
🗓 오늘 배운 내용
- 스코프의 의미와 범위
- 스코프의 규치
- 전역 스코프와 지역스코프 차이
- block scope와 function scope의 차이
- 변수 선언 키워드(let, const, var)와 스코프와의 관계
- 전역 객체가 무엇
2.클로저
- 클로저 함수의 정의와 특징에
- 클로저가 갖는 스코프 범위
- 클로저를 이용해 유용하게 쓰이는 몇 가지 패턴
스코프란?
스코프는 참조 대상 식별자(identifier, 변수, 함수의 이름과 같이 어떤 대상을 다른 대상과 구분하여 식별할 수 있는 유일한 이름)를 찾아내기 위한 규칙이다. 자바스크립트는 이 규칙대로 식별자를 찾는다.
스코프의 구분
- 전역 스코프 (Global scope) : 코드 어디에서든지 참조할 수 있다.
- 지역 스코프 (Local scope or Function-level scope) : 함수 코드 블록이 만든 스코프로 함수 자신과 하위 함수에서만 참조할 수 있다. 모든 변수는 스코프를 갖는다. 변수의 관점에서 스코프를 구분하면 다음과 같이 2가지로 나눌 수 있다.
- 전역 변수 (Global variable)
전역에서 선언된 변수이며 어디에든 참조할 수 있다.- 지역 변수 (Local variable)
지역(함수) 내에서 선언된 변수이며 그 지역과 그 지역의 하부 지역에서만 참조할 수 있다.
스코프의 특징
자바스크립트의 스코프는 타 언어와는 다른 특징을 가지고 있다.
자바스크립트는 함수 레벨 스코프(function-level scope)를 따른다. 함수 레벨 스코프란 함수 코드 블록 내에서 선언된 변수는 함수 코드 블록 내에서만 유효하고 함수 외부에서는 유효하지 않다(참조할 수 없다)는 것이다.
단, ECMAScript 6에서 도입된 let keyword를 사용하면 블록 레벨 스코프를 사용할 수 있다.
비 블록 레벨 스코프(Non block-level scope)
변수 x는 코드 블록 내에서 선언되었다. 하지만 자바스크립트는 블록 레벨 스코프를 사용하지 않으므로 함수 밖에서 선언된 변수는 코드 블록 내에서 선언되었다할지라도 모두 전역 스코프을 갖게된다. 따라서 변수 x는 전역 변수이다.
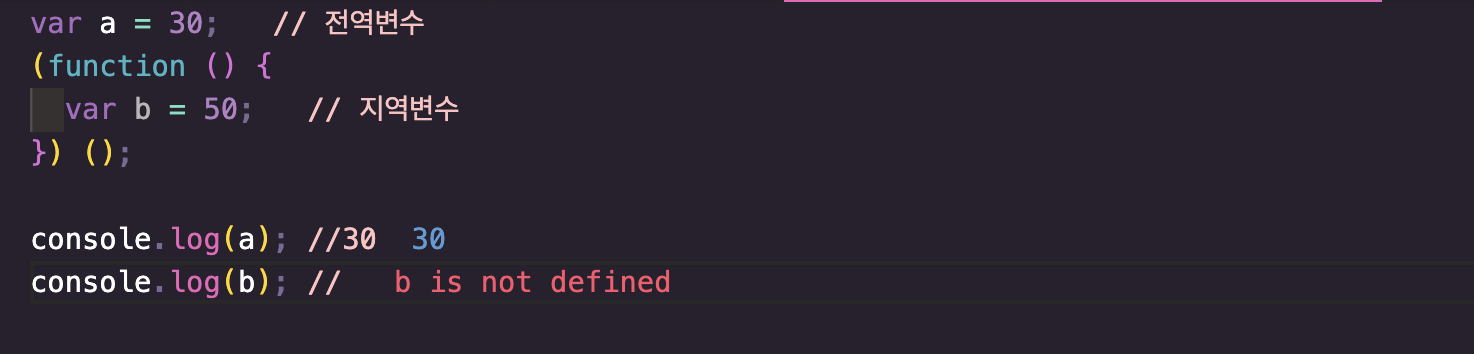
함수 레벨 스코프(Function-level scope)

자바스크립트는 함수 레벨 스코프를 사용한다. 즉, 함수 내에서 선언된 매개변수와 변수는 함수 외부에서는 유효하지 않다. 따라서 변수 b는 지역 변수이다.
변수 선언과 할당
변수(Variable)는 프로그램에서 사용되는 데이터를 일정 기간 동안 기억하여 필요한 때에 다시 사용하기 위해 데이터에 고유의 이름인 식별자(identifier)를 명시한 것이다. 변수에 명시한 고유한 식별자를 변수명이라 하고 변수로 참조할 수 있는 데이터를 변수값이라 한다.
변수는 var, let, const 키워드를 사용하여 선언하고 할당 연산자를 사용해 값을 할당한다. 그리고 식별자인 변수명을 사용해 변수에 저장된 값을 참조한다.
1. var 키워드로 선언된 변수의 문제점
1) 함수 레벨 스코프(Function-level scope)
- 전역 변수의 남발
- for loop 초기화식에서 사용한 변수를 for loop 외부 또는 전역에서 참조할 수 있다.
2) var 키워드 생략 허용 - 의도하지 않은 변수의 전역화
3) 중복 선언 허용 - 의도하지 않은 변수값 변경
4) 변수 호이스팅 - 변수를 선언하기 전에 참조가
2. let
1) 블록 레벨 스코프
대부분의 프로그래밍 언어는 블록 레벨 스코프(Block-level scope)를 따르지만 자바스크립트는 함수 레벨 스코프(Function-level scope)를 따른다.
2) 함수 레벨 스코프(Function-level scope)
- 함수 내에서 선언된 변수는 함수 내에서만 유효하며 함수 외부에서는 참조할 수 없다. 즉, 함수 내부에서 선언한 변수는 지역 변수이며 함수 외부에서 선언한 변수는 모두 전역 변수이다.
3) 블록 레벨 스코프(Block-level scope) - 모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등) 내에서 선언된 변수는 코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다. 즉, 코드 블록 내부에서 선언한 변수는 지역 변수이다.
3. const
const는 상수(변하지 않는 값)를 위해 사용
let은 재할당이 자유로우나 const는 재할당이 금지
주의할 점은 const는 반드시 선언과 동시에 할당이 이루어져야 한다는 것
const는 let과 마찬가지로 블록 레벨 스코프를 갖는다.
4. var vs. let vs. const
ES6를 사용한다면 var 키워드는 사용하지 않는다.
재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다.
변경이 발생하지 않는(재할당이 필요 없는 상수) 원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당을 금지하므로 var, let 보다 안전하다.
클로저(closure) : 함수를 리턴하는 함수
- 클로저(closure)는 자바스크립트 고유의 개념이 아니므로 ECMAScript 명세에 클로저의 정의가 등장하지 않는다. 클로저에 대해 MDN은 아래와 같이 정의하고 있다.
함수가 선언됐을 때의 렉시컬 환경(Lexical environment)”이다
클로저는 자신이 생성될 때의 환경(Lexical environment)을 기억하는 함수
클로저의 활용
1.상태유지 : 클로저가 가장 유용하게 사용되는 상황은 현재 상태를 기억하고 변경된 최신 상태를 유지하는 것
2.전역 변수의 사용 억제 : 클릭된 횟수가 바로 유지해야 할 때
3.정보의 은닉
