1) ES5 / ES6란 무엇인가?
ES(ECMAScript)는 ECMA International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말한다. ECMAScript 버전은 ES1, ES2, ES3, ES5 및 ES6으로 축약이 되었으며,
2016년부터 새 버전의 이름은 연도별로 지정됩니다(ECMAScript 2016/2017/2018).
Javascript ES5 ECMAScript 2009는 JavaScript의 첫 번째 주요 개정판입니다
Javascript ES6 ECMAScript 2015는 JavaScript의 두 번째 주요 개정판입니다.
ECMAScript 2015는 ES6 및 ECMAScript 6으로도 알려져 있습니다.
[Tip] 그럼 ES6를 쓰는 이유는 무엇일까?
ES5 기반으로 충분히 개발이 가능하나 소스코드의 축약(간략화) 및 효율성에서는 ES6를 쓰기를 권장한다.
2) ES6 문법 이해하기
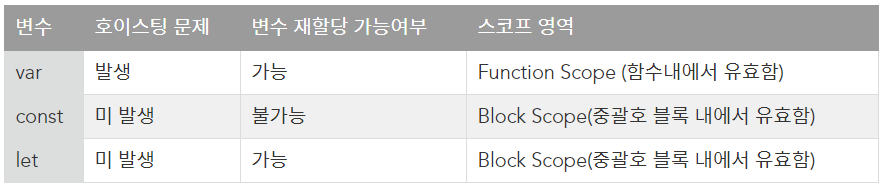
- Javascript 변수(const, let)
ES5와 대비하여서 ES6에서는 ‘const’, ‘let’ 변수가 추가 되었으며, var 변수보다는 const, let 변수를 '지향'한다.

권장 사항으로는 const, let의 변수를 사용하기를 권장한다.
기존의 ES5내에서 사용하는 var의 변수를 사용하게 되면 '변수 호이스팅'이 발생할 수 있기에, 이를 방지하기 위해서 좀 더 명시적인 변수 선언을 사용하기를 권장한다.
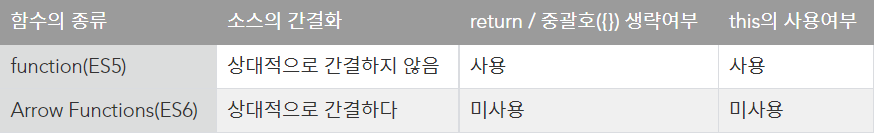
- Arrow Functions
살표 함수 표현은 function 표현에 비해 구문이 짧고 자신의 this, arguments을 바인딩 하지 않는다. Arrow Function이 등장하기 전까지 모든 함수는 그 함수 자신의 this 값을 꼭 정의 했다. 이는 객체 지향 스타일로 프로그래밍 할때 별로 좋지 않다.

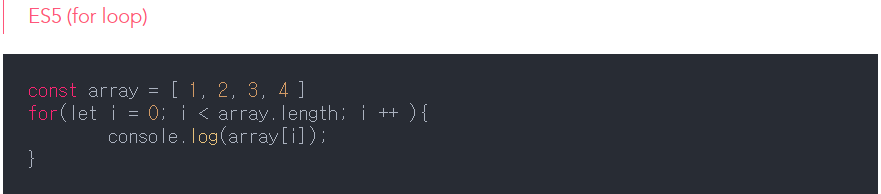
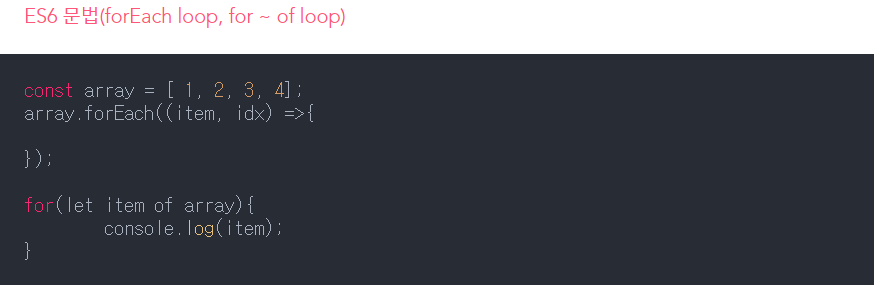
- Array 활용
ES5에서 for문으로만 구성되었던 Array 배열의 분해라면, ES6내에서는 forEach for ~ of 문을 제공하고 있다.


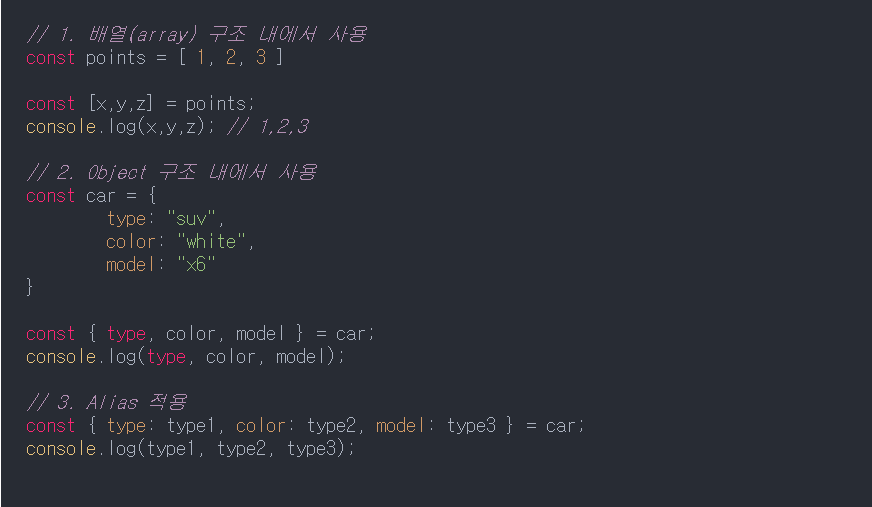
- 구조 분해 할당(Destructuring assignment)
배열이나 JSON, Object 형태에서 속성을 해제하여서 변수로 할당하는 방식을 의미함. 어떤 것을 복사한 이후에 변수로 복사해준다는 의미이다. 이 과정에서 분해 혹은 파괴되지 않는다는 점이 있다.

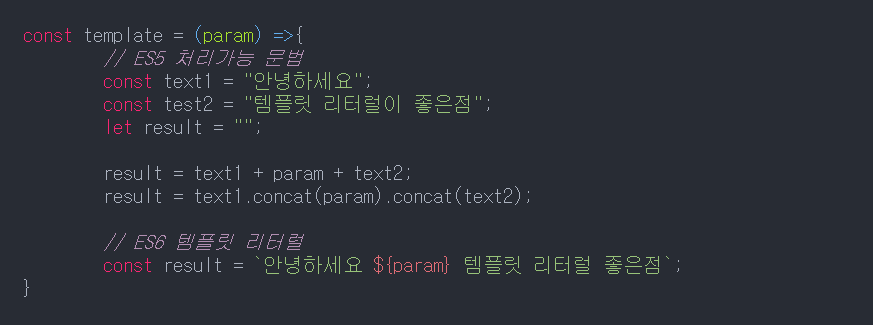
- 템플릿 리터럴 (Template literals)
ES6에서 템플릿 리터럴이라고 불리는 새로운 문자열 표기법이 생겼다. 이전에는 문자열을 표현하기 위해선 ' 또는 "를 사용했는데, 템플릿 리터럴은 백틱을 사용한다. 템플릿 리터럴은 ' 와"를 혼용해서 사용할 수 있다. 그리고 이전에는 줄바꿈을 표현하기 위해선 \n을 넣어줘야 인식을 했지만 템플릿 리터럴은 있는 그대로 인식한다.

-
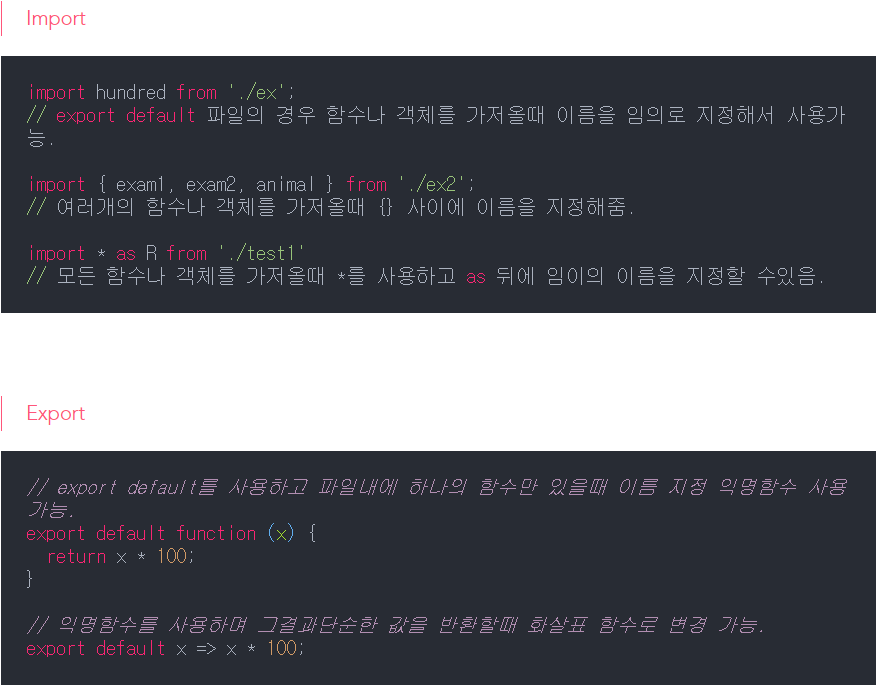
import / export
import와 export는 자바스크립트의 코드를 모듈화 할 수 있는 기능이다.

-
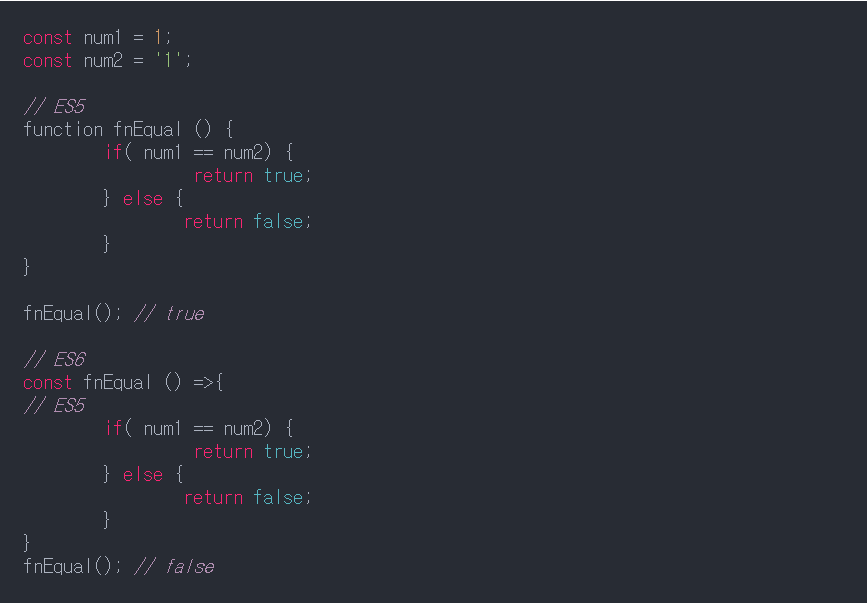
비교문(비교연산자)
ES5내에서 동등비교를 할때는, ==를 사용하였다면 ES6내에서의 동등비교는 '==='를 사용하자. 기존에는 타입 비교 없이 동등비교를 하였다면, ES6는 타입까지 확인하여 동등비교를 수행한다.

-
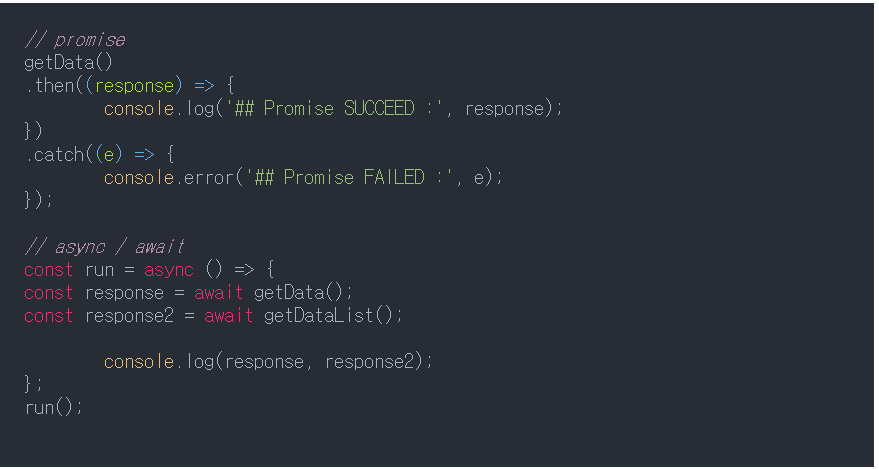
promise , async/await
async await 패턴은 비동기식 프로그래밍을 일반적인 동기 프로그램과 유사한 방식으로 구성할 수 있도록 많은 프로그래밍 언어에서 제공하는 기능이다.
promise: 비동기 작업이 맞이 할 미래의 완료 또는 실패와 그 결과 값을 나타낸다.(then, catch, finally)
async: 비동기 함수를 만들기 위해서 명시적으로 작성을 한다
await: async내에서 처리가 완료 될 때까지 기다림을 의미한다.