1.Routing
route + ing : 경로를 찾아가는 행위
즉! 라우팅이란, 다른 경로(url 주소)에 따라 다른 화면을 보여주는 것.
React는 기본적으로 라우팅 시스템을 갖추고 있지 않으므로(라이브러리)react-router-dom 과 같은 부가적인 라이브러리를 설치.
2.동적 라우팅 (Dynamic Routing)
전체 아이템이 보여지는 리스트 페이지와 한 아이템을 선택시 해당 아이템의 상세한 정보를 보여지는 상세페이지로 구성된다.리스트페이지에서 상세페이지로 갈때 id 값이 추가되어 이동하는것이 대부분이다. 이동한 페이지는 id 값에 해당하는 데이터가 보여진다.
이처럼 라우트 경로에 특정 값을 넣어 해당하는 페이지로 이동 할 수 있게 하는 것이 동적 라우팅이다.
3. Path Parameter
localhost:3000/product/2
localhost:3000/product/45
localhost:3000/product/125라우트 경로 끝에 들어가는 각기 다른 id 값이 url 경로에서 달라지는 부분의 매개변수를 Path Parameter 라고 한다.
<BrowserRouter>
<Routes>
<Route path='/product/:id' element={<ProductDetail />} />
</Routes>
</BrowserRouter>- : 는 Path Parameter 가 올 것임을 의미.
- id 는 해당 Path Parameter 의 이름을 의미. 변수명 짓듯이 임의로 지정 가능하다.
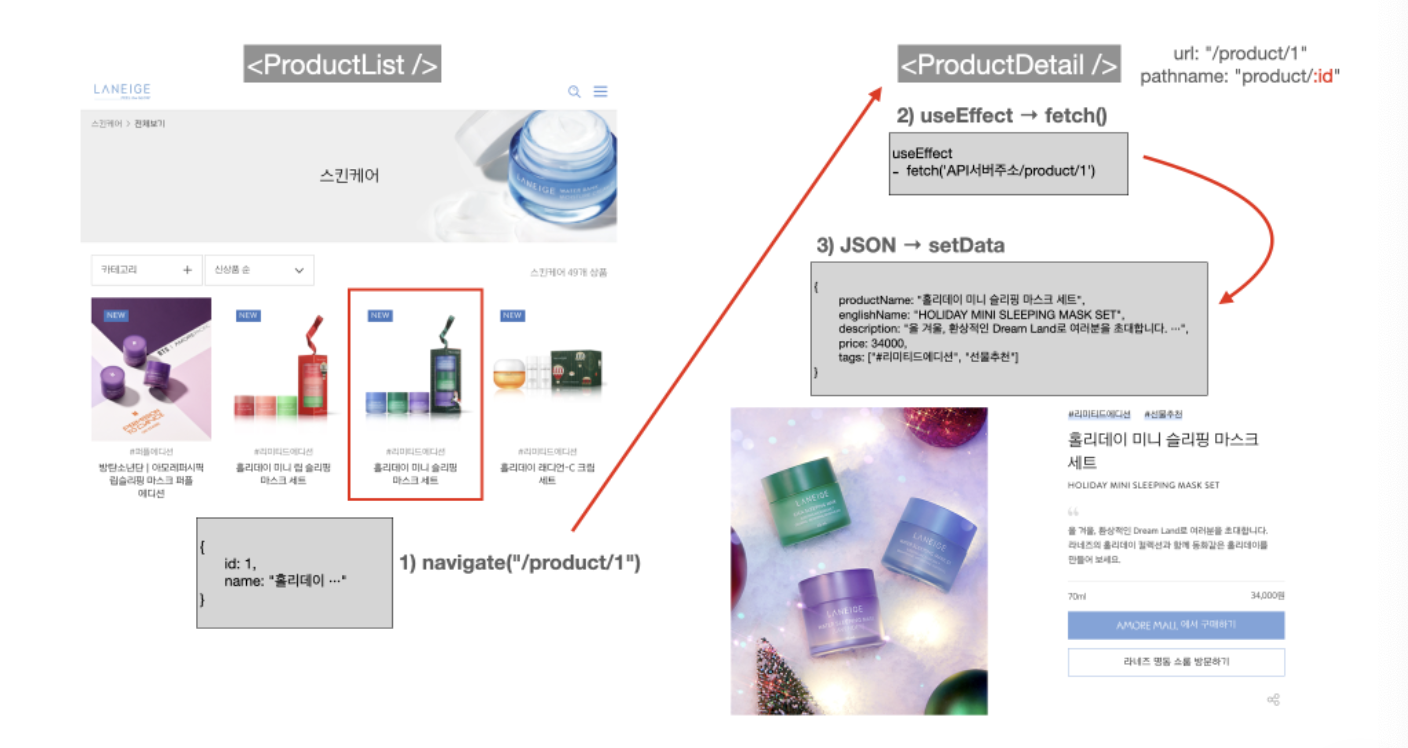
<동적라우팅이 구현되는 흐름>

-
아이템 클릭시, onClick 이벤트 발생하는 navigate 함수를 통해 /product/1 로 이동.URL 이 /product/1 로 변하면, Router 컴포넌트에 정의되어 있는 path='/product/:id' 에 따라, ProductDetail 컴포넌트가 마운트 된다.
-
ProductDetail 컴포넌트에서는 useEffect 훅을 통해 백엔드에 id 가 1 에 해당하는 정보를 요청
-
응답으로 받은 정보를 setData 함수를 통해 data 라는 state에 저장하고, 이를 통해 상세 페이지 UI 가 그려진다.
4. useNavigate, useLocation, useParams Hook
위에 3가지는 React Router에서 제공하는 훅이다. 그 중 useParams을 사용하면 url에 있는 id 값을 가져올 수 있다. 하나씩 예를 들어보자.
4-1. useNavigate Hook
- useNavigate 훅은 url 를 변경하는 함수 를 반환
function Product(props) {
const navigate = useNavigate();
const goToDetail = () => {
navigate(`/product/${props.id}`);
}
return (
<div className="productContainer" onClick={goToDetail}>
...
</div>
)
}훅을 실행시키면 페이지를 이동시키는 함수를 반환한다. navigate()함수의 인자를 이동하고자 하는 url(ex./products)을 전달하면, 해당 url로 화면을 이동한다.
navigate('/product/1'); // '/product/1' 로 이동인자에 정수가 값을 넣으면 경로를 앞뒤로 탐색이 가능하다.
navigate(-1); // 뒤로 가기
navigate(-2); // 뒤로 2페이지 가기
navigate(1); // 앞으로 가기4-2. useLocation Hook
- useLocation 훅은 현재 경로 정보를 담고 있는 객체 를 반환
function ProductDetail(props) {
const location = useLocation();
console.log(location);
return (
...
)
}훅을 실행하면 경로 정보를 담고 있는 객체를 반환한다. 해당 객체를 location 이라는 변수를 할당해줌.
{
pathname: '/product/1',
search: '',
hash: '',
state: null,
key: 'default'
}pathname : 현재 경로 값
search : 현재 경로의 query parameter 값
4-3. useParams Hook
- useParams 훅은 Router 에 등록해준 path parameter 정보를 담고 있는 객체 를 반환
// 현재경로: /product/1
function ProductDetail(props) {
const params = useParams();
console.log(params);
return (
...
)
}훅을 실행하면 path parameter 정보를 담고 있는 객체를 반환한다. params 변수 할당.
<BrowserRouter>
<Routes>
<Route path='/product/:id' element={<ProductDetail />} />
</Routes>
</BrowserRouter>id라는 프로퍼티 키 네임은 Router에서 :id로 표기해준 값이다.
5. useParams().id
어떻게 url에 담겨있는 id값을 가죠올수 있을까요?
=>useParams 훅을 이용하여 가져올 수 있다. Path Parameter 로 명시해둔 값은 useParams 훅이 리턴하는 객체에 담기기 때문이다.
// ProductDetail.js
// current url -> localhost:3000/product/1
function ProductDetail() {
const params = useParams();
console.log(params.id) // 1
return (
...
);
}서버에 요청을 보낼시
useEffect(() => {
fetch(`${API}/${params.id}`)
.then(res => res.json())
.then(res => setData(res));
},[]);function ProductDetail() {
const params = useParams();
useEffect(() => {
const productId = params.id;
fetch(`http://123.456.789:8000/products/${productId}`) // 1
.then(res => res.json())
.then(res => setData(res));
},[]);
return (
...
)
}- 필요한 데이터를 useEffect에서 fetching 한다.
- 필요한 id는 url에 존재하므로 useParams().id 에서 가져올 수 있따.
- 해당 id를 가지고 백엔드에서 만들어준 API를 호출한다.
- 서버에서 가져온 데이터(res)를 컴포넌트의 data state에 저장한다.
- state에 담긴 데이터로 컴포넌트 UI를 render 해준다.