🌖 UI/UX 란 무엇일까?
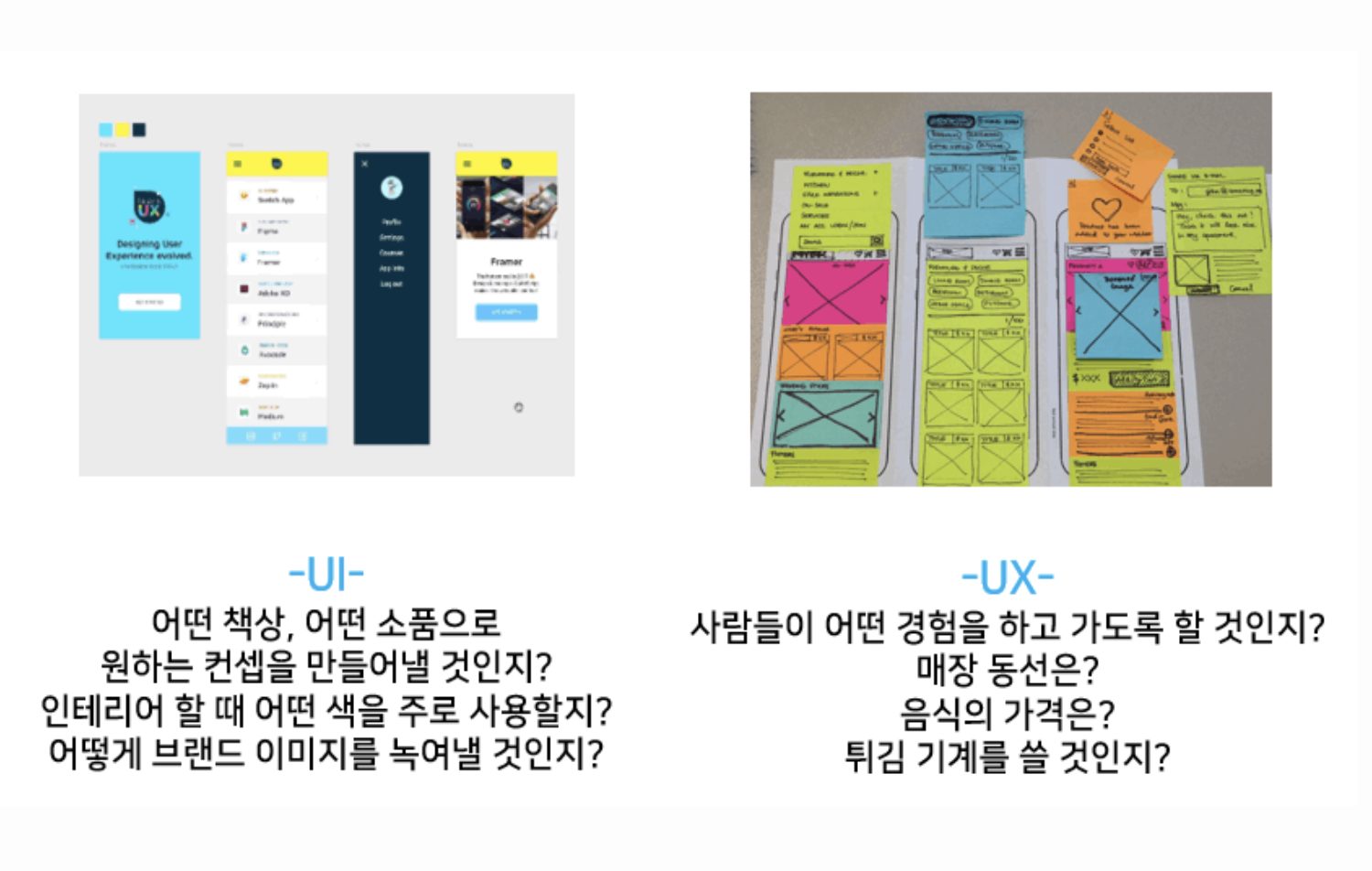
UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미합니다. 보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있습니다.
UX(User Experience, 사용자 경험)의 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험입니다. 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있습니다. 말 그대로 총체적 경험인 것입니다.


👉UI 디자인의 업무
- 버튼, 폰트, 색, 아이콘, 레이아웃 같은 시각적 요소 제작 및 배치 (프로토타이핑)
- 제품의 기능을 효과적으로, 직관적으로 사용자에게 안내
- 시각적으로 사용자에게 즐거움, 가이드 제공
- 회사의 브랜딩, 일관된 디자인 랭귀지 전달
👉UX 디지이너의 업무
- 사용자 리서치를 통한 니즈 파악 (참고로 UX 리서치라는 작업도 있다.)
- 제품의 구조 및 콘텐츠 레이아웃 설계
- 사용자 사용 흐름(Flow)설계 -> 와이어프레임 제작
- 제품을 테스트할 수 있는 프로토타이핑 제작
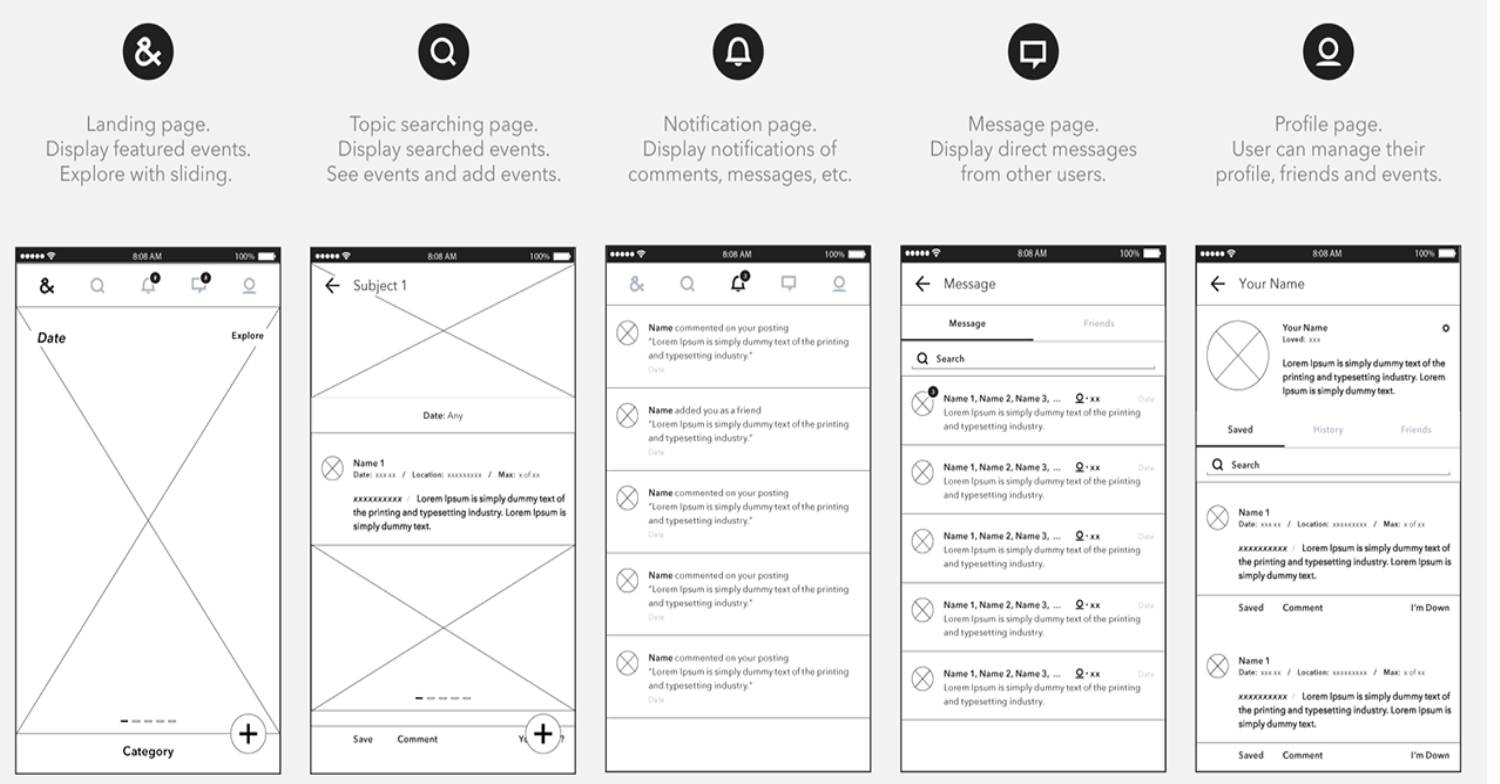
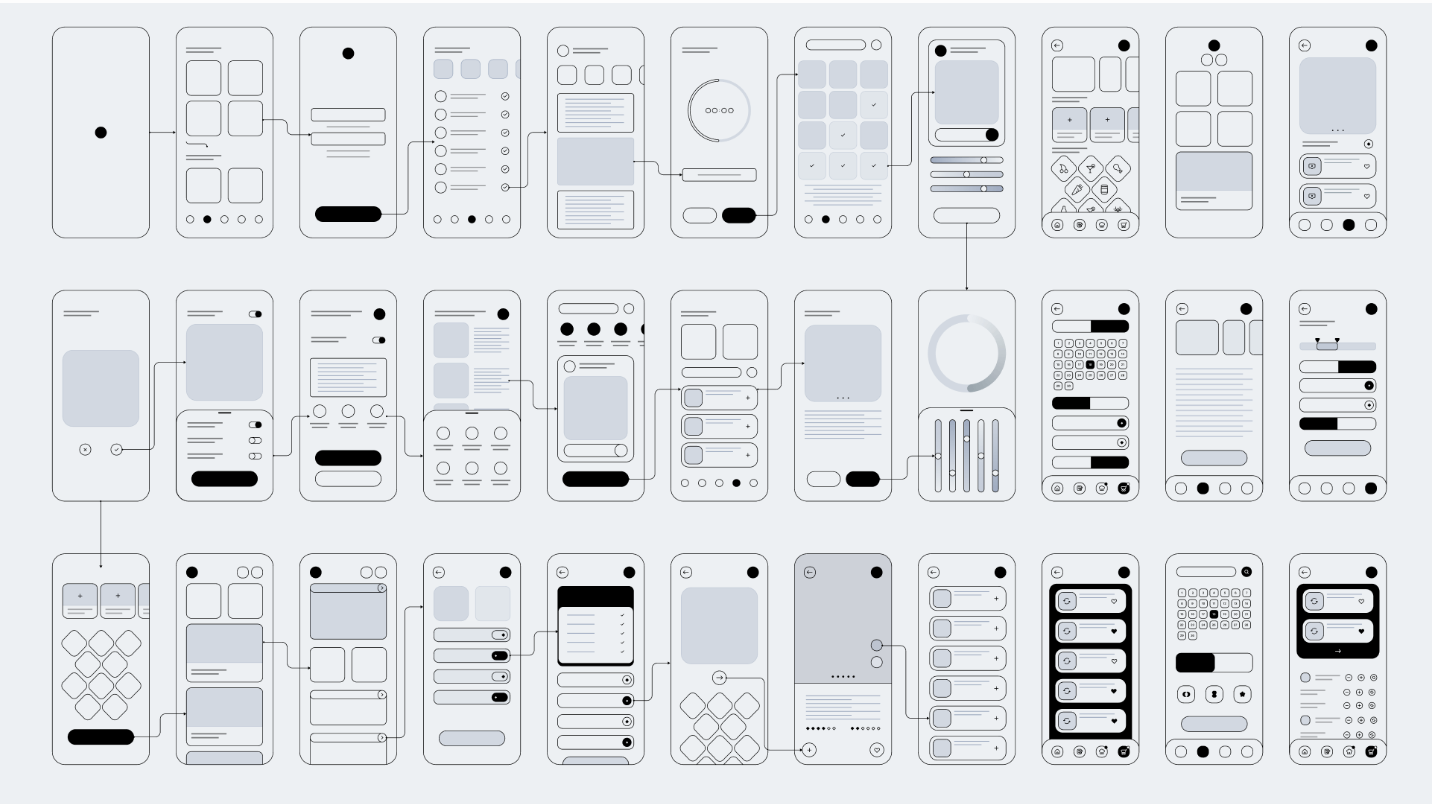
🌎와이어프레임
건물을 지울 때 가장 먼저 설계도를 그릿듯이 하나의 새로운 디지털 제품(서비스)을 만들기 위해 설계도가 필요합니다.
👉와이어 프레임 = 제품의 설계도
와이어 프레임은 서비스 제작 과정에 설계도면 역할을 합니다.
기획자, 리서치, 디자이너, 개발자 등등 사람이 모여서 하나의 서비스를 만들게 된다.

👉와이어 프레임 작성 방법
- 세부적인 아이콘, 색 등 디자인적인 요소는 최대한 배제할 것.
- 가장 중요한 서비스의 기능, 구조, 흐름만 표현한다.
그리고 좋은 와이어 프레임을 작성하려면 되도록 상세한 디자인이 들어가지 않는게 게 좋습니다. 디자인 하나를 신경 쓰게 되면 제일 중요한 것에 집중할 수 없게 된다. 그래서 보통 간단한 간단한 도형이나 x표를 사용해서 표현하는 것이 좋다.
그렇다면 와이엍 프레임에는 어떤 종류가 었을까요? 우리가 사용하는 도구에 따라서 다른 종류의 와이어 프레임을 만들 수 있다.

그리고 와이어 프레임에 있어서 와이어 프레임을 바탕으로 프로토타이핑 이라는 과정으로 이어진다.
📌 정리하기
- 와이어 프레임 = 디지털 제품의 설계도
- 와이어 프레임 작성 시 서비스의 기능, 구조, 흐름을 표현하는데 집중한다.
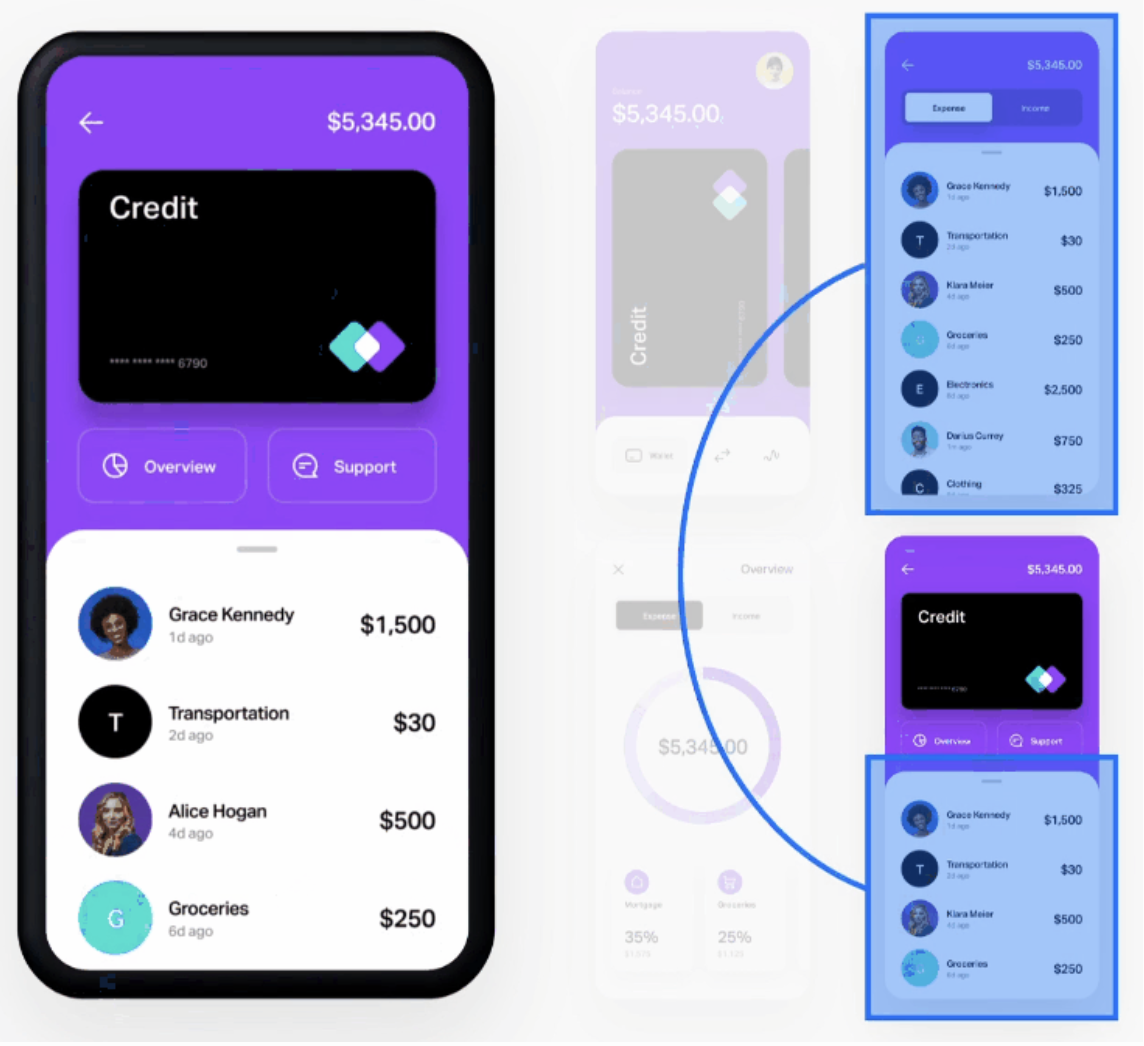
🌖프로토타이핑이란
프로토타이핑 = 검증!
원래 프로토타입이라는 말은 프로토타이폰이라는 그리스어에서 가져온 것이다. 실제처럼 작동하는 초기 모형을 뜻한다.
프로토타이핑은 동사형으로 제품의 초기 모형을 만든다는 뜻이다. 프로토타이핑은 동사형으로 제품의 초기 모형을 만든다는 뜻이다. 프로토타입은 테스트를 목적으로 제작하는 모형제품입니다.
👉프로토타이핑이 필요한 이유
초기 단계에서 프로토타이핑 과정의 가장 큰 목적은 바로 내가 생각한 서비스가 과연 사용자에게 필요할까? 라는 가설을 검증하는 것이다.
프로토타입의 원칙
프로토타이핑 과정에서 굉장히 중요한 원칙이 있다. 하나의 컨셉만 붙잡고 발전시켜나가기보단 여러가지 다양한 컨셉을 시도해야 한다. 그리고 서비스의 핵심 기능에 집중할 필요가 있다.
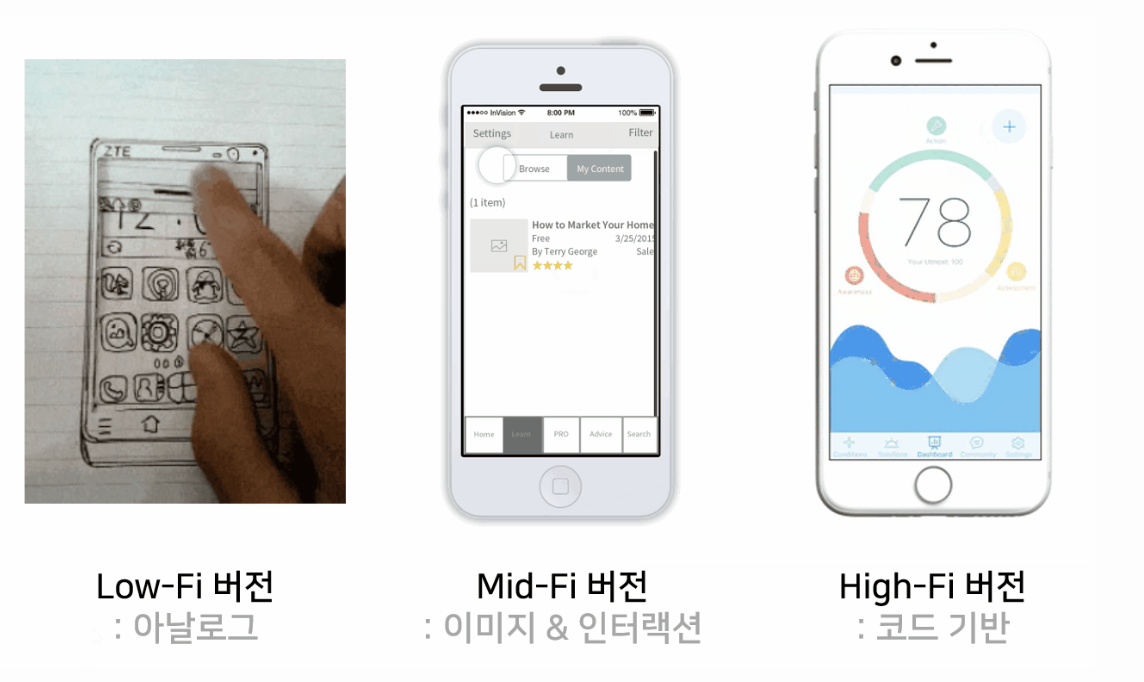
👉프로토타이핑 유형과 도구
- Low-fi - 종이와 펜을 이용하는 아날로그 방식
- Mid-fi - 미드파이 버전은 와이어 프레임에서 화면만 이동하는 수준
- High-fi - 하이파이 버전은 실제 디자인까지 적용된 유형