
1. 변수 복사 비교
- 기본형 데이터와 참조형 데이터의 변수 복사시 차이점을 확인 해보자.
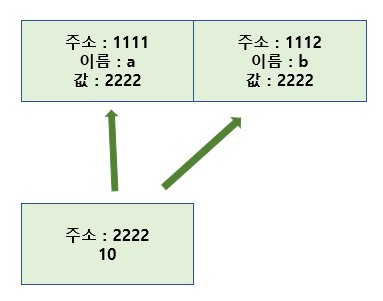
1.1 기본형 변수 복사 - (1)
var a = 10; // (1)
var b = a; // (2)

(1) 먼저 식별자 a 공간을 마련한뒤 데이터영역에 10을 저장하고 주소값을 저장한다.
(2) a의 값주소를 식별자 b 공간에 저장한다.
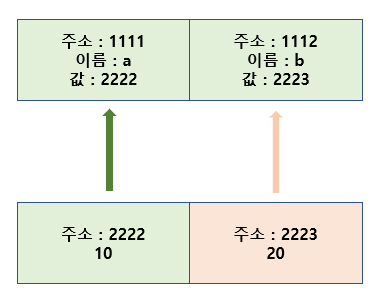
1.1 기본형 변수 복사 - (2)
var a = 10; // (1)
var b = a; // (2)
b = 20; // (3)
console.log(a === b); // false (4)
(3) 변수 b에 20이라는 새로운 값을 저장.
- 데이터 영역에 20이 있는지 확인 후 없으면 새로 할당(@2223)
- 식별자 b(@1112) 에 20의 주소(@2223)를 저장한다.
(4) 참조하고 있는 데이터가 주소가 다르기 때문에 false 출력
- 참조형 데이터 복사에 대해서 확인해보자.
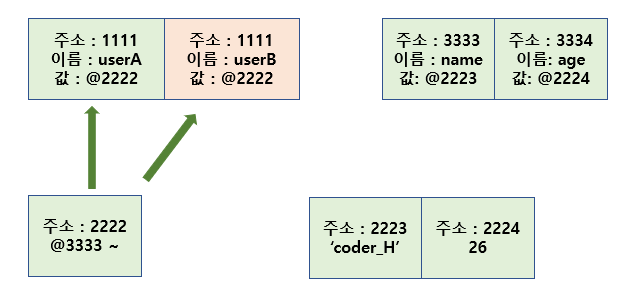
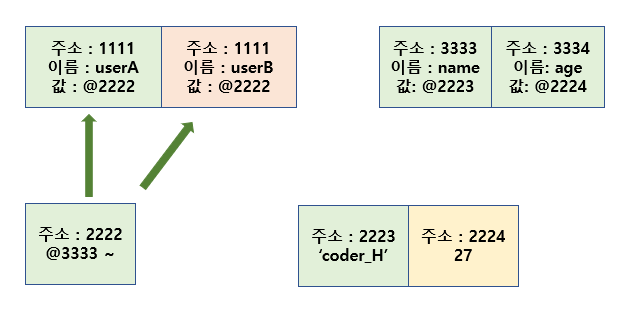
1.2 참조형 변수 복사 - (1)
var userA = { // (1)
name : "coder_h",
age : 26
};
var userB = userA; // (2)
(1) 참조형일시 데이터 할당이 이뤄진 뒤
(2) userB에도 userA와 같은 주소를 참조하게 된다.
- 여기서 userB의 프로퍼티를 변경 해보자.
var userA = { // (1)
name : "coder_h",
age : 26
};
var userB = userA; // (2)
userB.age = 27; // (3)
console.log(userA.age); // 27
console.log(userB.age); // 27
console.log(userA === userB) // true
(3) 분명 userB의 age의 값을 26 -> 27로 변경하였다.
하지만 값은 예상과 달리 userA.age 값과 userB.age의 값이 동시에 변경 되었다. 이것은 두 식별자는 전부 같은 주소의 객체를 바라보고있기에 기본형과 달리 객체의 프로퍼티를 변경 시 서로가 같다는 것을 확인할 수 있다.
- 여기서 기본형 데이터는 불변값인 것을 확인 할 수 있다.
- 참조형 데이터의 경우 참조형 데이터 자체를 변경할 경우가 아니라 그 내부의 프로퍼티를 변경할 때 '가변성' 이 성립함을 알 수 있다.
- 하지만 가변성에는 문제가 있다. 이유를 살펴보자.
2. 불변객체
- 가변성의 문제
(1) 위에 예시에서 살펴 볼수 있듯이 userA와 userB가 있다.
(2)userB의 회원 정보를 변경하는 순간 userA의 정보까지 변경되게 된다.
(3) 이러한 이유등으로 많은 문제가 생길 수 있다.
2.1 불변객체가 그래서 뭐에요?
말그대로 한 번 객체가 생성되면, 변하지 않는 객체를 의미한다.
다음 글에서 불변 객체와 불변객체를 만드는 방법에 대해 자세히 다루도록 하겠다.
참고 :
1. 코어자바스크립트
2. 인프런 - 코어자바스크립트
