렌더함수가 실행되면 React가 JSX를 DOM에 붙여준다. 붙여준 그 순간 특정한 동작을 할 수 있게 만든다. 그게 바로 ComponentDidMount()
ComponentDidmount 는 render가 성공적으로 실행됐을 때 실행된다.
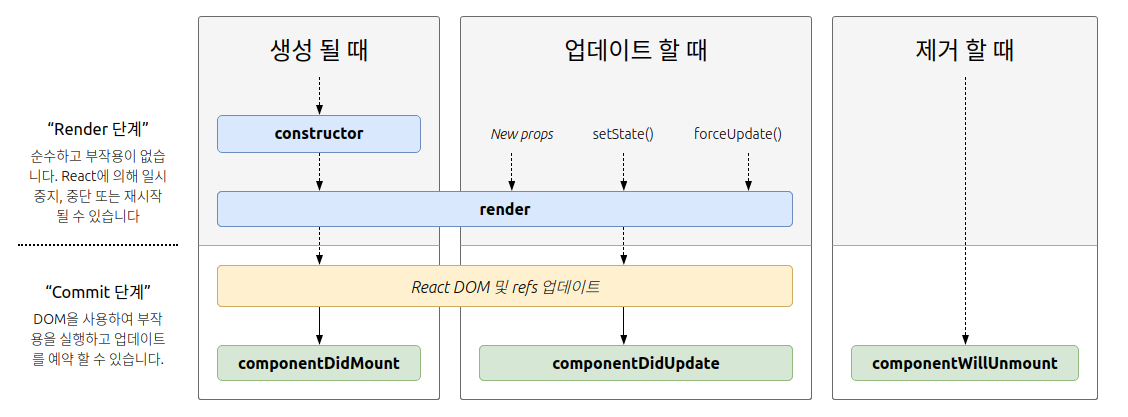
Class형 컴포넌트의 경우 LifeCycle은
constructor → 첫 번째 render → componentDidMount → render
(state나 props가 바뀔 때) → render → componentDidUpdate
(부모 컴포넌트가 자식 컴포넌트를 제거할 때) → componentWillUnmount → 컴포넌트 소멸
componentDidMount() → 컴포넌트가 첫 렌더링된 후 실행
componentDidUpdate() → 리렌더링된 후
componentWillUnmount() → 컴포넌트가 제거되기 직전