
결과적으로 성공! 기록해보기!
xcode 설치
iTerms
Rossetta를 사용하여 열기homebrew 설치 확인
brew --version안되어 있으면 https://brew.sh//index_ko 들어가서 설치하기 보고하기
node 확인
node -v없으면 설치!! 본인은 node와 homebrew는 설치되어 있었음.
xcode
Xcode 클릭후 Preferences를 클릭해 설정 창 오픈!
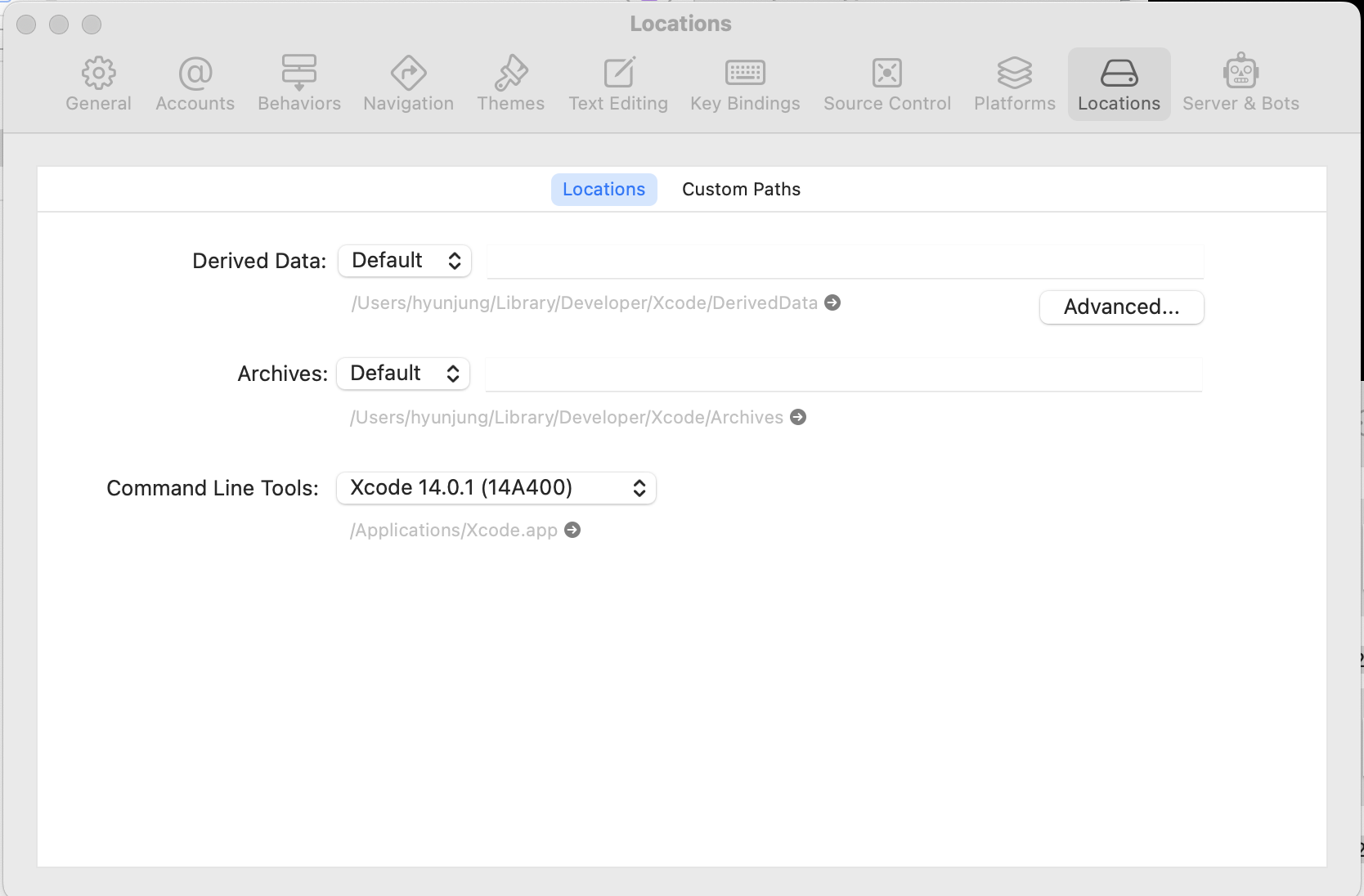
Location 클릭하고 Command Line Tools 가 비어있을 것이다.
난 선택지가 하나 밖에 없어서 그걸로 선택했던거 같다.

React-native 설치
iTerm를 실행하고 원하는 디렉토리로 이동.
npm install -g react-native-cli설치 후 버전 확인!!
npx react-native --version이제 이동한 디렉토리에서 프로젝트 생성하기
react-native init 패키지이름설치완료되면
cd 패키지네임
cd ios
cd Podfile
platform:ios,'10.0'10.0으로 맞춰 준다.
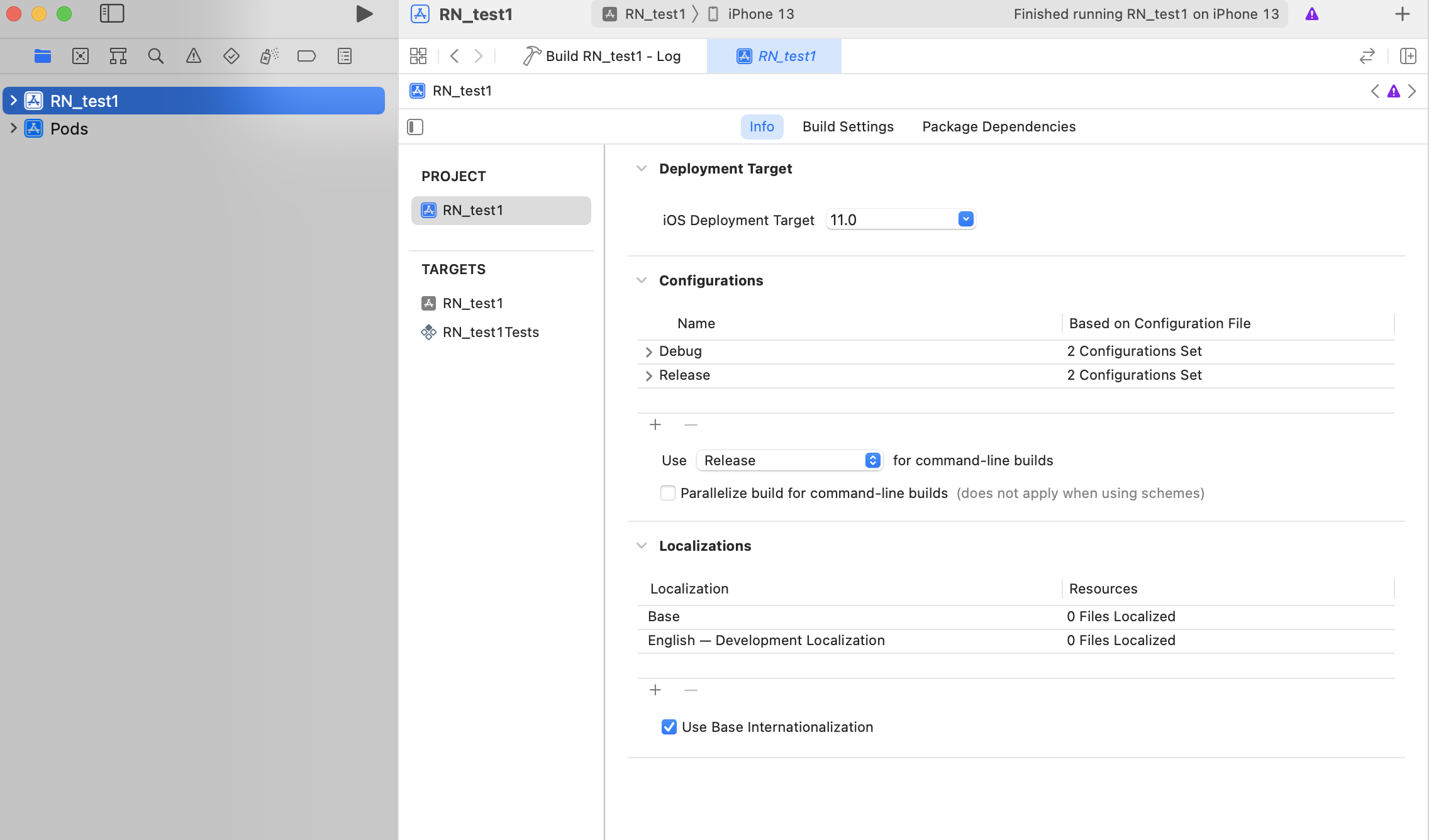
ios 폴더에서 하얀색 패키지이름.xcworkspace를 xcode로 연다.
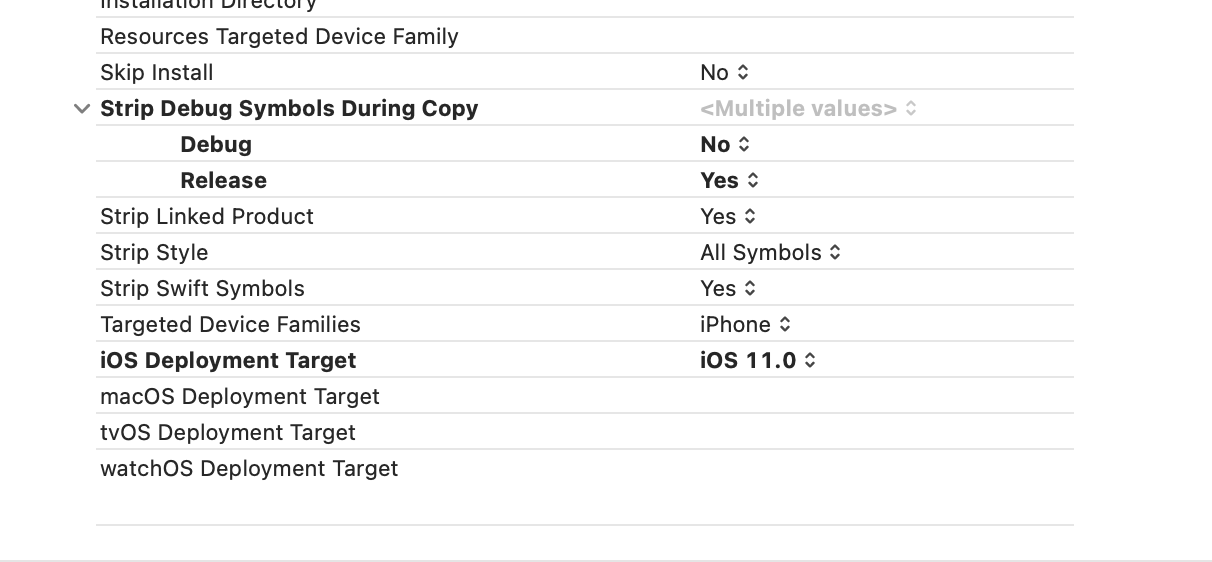
그리고 'ios Deployment Target을 11.0으로 맞춰줘야한다.

Deployment Info에서도 버전을 맞춰주면 끝

product
product클릭
clean buid folder해주고
run 해서 되는게 완성인데...
난 우선 이렇게 쉽게 되지 않았다.
다음에서 오류를 정리해보겠다.
[참고 -https://velog.io/@taese0ng/M1-%EB%A7%A5%EC%97%90%EC%84%9C-React-Native-%EC%84%B8%ED%8C%85%ED%95%98%EA%B8%B0]
