
🐬2주간의 pre-project 시작!!
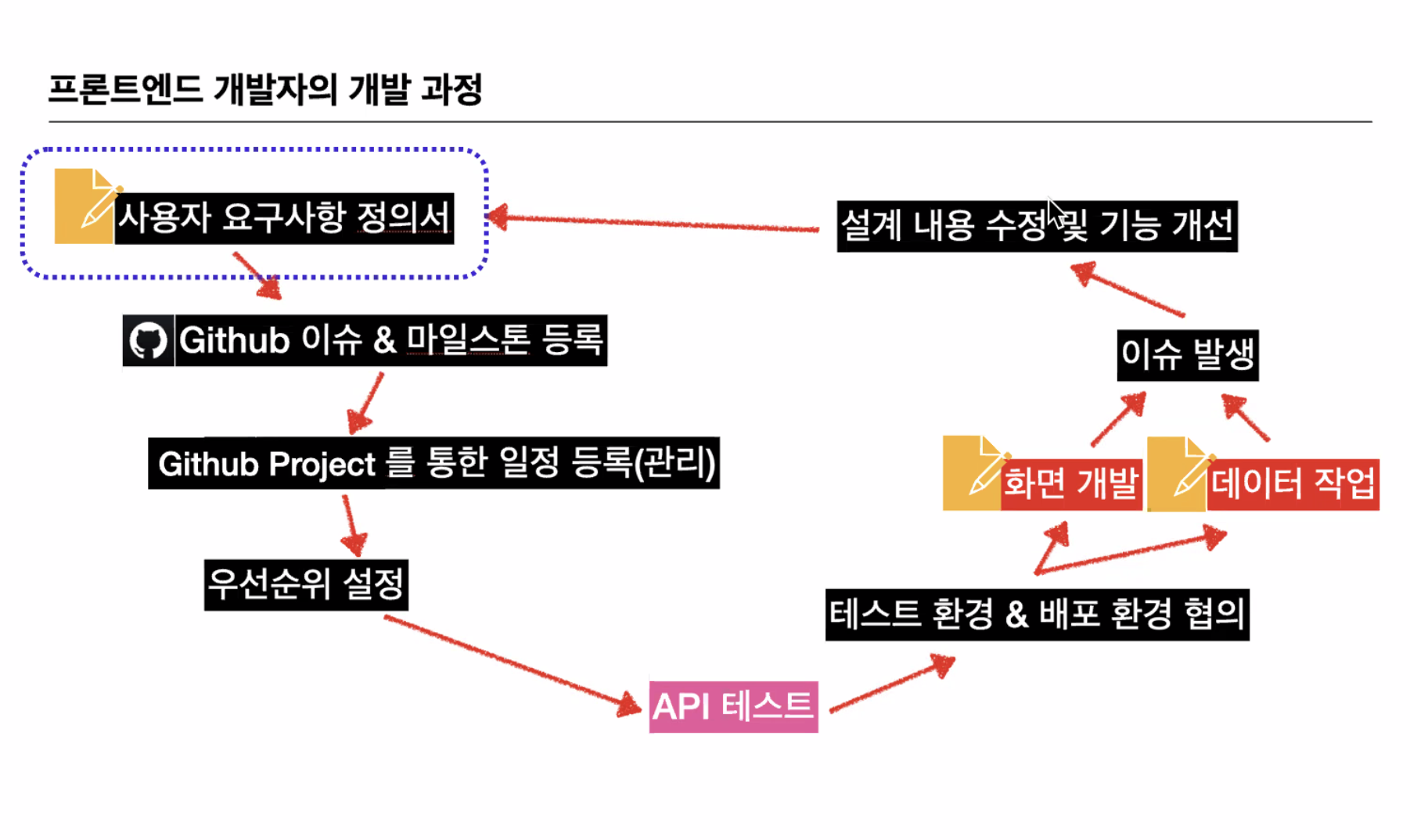
####1. 프론트엔드 개발자의 개발과정


- 사용자 요구사항 정의서






- 역할분단
-FE회의
1) 팀장님
-질문 : 채택기능(작성자), 투표기능(모든유저) -> 스코어, 수정(작성자), 삭제, 질문작성, 타이틀, 바디, 태그(페이지네이션)
2) 나
- 로그인: 일반로그인, OAuth 로그인, JWT토큰, 회원가입, 푸터
3) 영은님
- 답변 컴포넌트, CRUD, 답변작성, (무한스크롤)
4) 재현님
- 헤더(검색가능), 질문리스트, 필터링 -> 버튼만, get요청
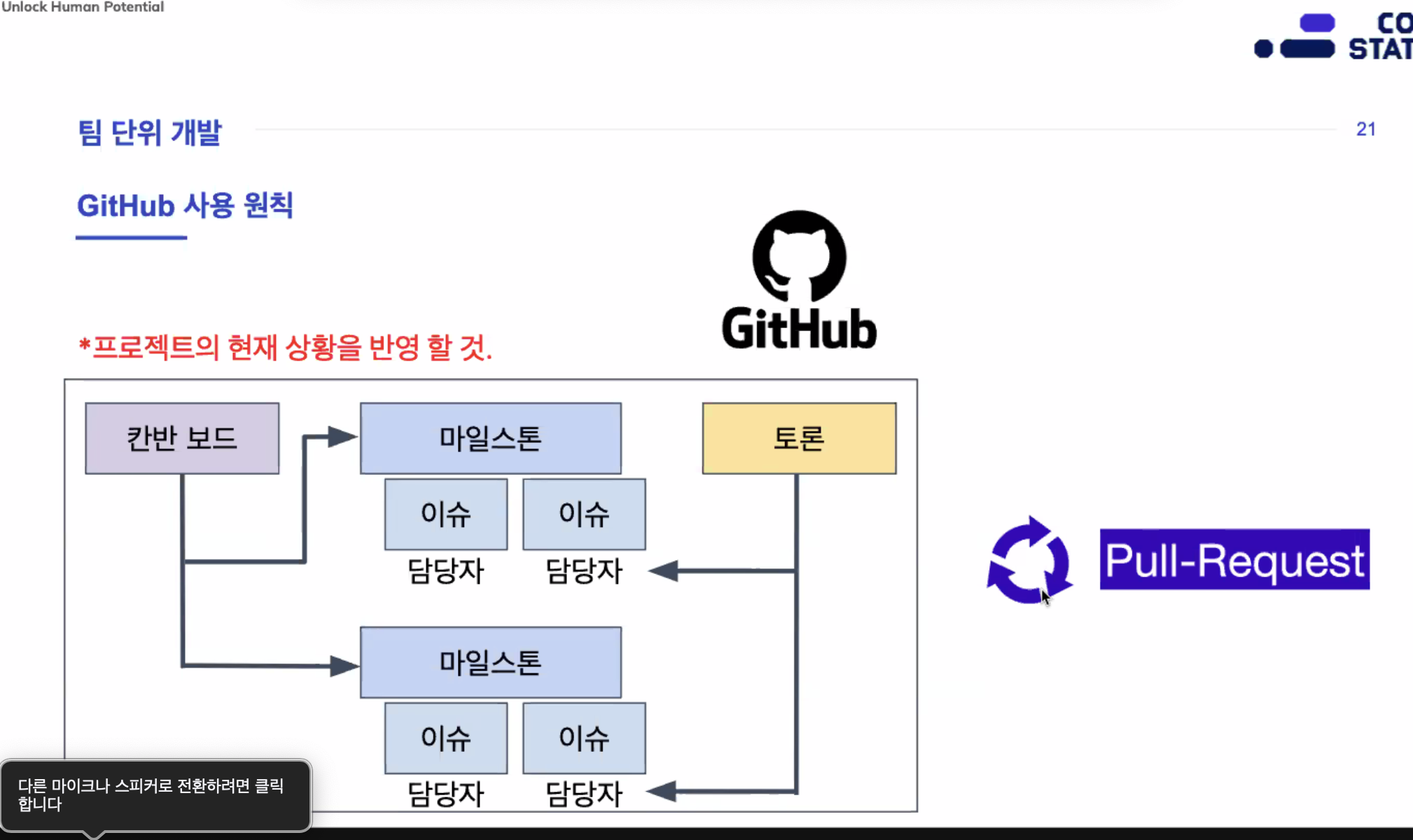
4.github clone
git chechout dev-FE
git pull
git chechout -b feat/login
git chekout dev-FE
git add .
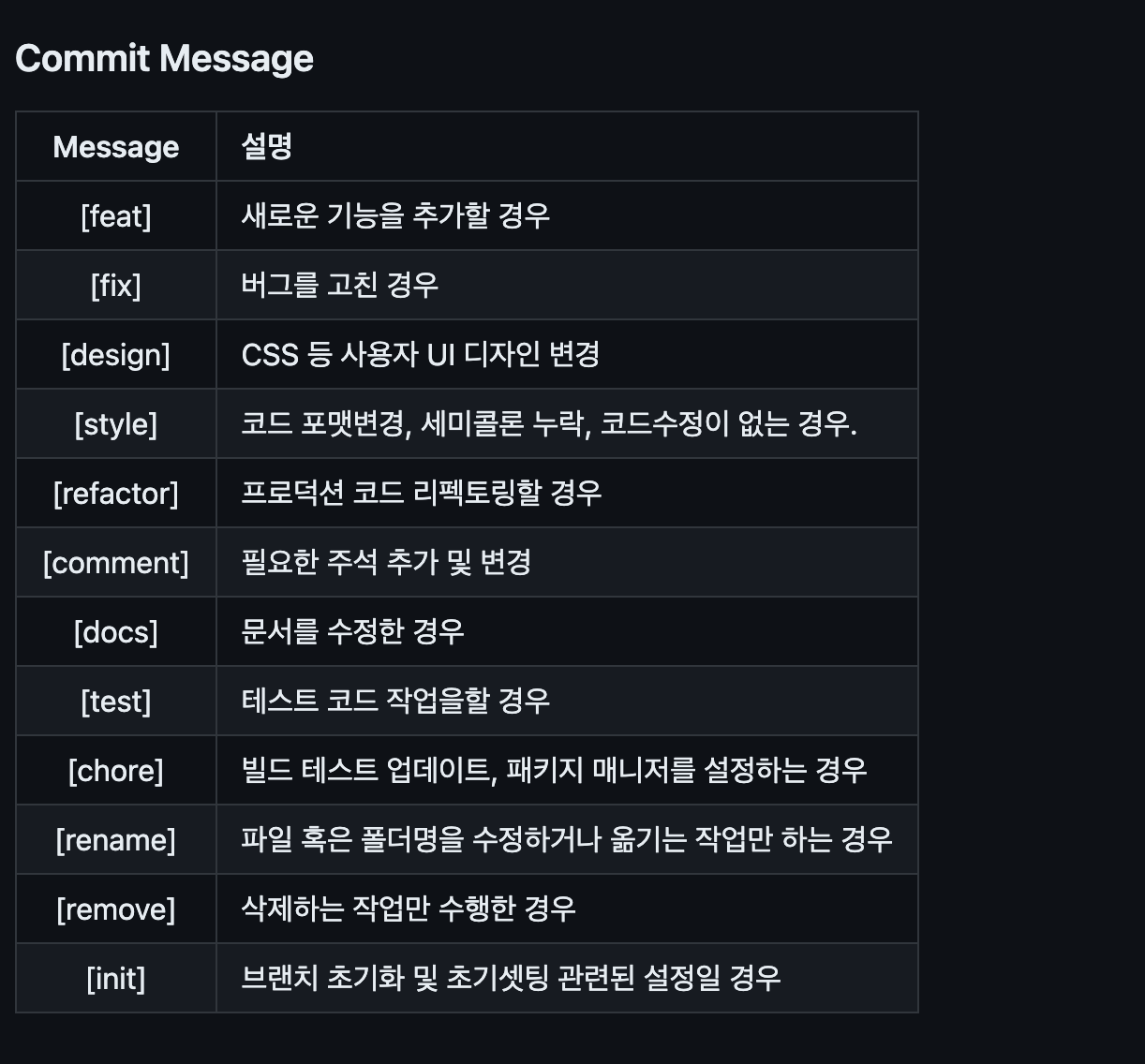
git commit -m "feat : pages/components폴더"
git status
git push origin dev-FE
git pull orgin dev-FE
🌈회고
백엔드 팀 친절하시고 열정이 가득하셔 그 큰그릇을 우리팀원들과 다 담을 수 있을지 여부가 걱정된다.
여정은 시작...물론 주말에 간단하게 클론을 했지만 오늘 메인프로젝트 팀장님께 컴펀 받고 바로 아웃!!! 오늘 숙제가 어마무시하다...CSS 진심을 담아서, 헤더와 사이드바 진심을 넣어서...반응형웹페이지 , 깃헙플로우...하하하하하하
오늘 잘 수 있을런지...클론하다가 에러 터져서 메인 팀장님 불 꺼주시고...휴....백엔드분들께 먼저 알렸다면 큰일 날뽄..프론트 팀은 내가 문제였다..내가 사고뭉치이네...나의 취약점 CSS, github 오늘 자지말고 공부하자!!!하자 해야해!! 어쩌겠어!! 정신차리자!!
