
🗓 오늘 배운 내용
1.DOM 개념, 구조
2. DOM을 javascript로 조작하여 C,R,U,D
3. innerHTML, textContent 이해
DOM이란?
: 문서 객체 모델, 즉 DOM은 웹 페이지(HTML이나 XML 문서)의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스입니다. 즉 자바스크립트 같은 스크립팅 언어가 쉽게 웹 페이지에 접근하여 조작할 수 있게끔 연결시켜주는 역할을 담당합니다.
DOM은 어떻게 생성되는가?
DOM은 웹 페이지, 즉 HTML 문서를 계층적 구조와 정보로 표현하며, 이를 제어할 수 있는 프로퍼티와 메서드를 제공하는 트리 자료구조이기도 합니다. 따라서 HTML DOM, 혹은 HTML DOM Tree로 부르기도 합니다.
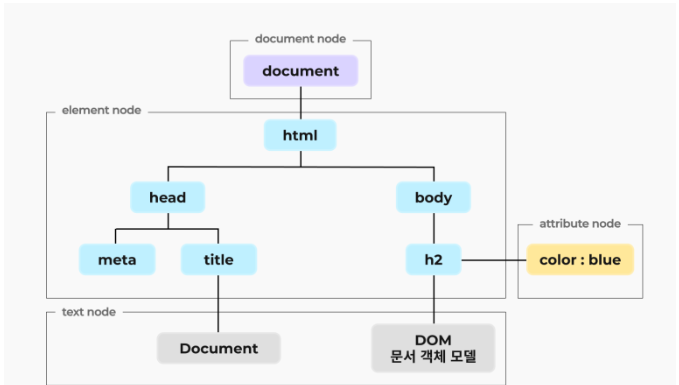
트리 자료 구조로 구축이 되기 때문에, HTML 문서는 최종적으로 하나의 최상위 노드(root 노드)에서 시작해 자식 노드들을 가지며, 아래로만 뻗어나가는 구조로 만들어지게 됩니다.

document 노드가 최상위 노드가 되고, 밑으로 element 노드가 오며, 이어 text 노드와 attribute 노드가 오는 계층적인 구조임을 알 수 있습니다. 이러한 노드 타입에는 총 12개가 있는데 가장 중요한 것은 위에서도 명시가 되어 있듯 총 4가지의 노드가 있습니다.
document node (문서 노드)
DOM Tree에서 최상위 루트 노드를 나타내며, document 객체를 가리킵니다. HTML 문서 전체를 나타내는 노드이기도 합니다. window 객체의 document 프로퍼티로 바인딩(연결)이 되어 있어 window.document , document로 참조해 사용할 수 있습니다. HTML 문서에 이 문서 노드는 오로지 1개만 존재합니다.
element node (요소 노드)
모든 HTML 요소 (body, h2, div 등)는 이 요소 노드입니다. 속성 노드를 가질 수 있는 유일한 노드로서, 부모-자식 관계를 가지게 되기 때문에 계층적 구조를 이룰 수 있게 됩니다.
attribute node (속성 노드)
모든 HTML 요소의 속성은 이 속성 노드입니다. 요소 노드에 대한 정보를 가지고 있습니다. 그렇기 때문에 부모 노드가 아닌 해당 노드와 연결(바인딩)이 되어 있습니다.
text node (텍스트 노드)
HTML 문서의 모든 텍스트는 이 텍스트 노드라 해도 과언이 아닙니다. 텍스트 노드는 정보를 표현하며, 가장 마지막에 위치하는 자식 노드이기 때문에 잎사귀를 닮았다 해 리프 노드라고 불리기도 합니다.
이 4가지 노드들이 존재함으로써 스크립팅 언어가 웹페이지에 접근하고 조작할 수 있게 됩니다. 특히 데이터 검색하기가 빠른 트리 구조로 이뤄져 있기 때문에 이 접근하고 조작하여 업데이트를 하는 속도는 빠른 편입니다.
DOM의 데이터타입(Datatype)
프로퍼티(property) : DOM 객체의 멤버 변수입니다. HTML 태그의 속성을 반영합니다.
메소드(method) : DOM 객체의 멤버 함수입니다. HTML 태그를 제어합니다.
컬렉션(collection) : 정보를 집합적으로 표현하는 일종의 배열입니다. 예를 들어 children 컬렉션은 DOM 객체의 모든 자식 DOM 객체에 대한 주소를 가집니다.
이벤트 리스너(event listener) : HTML 태그에 작성된 이벤트 리스너(onclick, onchange 등)들을 그대로 가집니다.
스타일(style) : 이 프로퍼티를 통해 HTML 태그에 적용된 CSS 스타일 시트에 접근 가능합니다.
🔗 DOM - CRUD
document 객체를 통해서 HTML element를 만들고(CREATE), 조회하고(READ), 갱신하고(UPDATE), 삭제하는(DELETE) 방법이 있다.
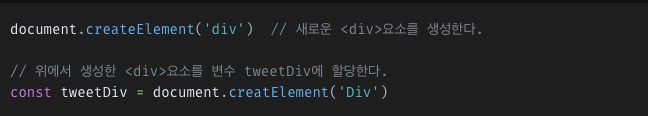
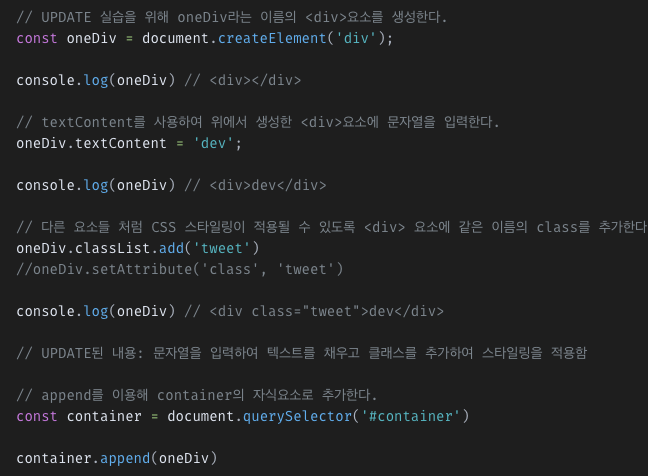
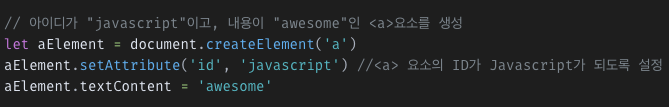
✅ CREATE

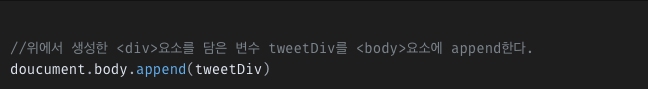
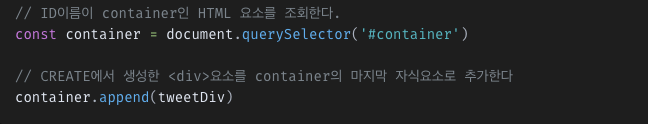
✅ APPEND
DOM으로 생성된 HTML element를 부모 노드에 포함하는 방법이다.

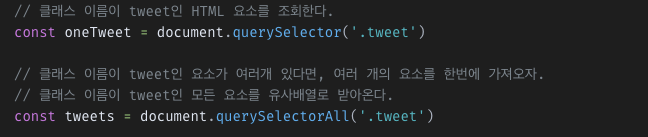
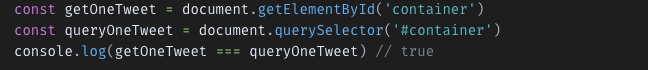
✅ READ
DOM으로 HTML element를 조회하는 방법이다.
querySelector의 첫 번째 인자로 셀렉터를 전달하여 element의 정보를 조회할 수 있으며, HTML 요소('div'), id('#tweetList'), class('.tweet') 세 가지가 가장 많이 사용된다.

- 유사 배열?
querySelectorAll을 이용해 조회한 요소들은 배열처럼 for문을 사용할 수 있다. 단, 배열이 아니라 유사 배열(aka.배열이 아닌 배열, 배열형 객체 등)이다. (정식명칭은 Array like Object)
아래는 get으로 시작하는 DOM 조회 메서드이다.

CREATE에서 생성한

✅ UPDATE
DOM으로 HTML Element를 변경하는 방법이다.

setAttribute()
setAttribute()를 이용해 생성한 요소의 attribute를 설정해줄 수 있다.

✅ DELETE
: 삭제하려는 요소의 위치를 알고 있는 경우

innerHTML
:innerHTML을 이용해 모든 자식 요소를 지울 수 있다.

✅ innerHTML vs innerText vs textContent
innerHTML(HTMLelement property)
이름 그대로 HTML 전체 내용을 반환한다. 간혹 innerHTML을 사용해 요소의 텍스트를 가져오거나 쓰는 경우가 있지만, HTML로 분석할 필요가 없다는 점에서 textContent의 성능이 더 우수하다.
innerText(element property)
요소와 그 자식의 "유저가 읽을 수 있는" 텍스트 콘텐츠를 나타낸다. 따라서 css에서 display:none으로 정의된 텍스트는 보여지지 않는다. 이와 같이 스타일링을 고려하기 때문에 innerText 값을 읽으면 최신 계산값을 반영하기 위해 리플로우가 발생한다. (리플로우 계산은 비싸므로 가능하면 피해야 한다.)
textContent(node property)
innerText기 "사람이 읽을 수 있는" 요소만 처리하는 반면 textContent는
또한,innerText는 스타일링을 고려하기 때문에 "숨겨진" 요소의 텍스트는 반환하지 않는 반면에 textContent는 노드의 모든 요소를 반환한다.
