
다음 고민으로 번들링을 수행할지 안할지 결정하는 것이었다.
처음 JS로 작업한 이유는 빌드를 고려하지 않았기 때문이다.
improt-visualizer라는 이름에 맞게 esm에서만 사용할 수 있도록 하는 것이 목표였기 때문에 cjs 방식을 고려할 필요가 없었기 때문이다.
(나중에 require-visualizer도?)
지금 이대로 배포해도 문제가 없지만 연습삼아 하는 것 + TS가 없으니 리책토링 엄두가 안남의 이유로 TS를 도입하기로 결정했다.
(리팩토링 과정에서 TS의 장점을 최대한 살리기 위해)
이 시리즈의 글은 개발 과정을 작성한 것으로 내용 중 코드 또는 판단이 이상한 부분이 있다면 높은 확률로 뒷부분에서 수정될 것입니다.
TSC
(TypeScript로 변환하는 과정은 생략)
이 프로젝트에서 빌드는 2회 수행되어야 한다.
- 리액트 빌드
- typescript
두 과정은 별개로 일어나도 되기에 npm-run-all이라는 라이브러리를 활용하여 병렬적으로 실행될 수 있도록 구성했다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "run-p build:*",
"build:plugin": "tsc",
"build:template": "rollup -c rollup.config.js",
"prebuild": "rm -rf ./dist"
},
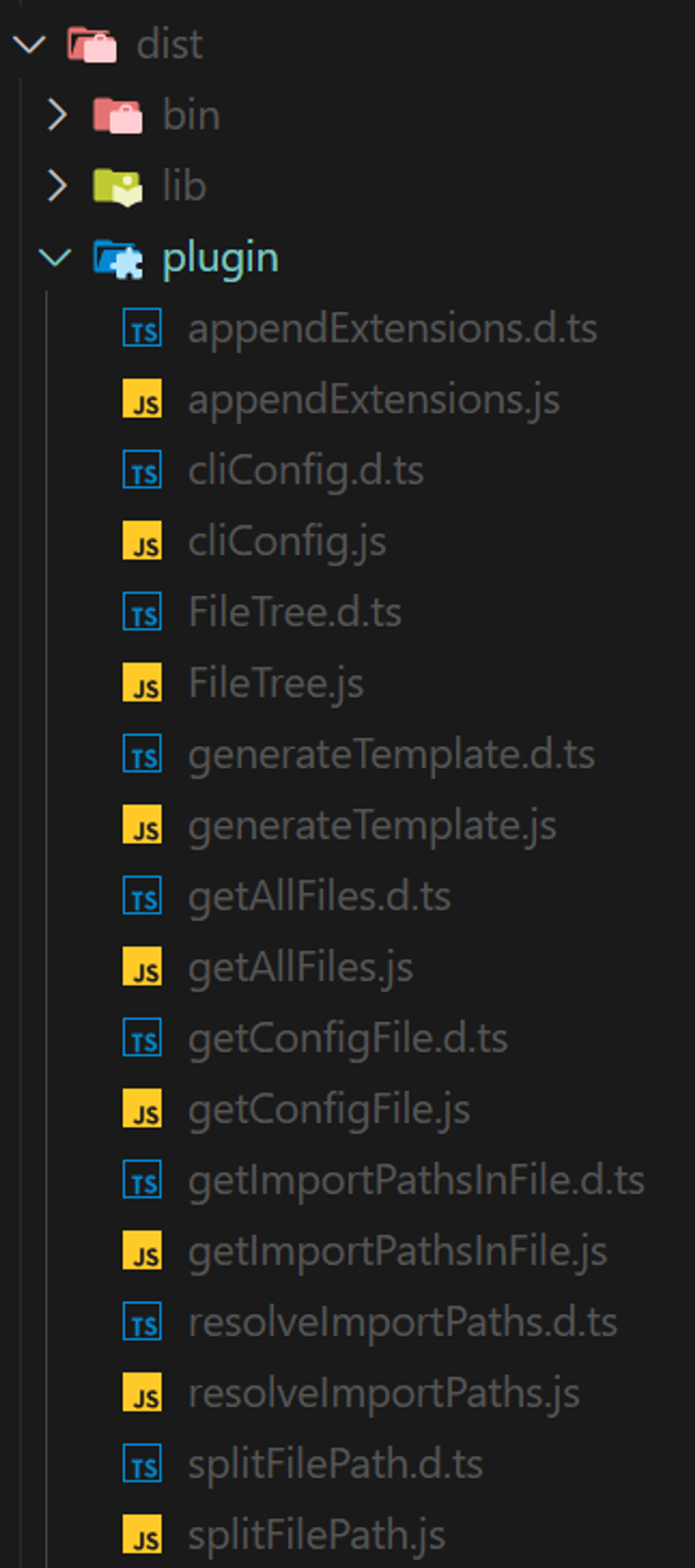
js로 잘 변환되며 타입 파일도 함께 생성됨을 확인할 수 있다.
멍청한 생각
이 과정에서 판단 실수를 했었다.
빌드를 수행하는 과정에서 어떤 것을 빌드 결과에 포함시켜야 할 지 제대로 고려하지 못했다.
이전에 리액트를 빌드해서 넣는 이유는 리액트의 실행 부분 코드만 필요했기 때문이며 사용자가 react를 설치하지 않아도 실행할 수 있도록 하기 위함이었다.
(React 버전 업그레이드에 대한 문제도 함께 해결할 수 있으며 preact를 사용했다면 번들 크기도 더 줄였을 것이다)
다시 말하면 react 빌드 결과를 번들에 포함시키는 것은 당위성이 있었다.
하지만, 현재 프로젝트에서 사용하는 @babel/core 등의 AST 관련 라이브러리와 JSON5, open의 경우는 어떻게 될까?
이들이 번들에 포함되는 것도 가능하지만 그렇게 했을 때 얻을 수 있는 장점이 거의 없었다.
파일의 내용은 매우 길어지게 되었고 불필요한 에러가 계속 발생하는 등 문제가 발생했다.
다르게 생각하면 이 각각의 라이브러리가 독립적으로 작동하기 위해서는 이들이 의존하는 모든 의존성을 내 번들에 포함해야 정상적으로 작동한다는 것을 알 수 있다.
내가 했던 판단 실수는 이들 모두를 번들에 포함시키려 했던 것이다.
뒤로 물러서서 생각하면 devDependencies가 아니라 dependencies에 이들을 정의해두면 사용자가 내 라이브러리를 사용할 때 알아서 설치 하도록 할 수 있다.
이 과정에서 devDependencies와 dependencies에 대해 이해할 수 있었다.
devDependencies는 라이브러리의 소스 코드를 다운받아 npm i를 하는 경우 설치될 것이고 개발과정에서 사용할 수 있게 될 것이다.
dependencies는 사용자가 내 라이브러리를 npm i import-visualizer를 이용해서 설치하는 경우 자동으로 함께 설치될 것이고 이렇게 사용된 라이브러리를 활용하여 import-visualizer를 실행할 수 있게 될 것이다.