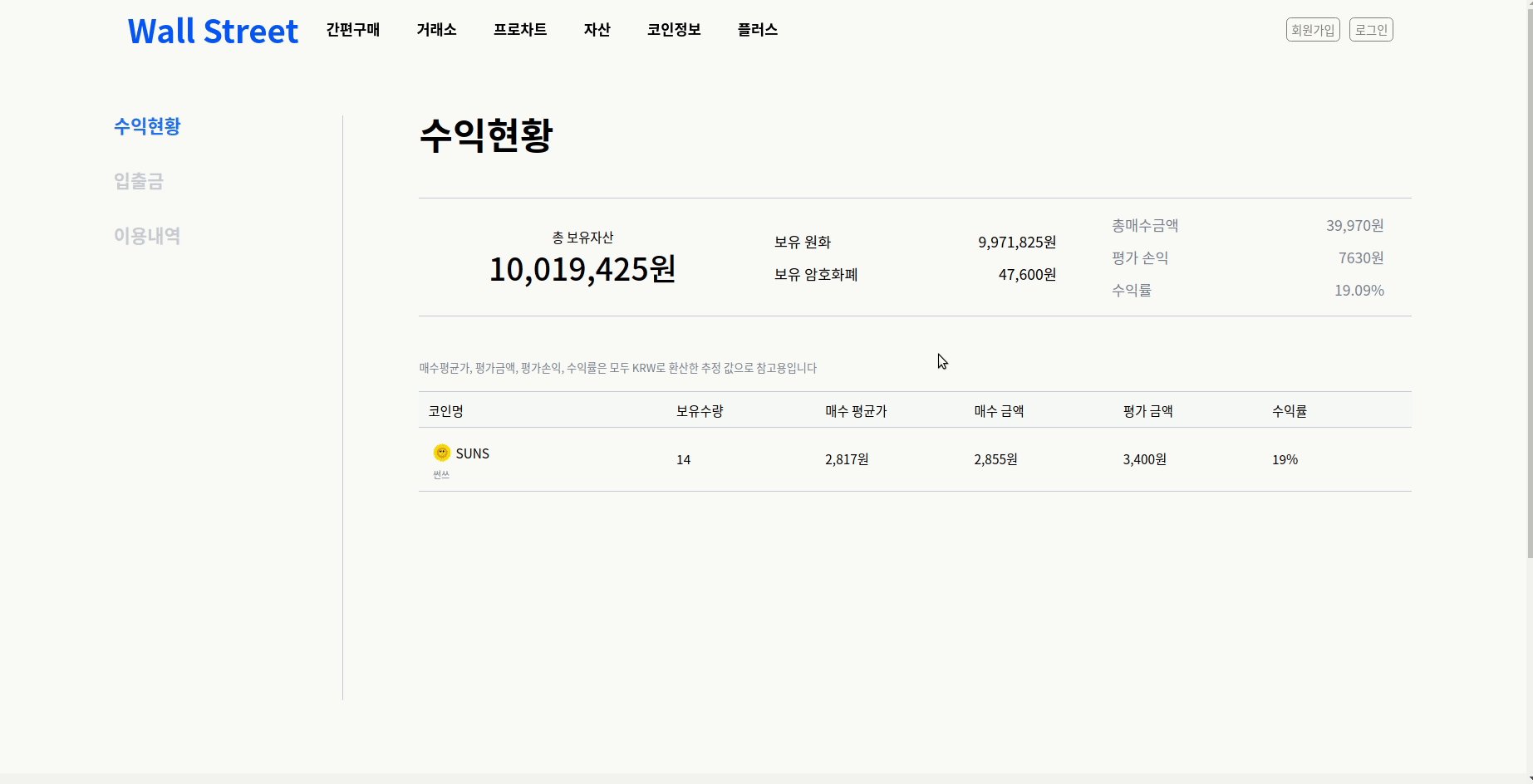
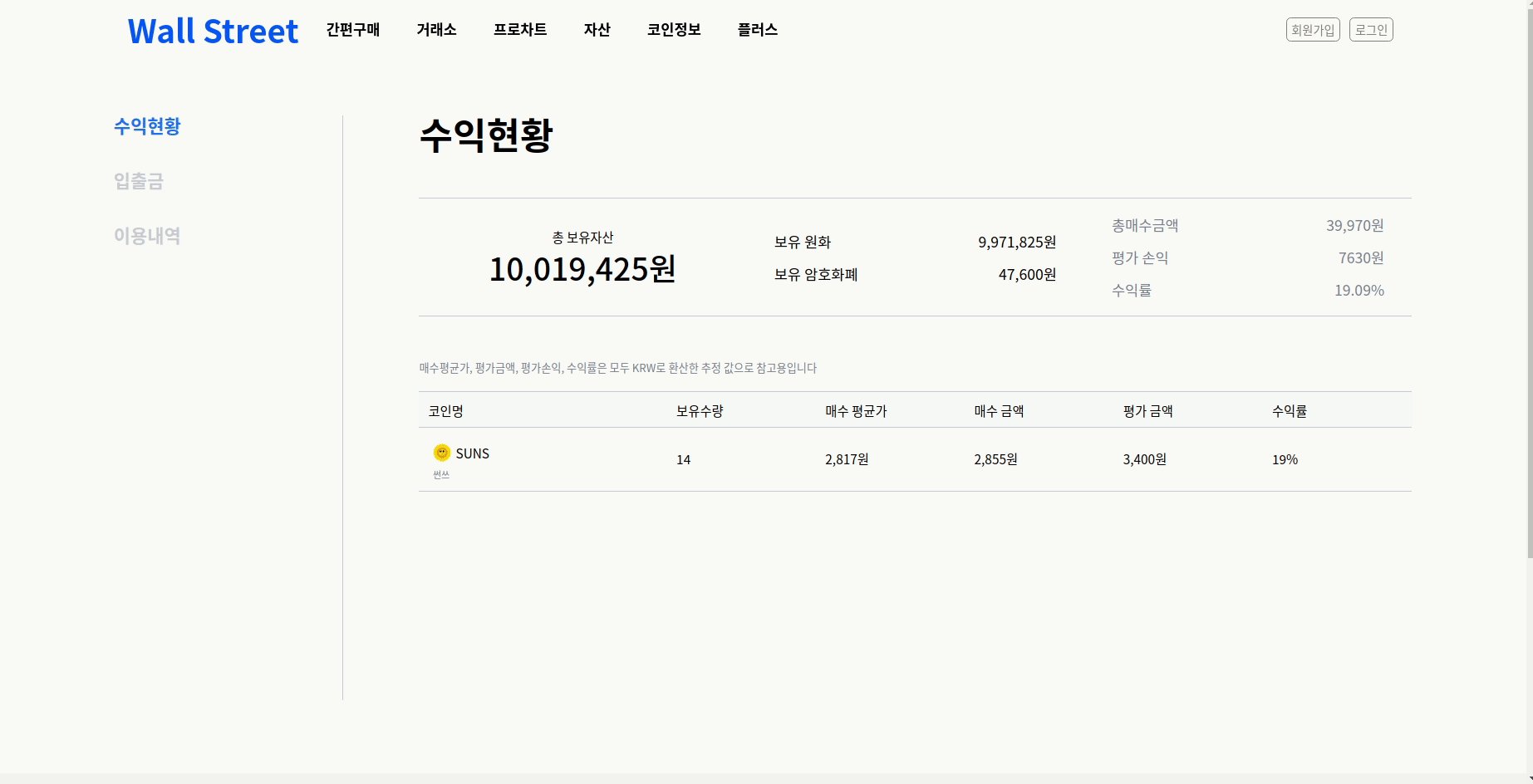
- 수익 현황 페이지

🕵♂Prologue
1차 프로젝트가 끝나고, 1주일의 휴식시간 뒤에 바로 2차 프로젝트에 들어갔다.
사실 2차 프로젝트에서 코인원 사이트를 2차 프로젝트로 할 줄 몰랐다.
애초에 데이터 시각화를 프로젝트로 희망하는 인원도 많이 없었을뿐더러 소셜커머스 사이트가 투표에서 가장 많은 선택을 받았기 때문에 당연히 커머스 사이트를 클로닝 할 것이라고 생각했기 때문이다.
그러나 2차 프로젝트를 시작하는 당일 내 이름이 코인원 팀에 들어가 있는 것을 보았고 나를 포함한 다섯 명의 개발자분들은 약간의 멘붕과 함께(?) 프로젝트를 시작하게 됐다.
처음에는 '데이터 시각화를 제대로 구현해낼 수 있을까'라는 두려움이 있었다. 또한 '다른 팀원들에게 혹여나 피해를 주지 않을까'라는 조바심도 들었다.
그러나 동료 개발자분들과의 끊임없는 커뮤니케이션과 협업, 멘토님들의 도움과 조언으로 프로젝트를 성공적으로 수행할 수 있었고, 발표까지 성공적으로 마무리했다.
✍기록하고 싶은 코드
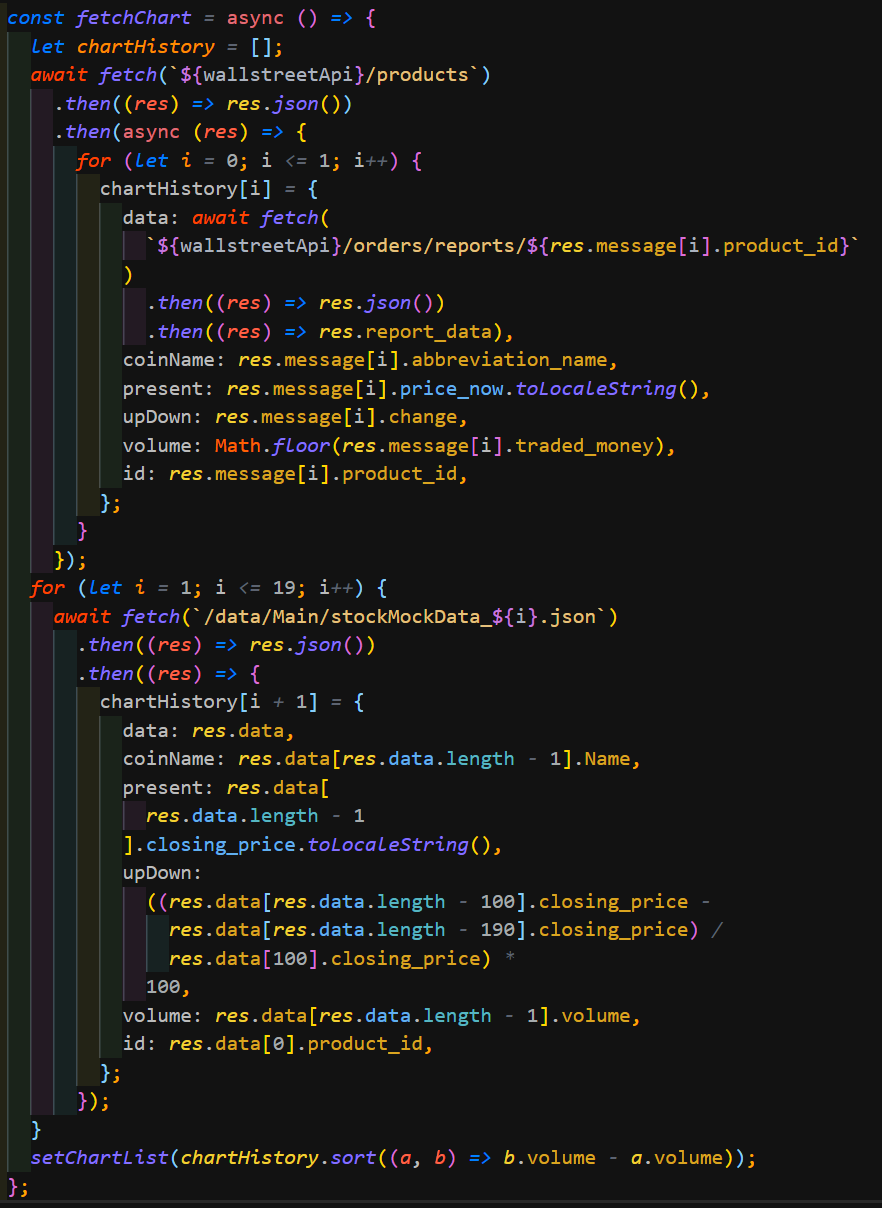
🥇 데이터를 받아오는 코드

데이터를 받아오는 방법은
1. 빈 배열을 fetchChart 함수 안에서 선언
2. 받아오는 데이터를 for문을 돌려 객체 형태로 받음
3. 받아온 데이터를 선언한 배열에 저장
4. setChartList로 실제 사용하는 데이터에 넣는 방식이다.
그러나 코드를 자세히 보면 fetch함수가 총 3번 실행되는데, 그 이유로는 백엔드로부터 받아오는 데이터는 총 2종류였고, 나머지 19개의 데이터는 Mock Data를 이용해서 구현했기 때문이었다. 이에 따라 fetch함수를 크게 2번(총 3번) 실행했다.
첫 fetch()는 실제 백엔드로부터 데이터를 받아오는 함수였다. 그러나 코드를 자세히 보면 fetch()안에 fetch()가 또 있는 것을 볼 수 있는데 이는 백엔드에서 보내주는 데이터가 종목 list, 차트 list(그래프) 두 개로 나눠어져 있었기 때문이었다. 따라서 객체 안의 fetch()함수는 그래프를 그리기 위한 데이터를 받기 위해 구현한 것이었다.
아쉬웠던 점
fetch함수를 3번 실행하고 첫 렌더링 때 차트 데이터와 종목 데이터가 화면에 나타나는 로직을 구현해야했기 때문에 로딩하는데에 시간이 많이 걸렸다.
또한 2주간의 한정된 시간이었기 때문에 web socket같은 실시간 통신을 하기에는 무리가 있다는 판단이 들어, fetch를 setInterval을 활용해서 데이터를 주기적으로 요청했다. 실시간처럼 보여질 수 있도록 코드를 짰다.
가장 아쉽고 여전히 의문이 들었던 점은 비동기 처리를 위해 fetch 함수 이후 .then()메소드를 사용했으나 첫 렌더링 때 데이터가 화면에 나타나지 않았다는 점이었다. 결국 몇 시간의 사투 끝에 async, await을 추가하여 원하는 UI를 구현했으나 여전히 찝찝한 감이 남아있다.
개인적으로 Refactoring을 하면서 굳이 두 번(then, async/await) 겹치는 비동기 처리를 하지 않고도 UI를 구현할 수 있는 방법을 찾아봐야겠다.
🥈 Nav bar 클릭 시 색깔 변화 및 주식 차트, 종목sorting기능
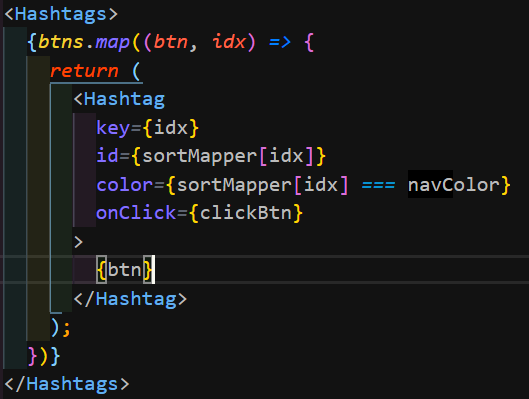
Onclick={clickBtn}의 flow는 다음과 같이 구현했다.
1. ChartNav의 Onclick이벤트 발생
2-1). 회색 ➝ 검은색 색깔 변화
2-2). Nav 조건에 따라 주식 차트, 종목 sorting
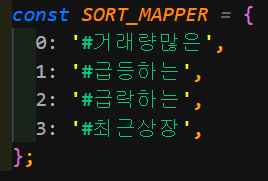
가장 먼저, SORT_MAPPER라는 변수를 선언한 후

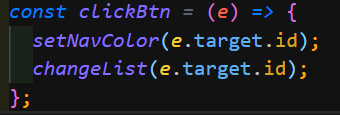
onClick Event가 발생했을 때 sort_mapper의 index에 맞게 navColor state를 바꾸고, 리스트를 sorting 하는 함수를 실행하도록 만들었다.


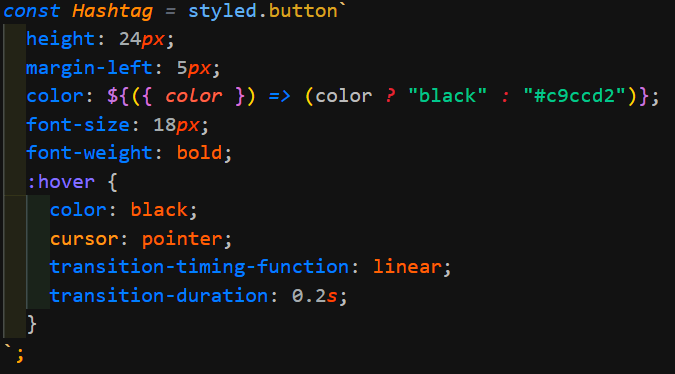
onClick된 버튼의 색상을 바꾸는 styled component

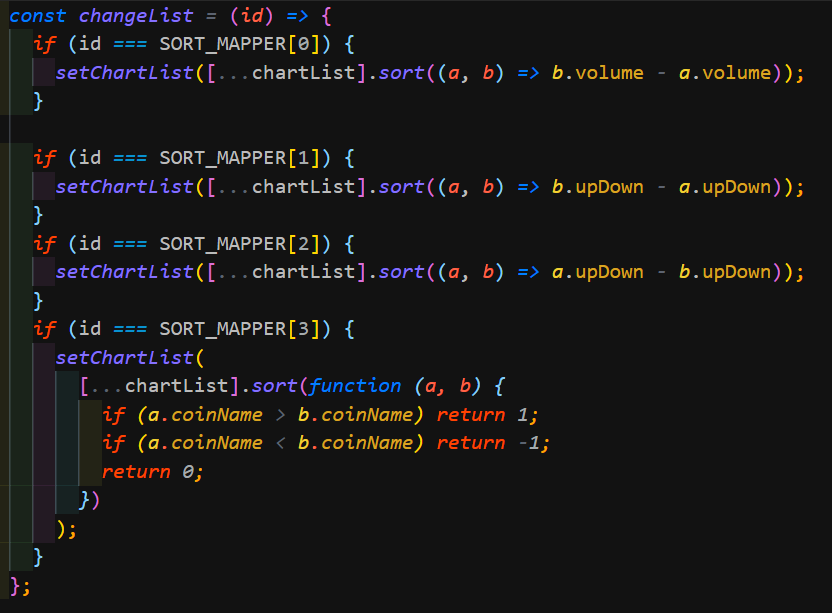
onClick Event 발생 시 index 조건에 따라 sorting하는 changeList함수

😀좋았던 점(이거 특급 칭찬이야)
1차 프로젝트 때 많은 부분에서 스스로에게 아쉬운 것을 느꼈고, 더 욕심내고 잘해보자고 결심했기에 2차 프로젝트에서는 더 많은 기능을 구현하고자 노력했다.
또한 스스로 충분히 고민하지 않고 팀원분들이나 멘토님들께 물어보기보다는 스스로 해내려는 노력을 많이 했다.
2주간의 프로젝트가 끝나고 1차 프로젝트 이후의 나와 2차 프로젝트의 나를 비교해보니 정말 많이 성장했다는 것을 느끼게 되었다.
가장 먼저는 쉽게 누군가를 의지하기보다 스스로 해결하려는 의지력이 많이 길러졌으며, 그에 따라 고민하는 깊이가 달라졌다는 것을 느끼게 되었다.(2차 프로젝트를 함께한 동료 개발자분들과 멘토님들도 같은 칭찬을 해주셨다!!🤗🤗)
또한 그렇게 노력하다보니 코딩 실력도 1차 프로젝트와 비교해서 많이 늘었다는 것도 느껴졌다.
이번 프로젝트를 통해서 스스로에 대한 자신감도 많이 찾게 되었고 아쉬움보다는 뿌듯함과 대견함이 많이 남았던 것 같다.
🤨아쉬웠던 점
1차 프로젝트와 비슷했던 커머스 사이트와는 많이 다른 가상화폐 사이트를 cloning 해야했기에 코드 refactoring에 집중하기보다는 기능을 구현하는데 많은 시간을 투자했다.
이에 따라 내가 작성했던 코드를 refactoting하는 데에 많은 시간을 들이지 못했다.
내가 생각하는 좋은 코드는 다른 누군가가 내가 작성한 코드를 봤을 때 가독성이 좋고 쉽게 이해할 수 있는 코드라고 생각한다. 그러나 이번 프로젝트에서는 refactoring에 많은 시간을 투자하지 못한 것 같아서 아쉬웠다. 비록 2차 프로젝트는 끝이 났지만 기존에 작성했던 코드를 스스로 refactoring하는 시간을 가져야겠다.
😙Epilogue
1차 프로젝트가 끝나고 많은 아쉬움이 남았기에 결연한 의지(?)를 가지고 2차 프로젝트에 임했다. 그러나 처음 2차 프로젝트 주제가 발표된 순간에는 약간의 절망과 함께 '내가 할 수 있을까? 나 때문에 팀원들이 피해를 입지 않을까?'라는 부정적인 생각이 들었다.
그러나 차근차근 레이아웃을 구성하고, 하나하나의 기능을 구현하면서 두려움보다는 용기가, 부정적인 생각보다는 긍정적인 생각이 커지게 되었고 어렵다고 생각했던(실제로 좀 난이도가 있었지만,,) 2주간의 프로젝트는 성공적으로 마무리할 수 있었다.
이번 2차 프로젝트는 또 다른 새로운 것들을 많이 배우는 시간이었다. 가장 많이 배웠던 점은 스스로에 대한 믿음이었던 것 같다. 실행하기에 앞서 지레 겁을 먹거나, 부정적인 생각으로 스스로를 폄하하기보다는 묵묵하게 내가 할 수 있는 것들을 하나씩 해결하다보면 어느 새 목적지에 다다르는 귀중한 경험을 했다.
앞으로 기업협업이라는 1달간의 시간이 내게 남아있다. 이 기간에는 그 동안 위코드에서 진행했던 cloning 프로젝트와는 전혀 다른 것을 할지도 모르겠다. 그러나 2차 프로젝트에서 느끼고 배웠던 것처럼 새로운 도전을 두려워하지 않고 즐기며, 하나씩 해결해 나가다보면 이와 같은 성취감과 뿌듯함, 그리고 스스로가 성장하는 모습을 볼 수 있지 않을까.
마지막으로, 이번 프로젝트를 함께 했던 김수정, 손병진, 최예원, 최지선 동료 개발자분들에게 감사의 인사를 전한다. 나 혼자 했다면 절대 못 했을 프로젝트였으나 좋은 동료 개발자분들과 '함께' 했음에 2주간의 기간이 정말 재미있었고 성공적으로 프로젝트를 수행했던 것 같다.
또한 코드의 완성도와 로직 구현에 고민을 겪고 있을 때, 옆에서 도움을 주신 멘토님들(특히 최준멘토님🥰)께 감사의 인사를 전한다.
함께해서 위코드! 할 수 있Ability!
나도 예찬님이랑 팀할래