
지난 번 자바스크립트의 비동기 처리가 어떻게 이루어지는지, 콜백 함수를 통해 어떻게 비동기 처리를 하는지, 또한 콜백 함수가 왜 콜백 지옥으로 불리게 되는지에 대해 자세하게 알아봤습니다.
이번 시간에는 Promise에 대한 기본적인 개념과 이를 통해 비동기 처리를 하는 방법에 대해 알아보고자 합니다.(아직 자바스크립트의 비동기 처리, 콜백 함수에 대한 개념이 부족하시다면 여기로 돌아가서 꼭 개념을 보고 오세요!)
Promise🙄?
Promise란 비동기 처리를 도와주는 자바스크립트 내장 객체입니다.
Promise는 정해진 기능을 수행하고 난 이후 정상적으로 기능이 수행됐다면 성공의 결과값을 전달해주고, 예상치 못한 문제로 인해 에러가 발생한다면 에러를 리턴하게 됩니다.
Promise State
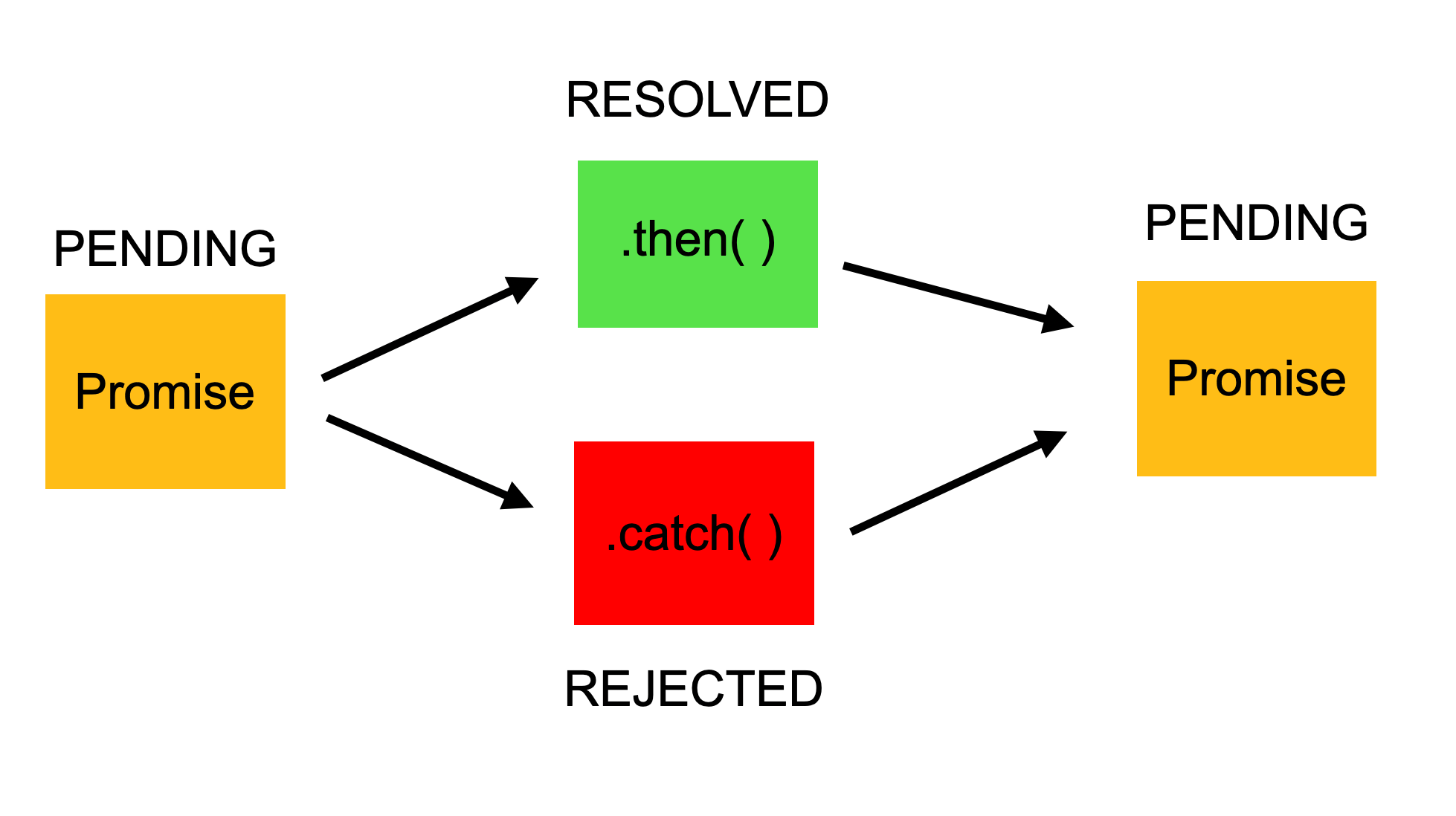
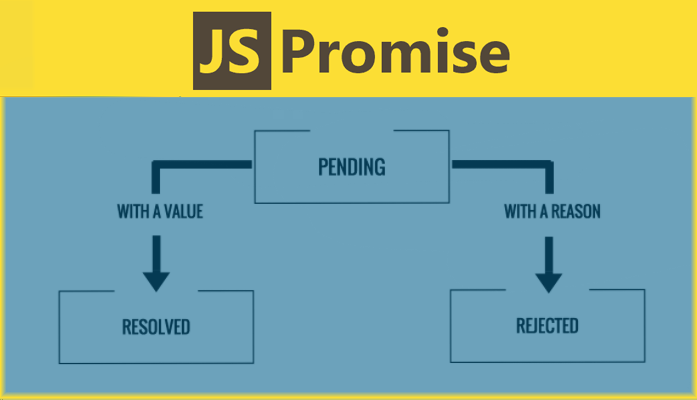
Promise는 생성되고 종료 될 때까지 크게 세 가지의 상태를 갖고 있습니다.
- Pending(대기) : 비동기 처리가 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
그렇다면 Promise는 어떻게 사용하는 걸까요?
Promise😆!
아래의 코드를 먼저 살펴보도록 하겠습니다. Promise는 클래스이기 때문에 new라는 키워드를 사용해서 생성해야 합니다.(클래스에 관해선 코어 자바스크립트를 통해 추후 개념정리를 할 예정입니다!) setTimeout함수를 네트워크 통신이라 가정하고 코드를 살펴보겠습니다.
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('회원정보')
}, 2000)
})여기서 짚고 넘어가야 할 중요한 사실이 있습니다. 위의 코드와 같이 new Promise 가 생성되는 순간 콜백함수인 executor 함수가 자동적으로 바로 실행된다는 점입니다. executor 함수는 두 개의 인자를 받게 되는데 바로 resolve 와 reject 입니다.
resolve를 실행하게 되면 Pending(대기)중이던 상태가 Fulfilled(이행)중인 상태로 변하게 됩니다.
반면, reject를 실행하게 되면 Pending(대기)중이던 상태가 Rejected(실패) 상태로 변하게 됩니다.
그렇다면, resolve가 된 이후, 처리된 결과 값을 어떻게 받을 수 있을까요? 바로 then을 통해 가능합니다.
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('회원정보')
}, 2000)
})
promise.then((value) => {
console.log(value)
})
// 회원정보이렇게 처리된 결과 값을 then을 통해 받아옵니다. 콜백함수의 인자인 value는 앞서 resolve에서 받아온 결과값입니다. 따라서 콘솔을 찍어보게 되면 회원정보 가 나오게 되는 것이죠!
그렇다면 rejcet를 실행하기 위한 코드는 어떻게 작성되어야 할까요?
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error('에러 발생!'))
}, 2000)
})
promise
.then((value) => {
console.log(value)
})
.catch(error => {
console.log(error)
})에러가 발생할 경우 위의 코드와 같은 예외 처리를 해야합니다. 에러 메시지는 자바스크립트에서 제공하는 new Error를 사용합니다. 에러가 발생할 경우, catch 메소드를 통해 에러 핸들링을 하면 됩니다.