1차 프로젝트
☕️ 팀명 : LuBean
- LUSH 코리아 사이트 클론 프로젝트
- 전체적인 UI적 틀과 기획부분만 클론.
👭 프로젝트 기간
- 프로젝트 기간 : 2022.04.25 (월) ~ 2022.05.06 (금) (2주)
👩💻 내가 구현한 부분
- 프론트엔드
- 상세페이지 부분
- 기술 스택 :
⛰ 진행하면서 생긴 문제 & 해결방법
처음에 조가 편성되고 가장 큰 걱정은 내가 팀 안에서 제대로 내 역할을 할수 있을까?란 의문점이었다. 많이 부족하고 처음으로 뭔가를 내가 맡은 부분의 책임감을 가지고 해야 한다는 생각에 하기 전 주말동안 불안한 마음이 컸었다. 하지만 조가 편성되고 처음 회의를 하면서 팀원이 주는 보이지 않는 힘에 뭔가 나의 무거웠던 마음이 나눠지는 느낌이 들면서 조금 더 편하게 시작할 수 있었던거 같다.
But! 초기세팅을 수행하며 실수 아닌 실수로...난 깃과 아주 골치가 아픈 사이가 되었다.
1. 깃헙에서 직접 readme 파일 edit
내 laptop으로 초기세팅을 하고 집에가서 혼자 정리를 하다가 다른 조들은 리드미 파일이 잘 정리 되어있어서 내가 vscode에서 정리를 해야하는데 어리숙함에 github에서 직접 수정을 하였더니 다음날 git add 가 안되기 시작하면서 문제는 시작 되었다.
강제로 push를 해야하나 하는 걱정을 하고 있었는데, 다른 방법도 있을거 같아서 찾아보고 있었다. 하지만 시간이 지나니 뭔가 우리도 진행이 되야 한다는 걱정과 함께 조바심이 생기면서 다른 팀에게도 도움을 청했다. 결과적으로 아직은 초기세팅이니까 커밋부분이 없어져도 상관이 없다는 해결책을 주셨다.
그렇게 강제 push를 해서 해결을 하고 살짝 내 잘못에 속상해 하고 있으니 팀원들이 github에서 직접 고치는 것은 위험하니 지양해야하는 점을 배우지 않았으니 앞으로 조심하면 된다는 점을 말해주며 우리가 배우러 온거니 더 좋은 경험이 되었을꺼라 해줘서 너무 고마웠다. 하지만... 문제는 여기서 끝이 아니었다...git...
2. 대,소문자 폴더
폴더를 만들때 소문자로 했다가 멘토님의 말을 듣고 다시 바꿔서 보냈는데...깃이 이를 받아들여주지 않았다. 분명 맞는 경위로 바꾸고 풀,머지 등등...다 맞게 했는데 나만...(나중엔 다른 팀원 한명도 같은 문제에 직면하였다.) 두개의 파일이 겹쳐서 안된다는 오류 메세지가 계속 나왔다.
fatal: will not add file alias 'src/pages/detail/detail.scss' ('src/pages/detail/detail.scss' already exists in index)이 메세지는 나를 거의 3일 동안 힘들게 했다. 멘토님 한분이 와서 바로 수정해 주셔서 이틀차에 해결이 된 듯 보였으나, 다음날이 되어 다시 푸시를 하려고 하니 또 다시 문제가 발생하였다. vscode에는 하나의 파일밖에 없는데 왜이럴까 지웠다가 다시 만들고 푸시를 해도 안되는 점에 많이 답답했다. 하지만 멘토님께서 작은 해결책으로 주셨다.
우선적으로 git 대소문자 변경으로 폴더명 바꿔주기
git config --global core.ignorecase falsefalse로 해야 구분을 한다고 한다.
그리고
git rm --cached src/pages/Detail/Detail.scss이렇게 하고 파일을 지우고 다시 시작하니 add와 push가 진행되었다.
하지만 다음날 내 깃헙을 가서 폴더를 보니 vscode에 있는 폴더와 파일의 명과 달리 scss파일이 작은 detail/Detail.scss로 되어 밑에 생성되어 있는것을 보고 멘토님과 상의를 하고 따로 폴더를 만들어 이름을 바꿔가면서 지우고 바꾸고를 반복하면서 Detail/Detail.scss로 옮기는 작업을 수행하여 이문제의 마무리를 지을 수 있었다.
📝 내가 구현한 부분
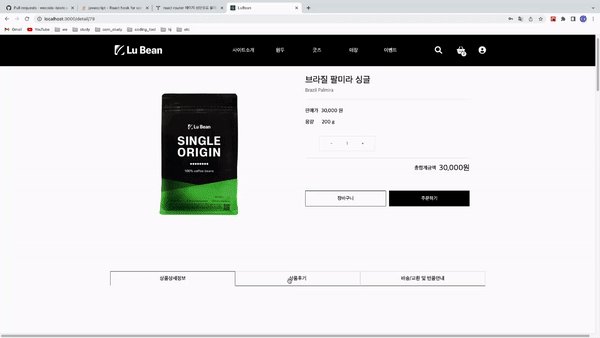
Detailpage (상세페이지)
- LIST 페이지에 Params :id 사용
- 데이터에 없는 부분은 목데이터를 사용
- 캐러셀
- 처음에는 클론하려는 사이트에는 없던 부분이지만 개인적으로 추가구현한 부분

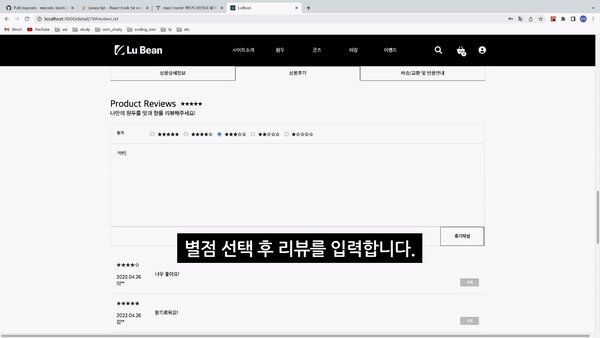
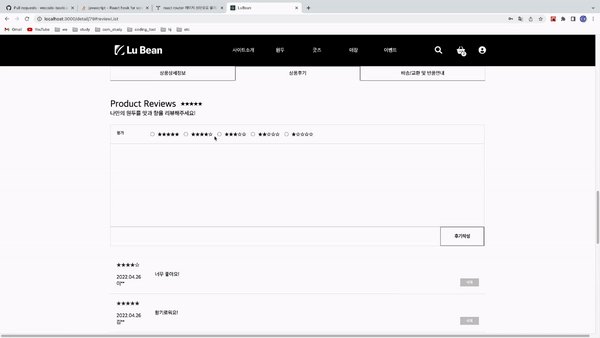
- 리뷰작성/삭제기능
- 라디오 버튼으로 만든 별점과 함께 리뷰가 입력될 수 있도록 구현

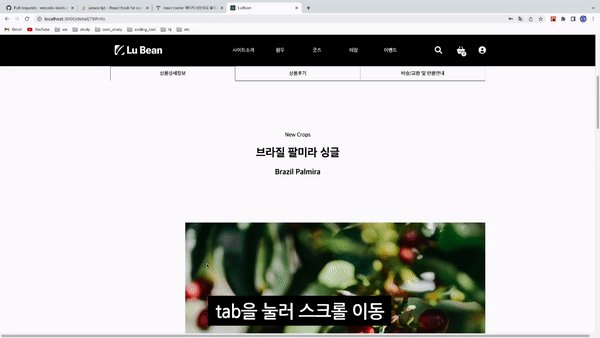
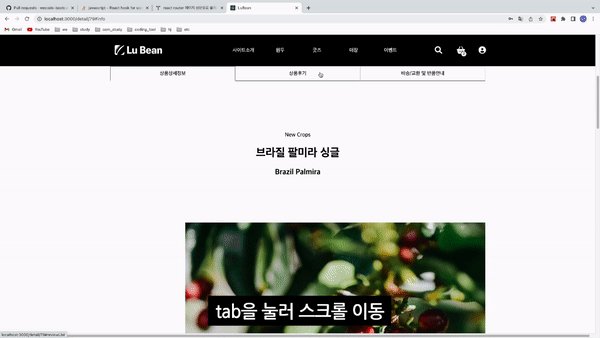
- 메뉴 탭을 클릭시 탭이 있는 곳이 탑에 맞춰지면서 스크롤 이동
- 중간에 클릭시 레이아웃이 변하는 부분에선 팀원들의 도움을 받아 해결했기에 기록

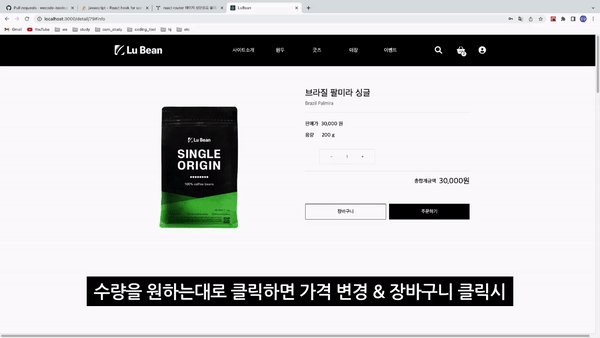
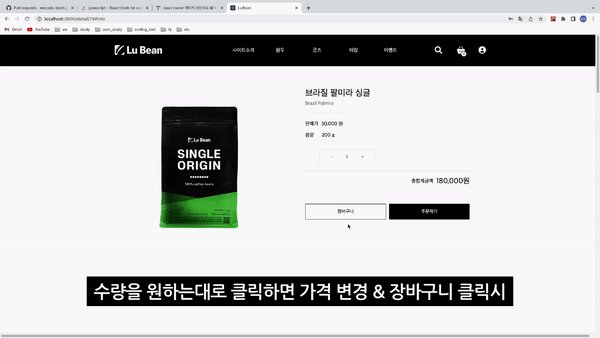
- 수량 증가시 가격변경
- 마이너스 부분에 onclick 함수를 만들어 1이되면 그 아래로는 못내려가게 조건식 만들기
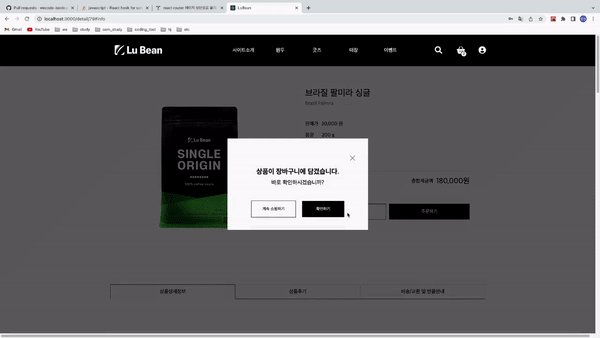
- 모달을 만들어 계속 쇼핑을 할 것 인지 장바구니로 갈것인지 버튼으로 구현
- 장바구니 > 계속쇼핑하기 > 리스트 페이지 이동

- 내가 구현했지만 많은 부분 팀원의 노고가 들어가있는 상세페이지 파트 영상
🍀 팀 프로젝트를 하면서 배운 점
-
처음부터 다같이 모여서 초기세팅과 기획에 대해서는 시간이 오려걸려도 같이 해야한다. 모든 팀원의 의견을 들어보면서 하는 것이 가장 문제가 없이 지나갈 수 있다.
-
백엔드와 프론트의 용어와 구조는 많이 다랐다. 그렇기에 페이지 구성시 mockdata와 erd/Modeling은 많은 회의와 소통을 통해서 만들어 나가야 나중에 뒤엎거나 소통이 엉키는 일을 없을 것이라는 점을 배우게 되었다.
-
팀 프로젝트는 개인이 잘한다고 잘되는 것이 아니다. 다들 힘을 모아서 해야한다는 점. 우리 팀은 자신의 주장이 강한 편인 것보다 팀원들을 많이 이해해주고 믿어주는 팀이었기에 PM이 없는 것에 대하여 그냥 부드럽게 이어 나갔으나,PM은 하기 싫더라도 누군가 한명을 맡고 어느정도 결단력을 가지고 필요한 정도에 딱 정확하게 맺고 끊어줘야 한다는 것이 꼭 필요하다는 것을 알게 되었다.
-
기본기를 탄탄하게 하자. 프론트엔드의 기본기인 자바스크립트. 적재적소에 이용하는것이 많이 어려웠다. 처음부터 조금씩 계속 공부해야겠다는 생각을 하게되었다.
🌸 사실 처음이었던 프로젝트였기에 우여곡절도 많았었다. 하지만 겪고나서 돌아보니 모든 팀이 다 겪는 과정이었다. 그리고 힘들었던 부분을 팀원의 도움으로 해결해가면서 팀워크의 결속력은 다들 한단계 성장한 스텝이었다고 볼 수 있다. 항상 나만 잘하면 된다라고 생각했던 점을 바꿀수 있던 좋은 기회였던거 같다. 다같이 걸음은 시작했으면 도착점에도 같은 발걸음으로 한번에 들어오는 것이 팀프로젝트의 성공이며, 그와 함께 오는 뿌듯함은 배가 되어 돌아왔다. 좋은 사람들과의 좋은 시간 너무 행복했다. 다들 2차 프로젝트에서도 화이팅!!!!



