useReducer
useState처럼 state를 생성하고, 관리할수 있게 해주는 도구이다.
여러개의 하위 값을 포함하는 복잡한 state를 다뤄야 할 경우 useState대신 useReducer를 사용한다면 더 깔끔하게 사용할 수 있다. 유지보수도 편리하다.
useReducer는 Reducer, Dispatch, Action이렇게 세개로 이루어져 있다.
예)영희가 은행에서 1000원을 출금, 그럼 은행은 출금해주고 기록, 영희는 자신의 거래내역을 업데이트 하지않는다. 거래내역을 업데이트는 해주는건 은행이 한다.
은행이 거래내역을 변경하기 위해 요구를 하고 은행이 그 요구에 따라 내역을 업데이트함.
-
거래내역 - state
-
은행 -reducer
(reducer는 state을 업데이트 시켜주는 일을 한다.) -
컴포넌트 state를 변경하고 싶을 경우에는 reducer를 통해서 한다.
-
영희는 은행에게 거래내역을 변경해달라고 요구할 수 있다. 그것을 dispatch라고 한다.
-
영희의 요구에는 만원을 출금해주세요 라는 내용이 담겨있다. 이 내용이 Action이다.
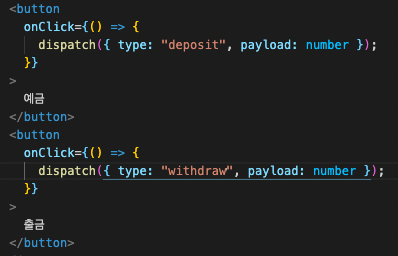
영희는 은행에게 요구라는 dispatch를 내용이라는 Action을 담아 은행이라는 Reducer에 보냄으로서 state를 변경할 수 있다.
Dispatch(Action) =>Reducer(State,Action)--->update State
=> dispatch라는 함수에 인자로 액션이라는 것을 넣어서 reducer에게 전달을 해주는 것이다. 그렇게 되면 reducer는 컴포넌트의 state를 우리 Action안에 들어있는 내용대로 업데이트를 시켜준다.
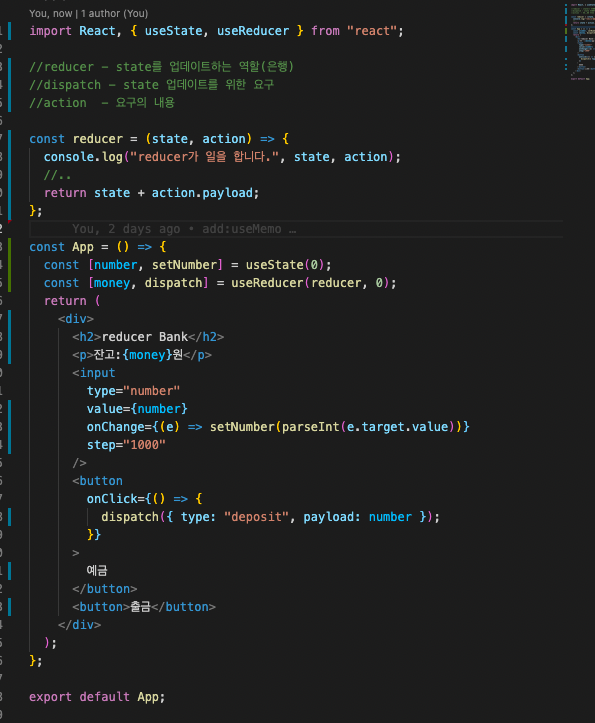
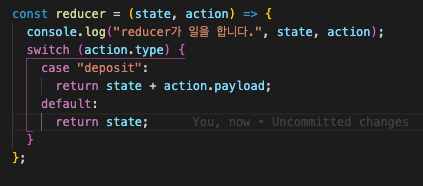
연습1.
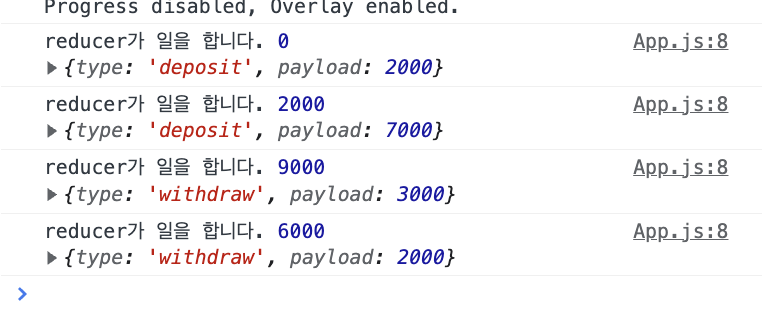
reducer는 액션을 잘 받았으니까 reducer는 액션에 나와있는 내용대로 state를 업데이트 시켜줘야한다. reducer가 return 하는 값이 새로 update가 될 state가 된다.



위와 같은 경우 state + action.payload 하면 된다.
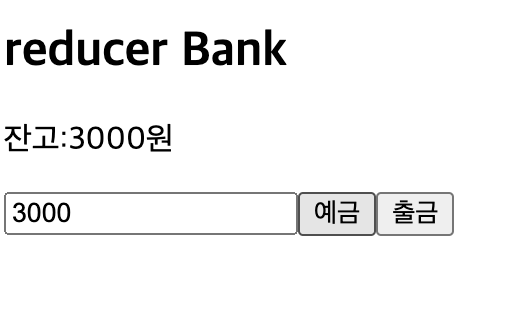
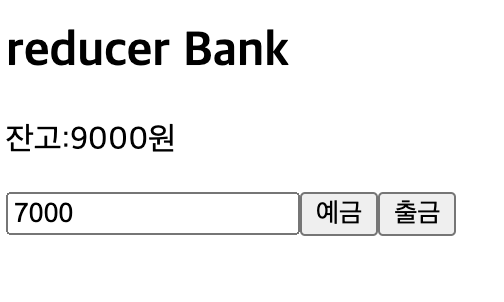
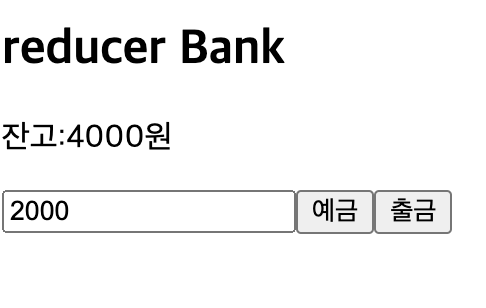
그러면 잔고가 그 금액으로 바뀐다.
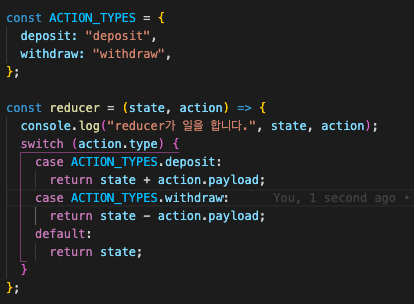
연습2.
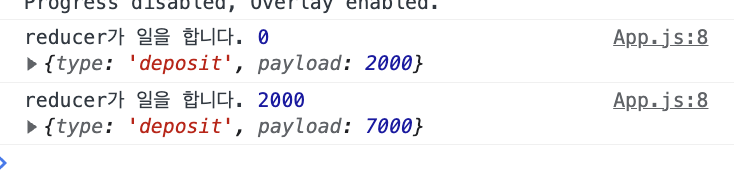
switch문 사용해서 type이 다를 경우에는 더해주지 않는다.



useReducer의 좋은점: 전달받은 액션대로만 state를 update시켜준다. 만약 알수없는 타입의 action을 보낸다면 reducer는 아무일도 하지 않고 기존의 state를 리턴해주는 것처럼 우리가 예상한대로만 state가 업데이트 된다.
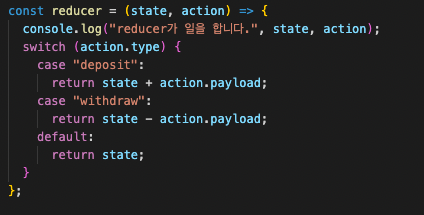
연습3. 출금 버튼 클릭시 잔고에서 빼기




간단히 할경우, const로 ACTION_TYPES을 빼준다.