정규 표현식이란?
- 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어
- 정규 표현식은 문자열을 대상으로 패턴 매칭 기능을 제공한다.
- 장점
- 반복문과 조건문 없이 패턴을 정의하고 테스트하는 것으로 간단히 체크할 수 있다.
- 단점
- 주석이나 공백을 허용하지 않고 여러 가지 기호를 혼합하여 사용하기 때문에 가독성이 좋지 않다.
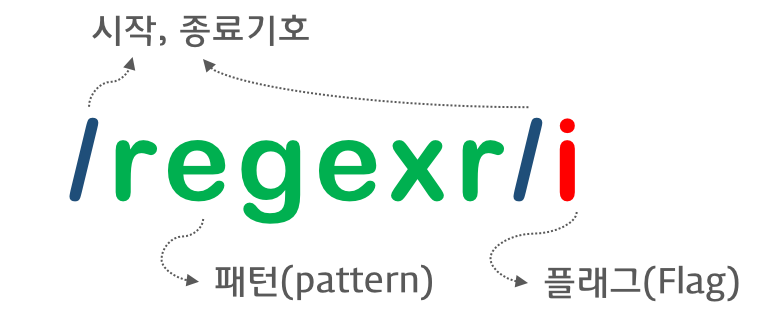
정규 표현식의 생성

(출처: https://velog.io/@jiseong/%EC%A0%95%EA%B7%9C-%ED%91%9C%ED%98%84%EC%8B%9D)
/**
* pattern: 정규 표현식의 패턴
* flags: 정규표현식의 플래그(g, i, m, u, y)
*/
const regexp1 = /pattern/flags;
const regexp2 = new RegExp(pattern[, flags]);RegExp 메서드
- String.prototype의 메서드도 사용가능하다.
RegExp.prototype.exec
-
인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 배열로 반환한다.
-
매칭 결과가 없는 경우 null을 반환한다.
const target = 'Is this all there is?'; const regExp = /is/; regExp.exec(target); // -> ["is", index: 5, input: "IS this all there is?", groups: undefined] -
주의점: exec 메서드는 문자열 내의 모든 패턴을 검색하는 g플래그를 지정해도 첫 번째 매칭 결과만 반환한다.
RegExp.prototype.text
-
인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환한다.
const target = 'Is this all there is?'; const regExp = /is/; regExp.test(target); // -> true
String.prototype.match
-
대상 문자열과 인수로 전달받은 정규 표현식과의 매칭 결과를 배열로 반환하다.
const target = 'Is this all there is?'; const regExp = /is/; target.match(regExp); // -> ["is", index: 5, input: "IS this all there is?", groups: undefined] -
exec 메서드와 달리 g 플래그가 지정되면 모든 매칭 결과를 배열로 반환한다.
const target = 'Is this all there is?'; const regExp = /is/g; target.match(regExp); // -> ["is", "is"]
플래그
-
정규 표현식의 검색 방식을 설정하기 위해 사용한다.
-
플래그는 총 6개가 존재
플래그 의미 설명 i Ignore case 대소문자를 구별하지 않고 패턴을 검색한다. g Global 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색한다. m Multi line 문자열의 행이 바뀌더라도 패턴 검색을 계속한다.
패턴
- /로 열고 닫으며 문자열의 따옴표는 생략한다.
- 특별한 의미를 가지는 메타 문자 또는 기호로 표현할 수 있다.
문자열 검색
- 정규 표현식의 패턴에 문자 또는 문자열을 지정하면 검색 대상 문자열에서 패턴으로 지정한 문자 또는 문자열을 검색한다.
- 물론 정규표현식을 생성한 것 만으로 검색이 수행되지는 않는다.
임의의 문자열 검색
-
. 은 임의의 문자 한개를 의미한다.
const target = 'Is this all there is?'; //임의의 3자리 문자열을 대소문자를 구별하여 전역 검색한다. const regExp = /.../g; target.match(regExp); // -> ["Is ", "thi", "s a", "the", "re ", "is?"]
반복 검색
-
{m, n}을 사용하여 반복되는 문자열을 검색한다.
- 최소 m번, 최대 n번 반복되는 문자열을 의미한다.
- {n}은 {n, n}과 같다.
- {n,}은 앞선 패턴이 최소 n번 이상 반복되는 문자열을 의미한다.
- +는 {1, }과 같다.
- ?는 {0, 1}과 같다.
-
콤마 뒤에 공백이 있으면 정상 동작하지 않는다.
// 문자열 반복 검색 예시 const target = 'A AA B BB Aa Bb AAA'; //'A'가 최소 1번, 최대 2번 반복되는 문자열을 전역 검색한다. const regExp = /A{1, 2}/g; target.match(regExp); // -> ["A", "AA", "A", "AA", "A"]// ? 반복 검색 예시 const target = 'color colour'; const regExp = /colou?r/g; target.match(regExp); // -> ["color", "colour"]
OR 검색
-
|은 or의 의미를 갖는다.const target = 'A AA B BB Aa Bb AAA'; const regExp = /A|B/g; target.match(regExp); // -> ["A", "A", "A", "B", "B", "B", "A", "B"] -
분해되지 않은 단어 레벨로 검색하기 위해서는 +를 함께 사용한다.
const target = 'A AA B BB Aa Bb AAA'; const regExp = /A+|B+/g; target.match(regExp); // -> ["A", "AA", "B", "BB", "A", "B"] -
[...]내의 문자는 or로 동작한다.const target = 'A AA B BB Aa Bb AAA'; const regExp = /[AB]+/g; target.match(regExp); // -> ["A", "AA", "B", "BB", "A", "B"] -
범위를 지정하려면 [] 내에 -를 사용한다.
const target = 'AA BB Aa Bb 12'; const regExp = /[A-Za-z]+/g; target.match(regExp); // -> [ "AA", "BB", "Aa", "Bb"] -
숫자를 검색하는 방법
const target = 'AA BB 12,345'; const regExp = /[0-9]+/g; target.match(regExp); // -> ["12", "345"] -
쉼표 포함 숫자를 검색하는 방법
const target = 'AA BB 12,345'; const regExp = /[0-9,]+/g; target.match(regExp); // -> ["12,345"] -
\d는 숫자를 의미 -
\D는 숫자가 아닌 문자const target = 'AA BB 12,345'; const regExp = /[\d,]+/g; target.match(regExp); // -> ["12", "345"] -
\w는 알파벳, 숫자, 언더스코어를 의미\w는[A-Za-z0-9_]와 같다.
-
\W는 알파벳, 숫자, 언더스코어가 아닌 문자를 의미const target = 'AA BB 12,345 _$%&'; const regExp = /[\w,]+/g; target.match(regExp); // -> ["Aa", "Bb", "12,345", "_"]
<h3>NOT 검색</h3>
- `[...]` 내의 `^`은 not의 의미를 갖는다.
```javascript
const target = 'AA BB 12 Aa Bb';
const regExp = /[^0-9]+/g;
target.match(regExp); // -> ["AA BB", "Aa Bb"]시작 위치로 검색
-
[...]밖의^은 문자열의 시작을 의미한다.const target = 'https://poiemaweb.com'; const regExp = /^https/; regExp.test(target); // -> true
마지막 위치로 검색
-
$는 문자열의 마지막을 의미한다.
const target = 'https://poiemaweb.com'; const regExp = /com$/; regExp.test(target); // -> true
자주 사용하는 정규 표현식
특정 단어로 시작하는지 검사
const target = 'https://example.com';
// 'http://' 또는 'https://'로 시작하는지 검사한다.
/^https?:\/\//.test(target); // -> true특정 단어로 끝나는지 검사
const target = 'index.html';
// 'html'로 끝나는지 검사한다.
/html$/.test(fileName) // -> true숫자로만 이루어진 문자열인지 검사
const target = '12345';
// 숫자로만 이루어진 문자열인지 검사한다.
/^\d+$/.test(target) // -> true하나 이상의 공백으로 시작하는지 검사
-
\s는 여러가지 공백 문자(스페이스, 탭 등)를 의미한다. -
\s는[\t\r\n\v\f]와 같은 의미이다.const target = ' Hi!'; // 하나 이상의 공백으로 시작하는지 검사한다. /^[\s]+/.test(target) // -> true
아이디로 사용 가능한지 검사
const id = 'abc123';
// 알파벳 대소문자 또는 숫자로 시작하고 끝나며 4~10자라인지 검사한다.
/^[A-Za-z0-9]{4,10}/.test(id) // -> true메일 주소 형식에 맞는지 검사
-
예제
const email = 'example@gmail.com'; /^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/.test(email) // -> true -
정규식
(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*)@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9]))\.){3}(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9])|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])
핸드폰 번호 형식에 맞는지 검사
const cellphone = '010-1234-5678'
/^\d{3}-\d{3,4}-d{4}$/.test(cellphone);// -> true특수 문자 포함 여부 검사
-
일반적인 방법
const target = 'abc#123' (/{^A-Za-z0-9-}/gi).test(target);// -> true -
특수 문자를 선택적으로 검사할 수 있는 방법
(/[\{\}\[\]\/?.,':|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi).test(target); => true -
특수 문자를 제거할 때는 String.prototype.replace 메서드를 사용한다.
target.replace(/[^A-Za-z0-9]/gi, ''); // -> abc123

