Zip, Merge, CombineLatest, Concat

Rx로 코드를 짜다보면 항상 까먹어서 다시 찾아보게 되는 기능들입니다.
4개 다 2개 이상의 이벤트 스트림을 조합하는 기능인데 무슨 차이인지 알아봅시다.
예제는 RxSwift로 안하고 Combine을 이용해보았습니다.
플레이그라운드에서 RxSwift 임포트하기 귀찮...
말로하는것보다 설명없이 이벤트 스트림 이미지와 코드로만 빠르게 확인해보시죱!
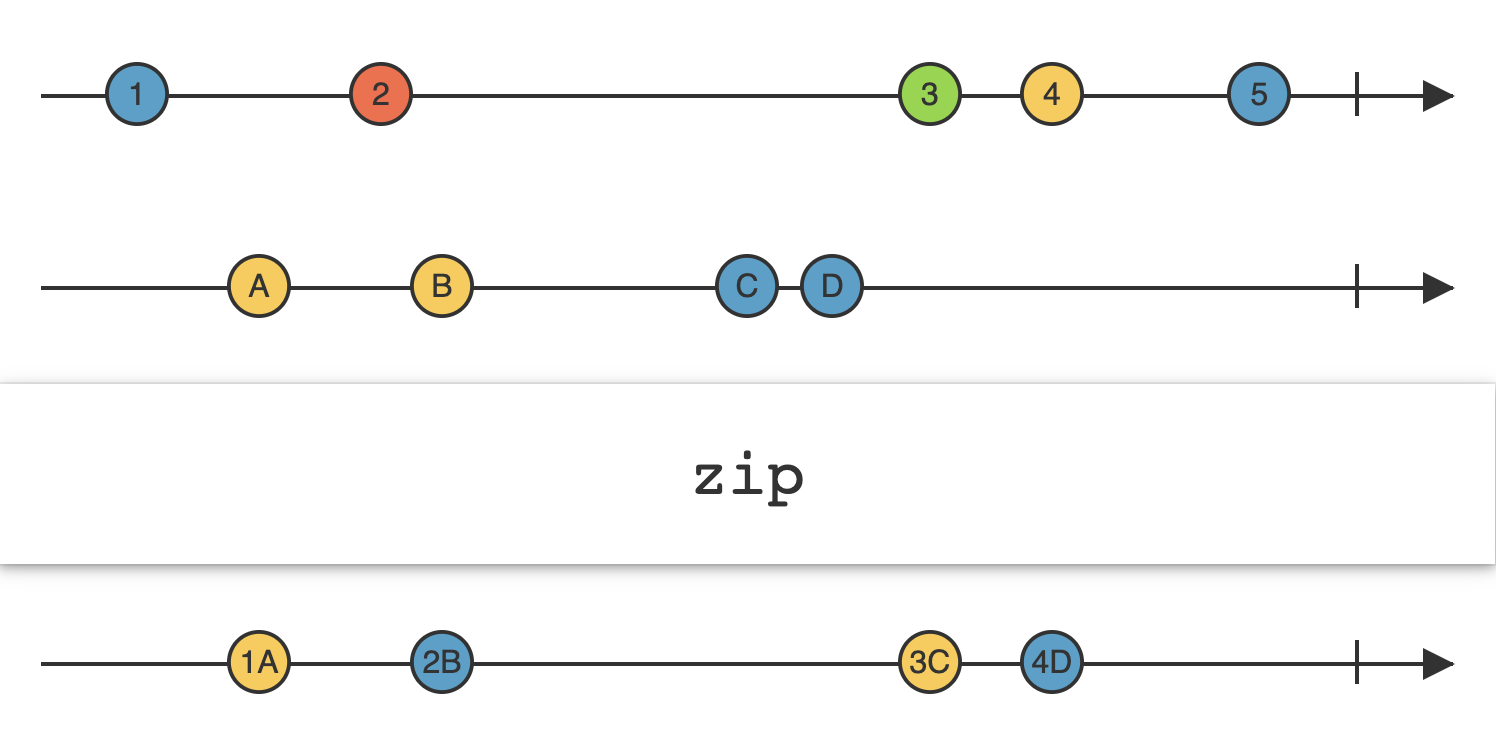
Zip

var cancellables = Set<AnyCancellable>()
let subject01 = PassthroughSubject<Int, Never>() // RxSwift에서는 PublishSubject
let subject02 = PassthroughSubject<Int, Never>()
let zip = Publishers.Zip(subject01, subject02)
zip.sink { (arg01, arg02) in
print("arg01: \(arg01) / arg02: \(arg02)")
}.store(in: &cancellables)
subject01.send(0)
subject01.send(1)
subject02.send(2)
subject02.send(3)
subject01.send(4)
subject02.send(5)결과
arg01: 0 / arg02: 2
arg01: 1 / arg02: 3
arg01: 4 / arg02: 5
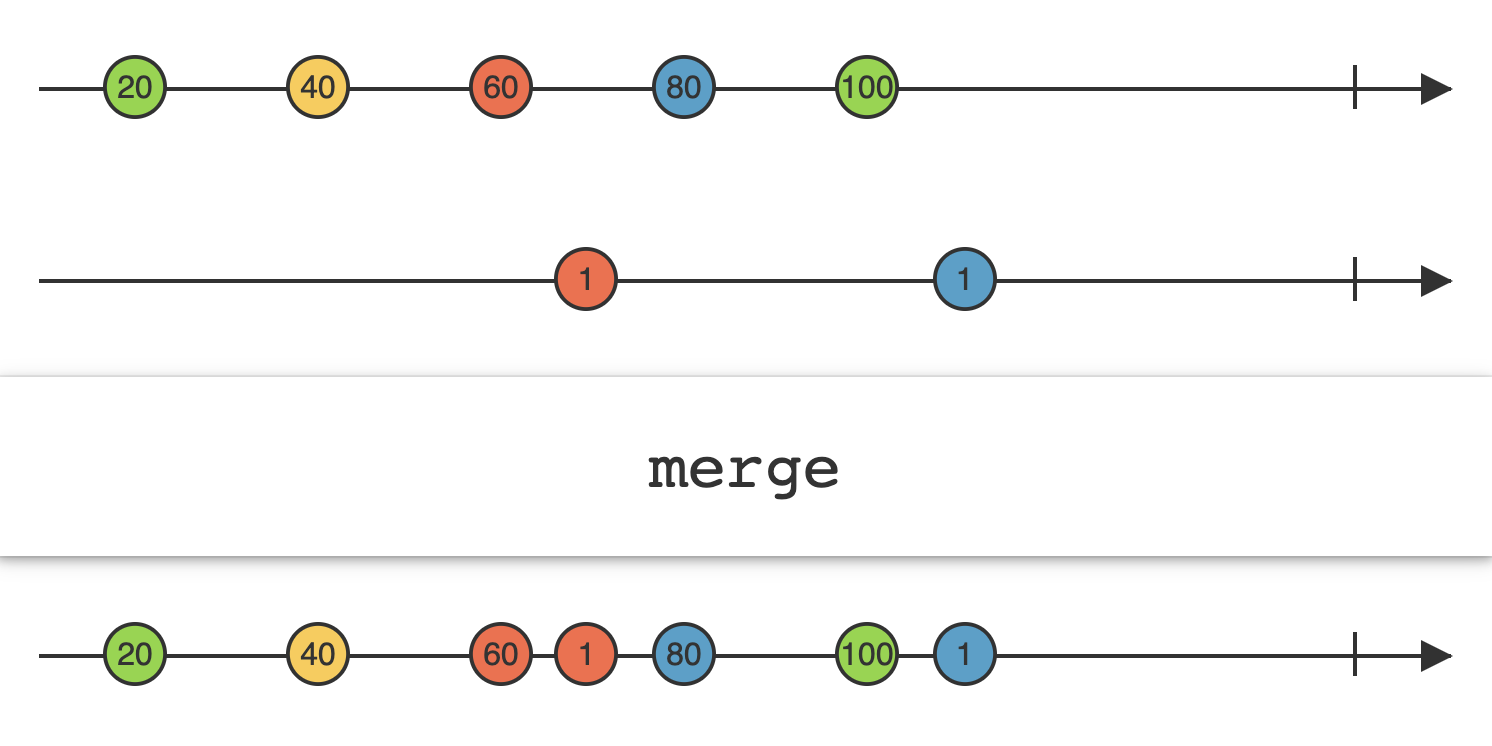
Merge

var cancellables = Set<AnyCancellable>()
let subject01 = PassthroughSubject<Int, Never>() // RxSwift에서는 PublishSubject
let subject02 = PassthroughSubject<Int, Never>()
let merge = Publishers.Merge(subject01, subject02)
merge.sink { (arg) in
print("arg: \(arg)")
}.store(in: &cancellables)
subject01.send(0)
subject01.send(1)
subject02.send(2)
subject02.send(3)
subject01.send(4)
subject02.send(5)결과
arg: 0
arg: 1
arg: 2
arg: 3
arg: 4
arg: 5
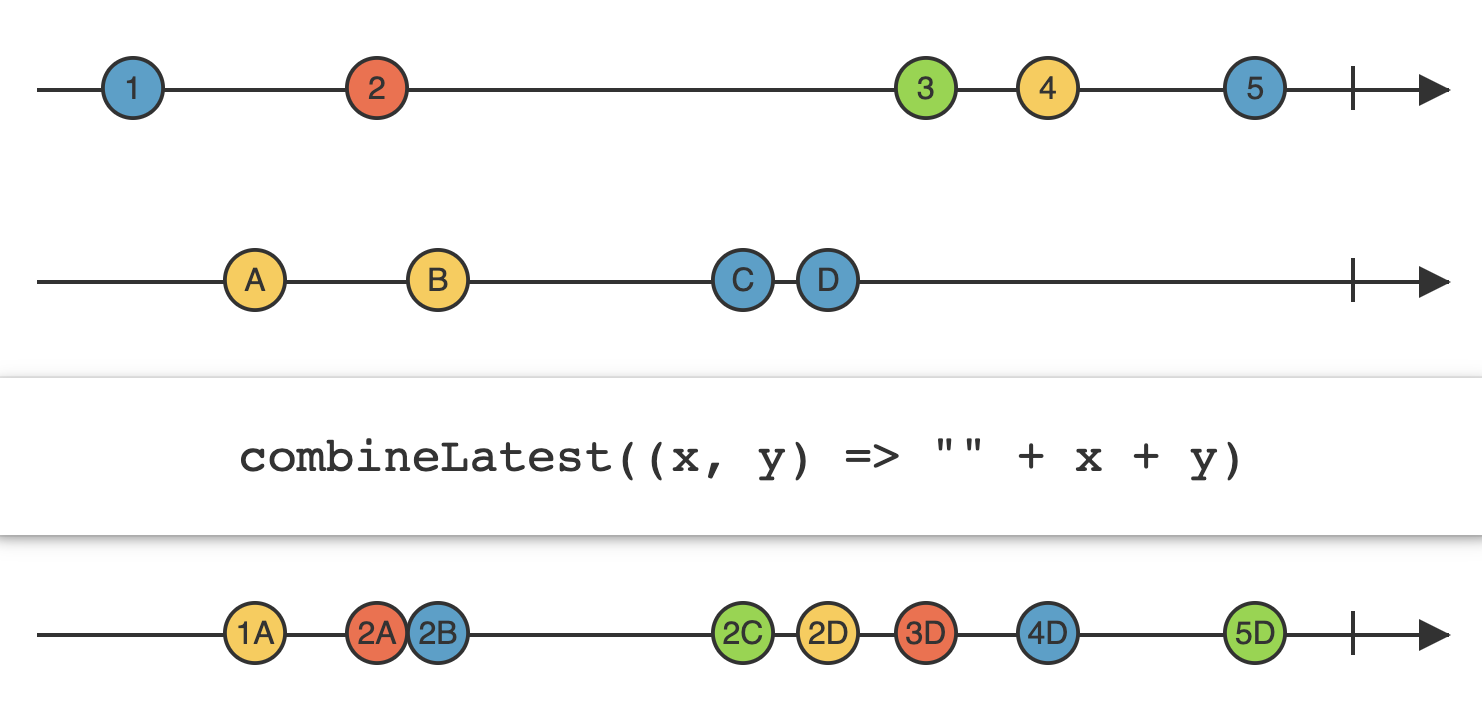
CombineLatest

let combineLatest = Publishers.CombineLatest(subject01, subject02)
combineLatest.sink { (arg01, arg02) in
print("arg01: \(arg01) / arg02: \(arg02)")
}.store(in: &cancellables)
subject01.send(0)
subject01.send(1)
subject02.send(2)
subject02.send(3)
subject01.send(4)
subject02.send(5)결과
arg01: 1 / arg02: 2
arg01: 1 / arg02: 3
arg01: 4 / arg02: 3
arg01: 4 / arg02: 5
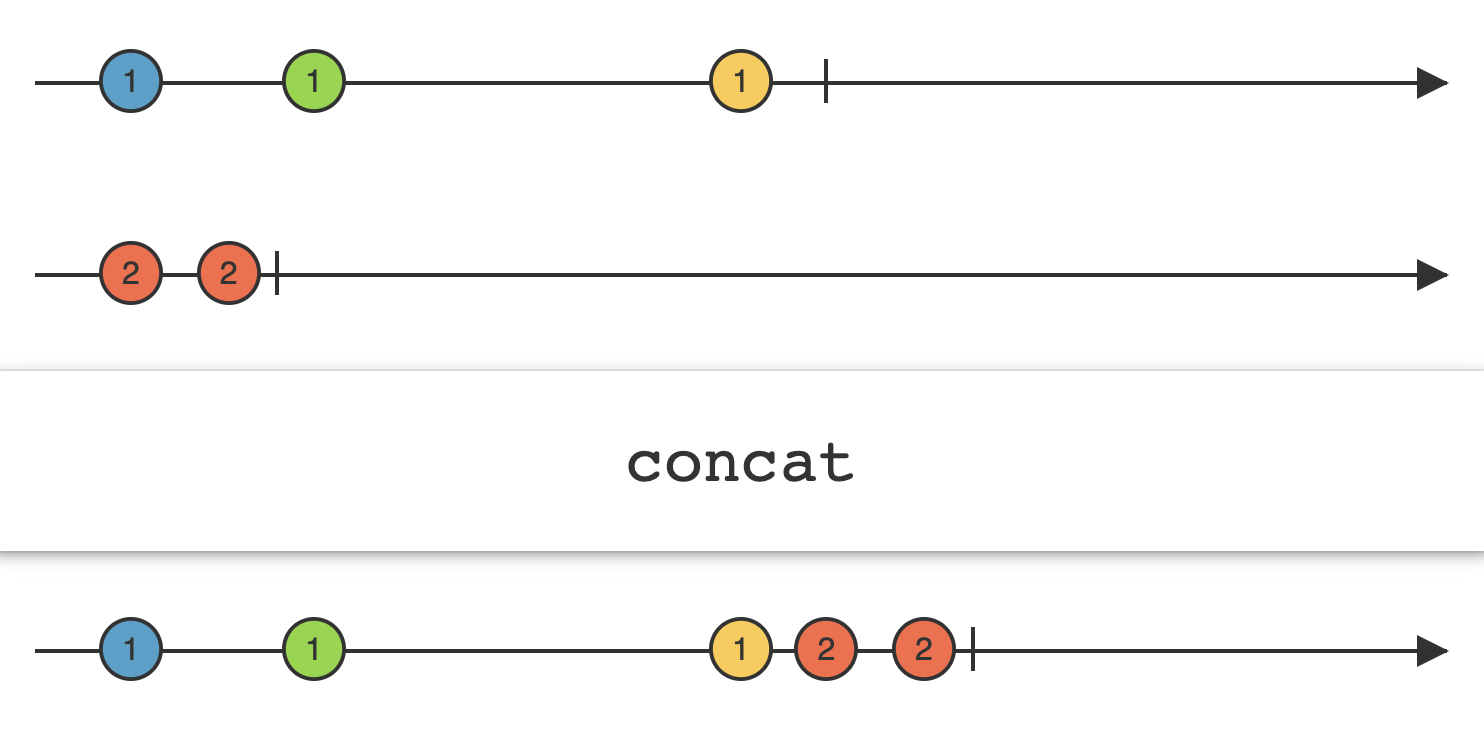
Concat
사실 Concat은 위에서 설명한 것들하고는 분류가 다릅니다.
위에서 설명한 것들은 이벤트 스트림 중에 서로 이벤트를 어떻게 조합하고 emit해 줄지에 대한 기능이라면
Concat은 이벤트 스트림 자체를 연결시켜주는 기능입니다.
음... 더 자세한 내용은 reactivex.io을 보시면 됩니다.
Combining Observables - Merge, Zip, CombineLatest
Mathematical and Aggregate Operators - Concat
이런식으로 분류가 다릅니다.

let subject01 = PassthroughSubject<Int, Never>() // RxSwift에서는 PublishSubject
let subject02 = CurrentValueSubject<Int, Never>(3) // RxSwift에서는 BehaviorSubject
let concat = subject01.append(subject02) // RxSwift에서는 concat
concat.sink { (arg) in
print("arg: \(arg)")
}.store(in: &cancellables)
subject01.send(0)
subject01.send(1)
subject01.send(2)
subject01.send(completion: .finished)
subject02.send(4)결과
arg: 0
arg: 1
arg: 2
arg: 3
arg: 4
subject01를 finish 해주는 이유는 Concat은 앞전에 있는 이벤트 스트림이 끝나야 작동하기 때문입니다!
이렇게 개인적으로 자주 햇깔리는 기능들에 대해서 정리해보았습니다.
저도 까먹을때 마다 다시 이곳에 들려서 확인할 생각입니다!
.png)