JavaScript
1.자바스크립트 시작!

웹에 생동감을 넣어주기 위해 개발된 언어입니다.HTML 과 CSS 를 데이터 로 제어할수 있는 가장 기본적인 언어입니다.자바스크립트는 1996년에 만들어졌고 그것의 표준화를 위해1997년에 ECMAScript가 나왔습니다.ECMAScript 는 ECMAInternati
2.함수와 클래스

함수(function)란 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록을 의미합니다.유사한 작업을 반복적으로 사용할떄 유용하죠함수 선언(function declaration) 은 아래와 같은 형태를 취합니다자바스크립트에서의 함수는 값이기 때문에 변수에다
3.데이터 - 1

객체 는 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 형식입니다. 객체 에는 3가지 종류가 있습니다. Javascript 내장객체 브라우저 내장객체 사용자 정의객체 오늘은 3가지 객체중 내장객체에 대해 알아보았습니다. String
4.데이터 - 2

키와 값을 이용해서 만든 컬렉션을 객체라고 하죠하지만 순서가 있는 컬렉션을 만들때는 배열을 사용해야 합니다.배열을 출력하려면 arr.\[index] 제로 베이스 기준으로 출력합니다.또 특정부분을 변경할수도 있고 추가할수도 있습니다.배열 요소에는 제약이 없습니다. 또다른
5.변수와 표현식

본 내용은 책 모던 자바스크립트 Deep Dive의 내용을 참조했습니다.변수는 하나의 값을 저장하기 위해 메모리 를 초기화 하고 식별할수 있는 역할을 한다.변수를 식별자(identifier) 라고도 부르며 무언가를 식별할수 있는 고유의 이름을 뜻한다식별자는 어떠한 메모
6.데이터 타입 과 연산자

본 내용은 책 모던 자바스크립트 Deep Dive 의 내용을 참조했습니다.자바스크립트의 모든 값은 데이터 타입을 가진다.
7.자바스크립트 원시값과 객체

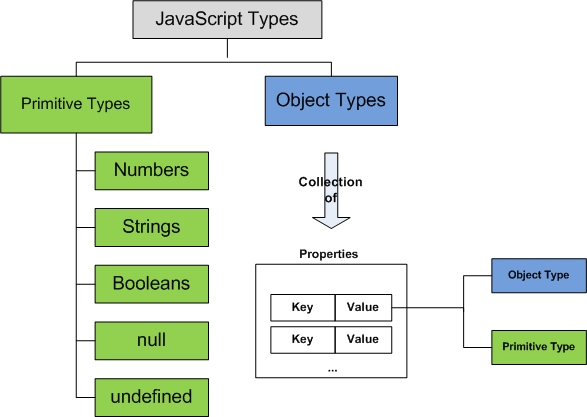
본 내용은 책 모던 자바스크립트 Deep Dive 의 내용을 참조했습니다.자바스크립트에는 7개의 데이터 타입이 있다.원시타입 - 문자,숫자,불리언,null,undefined,심볼 객체 - 객체,배열,함수 등등데이터 타입을 왜 나눈것일까?이유를 알기 위해서는 먼저 두 타
8.프로퍼티와 생성자함수

자바스크립트 엔진은 프로퍼티를 만들때 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.데이터 프로퍼티는 키와 값으로 이루어진 흔히 아는 프로퍼티다.프로퍼티 안에는 다음과 같은 속성이 있다.만약 프로퍼티의 속성을 확인하려면 ?Object.getOwnPropertyDescr
9.자바스크립트 프로토타입

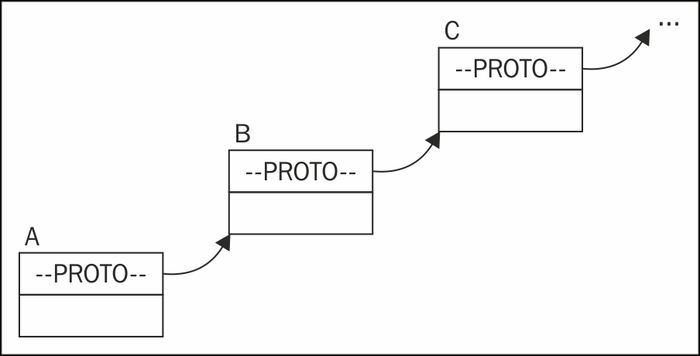
본 내용은 책 모던 자바스크립트 Deep Dive 의 내용을 참조했습니다.자바스크립트에서 객체는 부모 역할을 하는 객체의 프로퍼티나 메서드를 상속받는다이렇게 상속해주는 부모 객체를 프로토타입객체 혹은 프로토타입 이라고 한다.프로토타입이 필요한 이유를 알아보자.생성자 함
10.배열

본 내용은 책 모던 자바스크립트 Deep Dive 의 내용을 참조했습니다.배열 이란 여러 개의 값을 순차적으로 나열한 자료구조다.배열도 사실 객체다.객체는 키와 값으로 이루어져 있다.배열은 값만 가지고 있지만, 엄밀히 말하면 인덱스라는 키가 자동적으로 부여된다.즉 배열