Ajax는 jQuery를 임포트한 페이지에서만 동작 가능
Ajax 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "여기에URL을입력", // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
data: {},
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성**
}
})코드 구조 설명
-
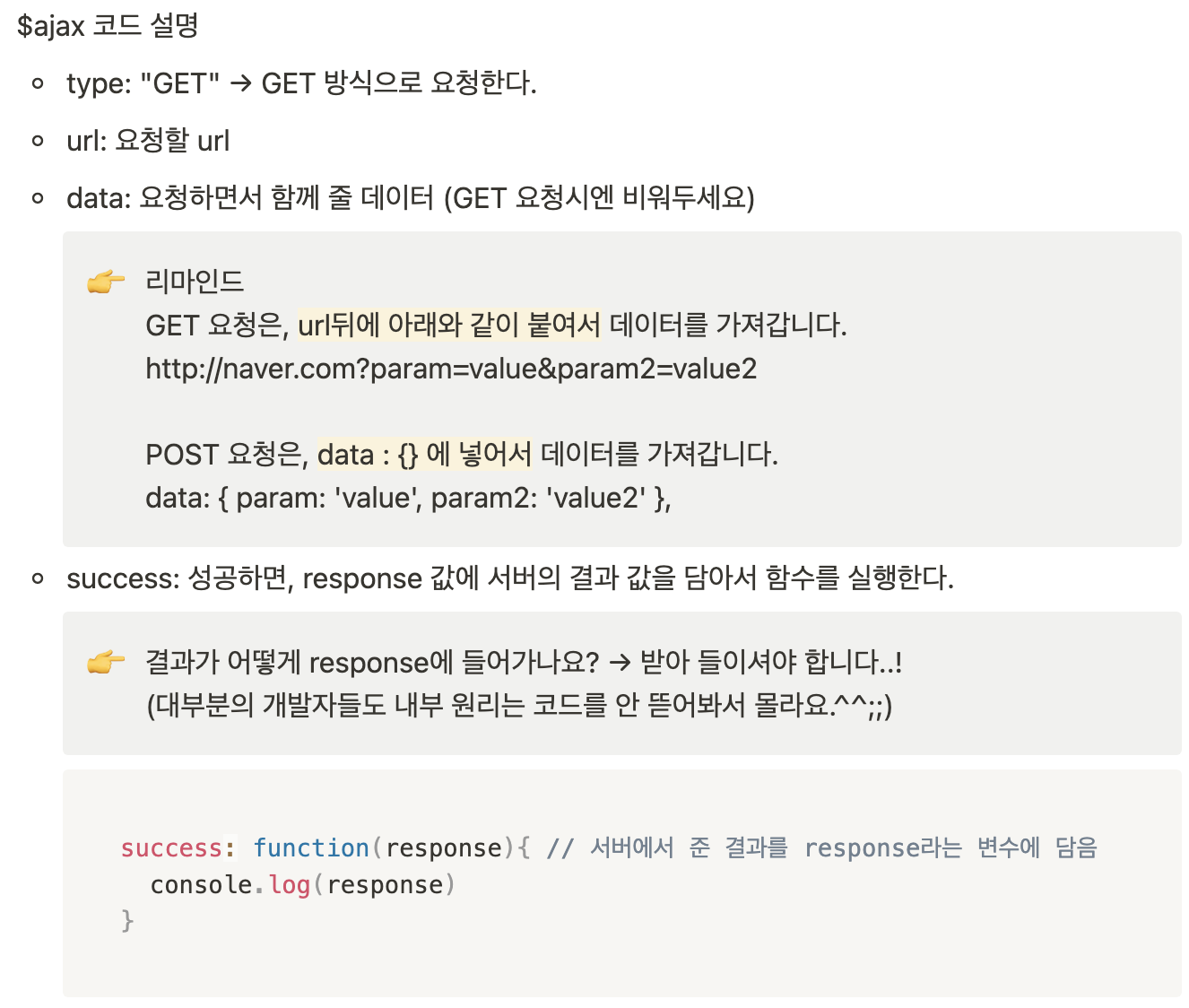
type: "GET" → GET 방식으로 요청한다.
-
url: 요청할 url
-
data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
-
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
http://naver.com?param=value¶m2=value2 -
POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다.
data: { param: 'value', param2: 'value2' }, -
success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
👉 결과가 어떻게 response에 들어가나요? → 받아 들이셔야 합니다..!
(대부분의 개발자들도 내부 원리는 코드를 안 뜯어봐서 몰라요.^^;;)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response)
}오픈api로 실습한다.
미세먼지 OpenAPI
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99개발자도구 콘솔에 도봉구 미세먼지 값 찍어보기
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
// 값 중 도봉구의 미세먼지 값만 가져와보기
let dobong = response["RealtimeCityAir"]["row"][11];
let gu_name = dobong['MSRSTE_NM'];
let gu_mise = dobong['IDEX_MVL'];
console.log(gu_name, gu_mise);
}
})
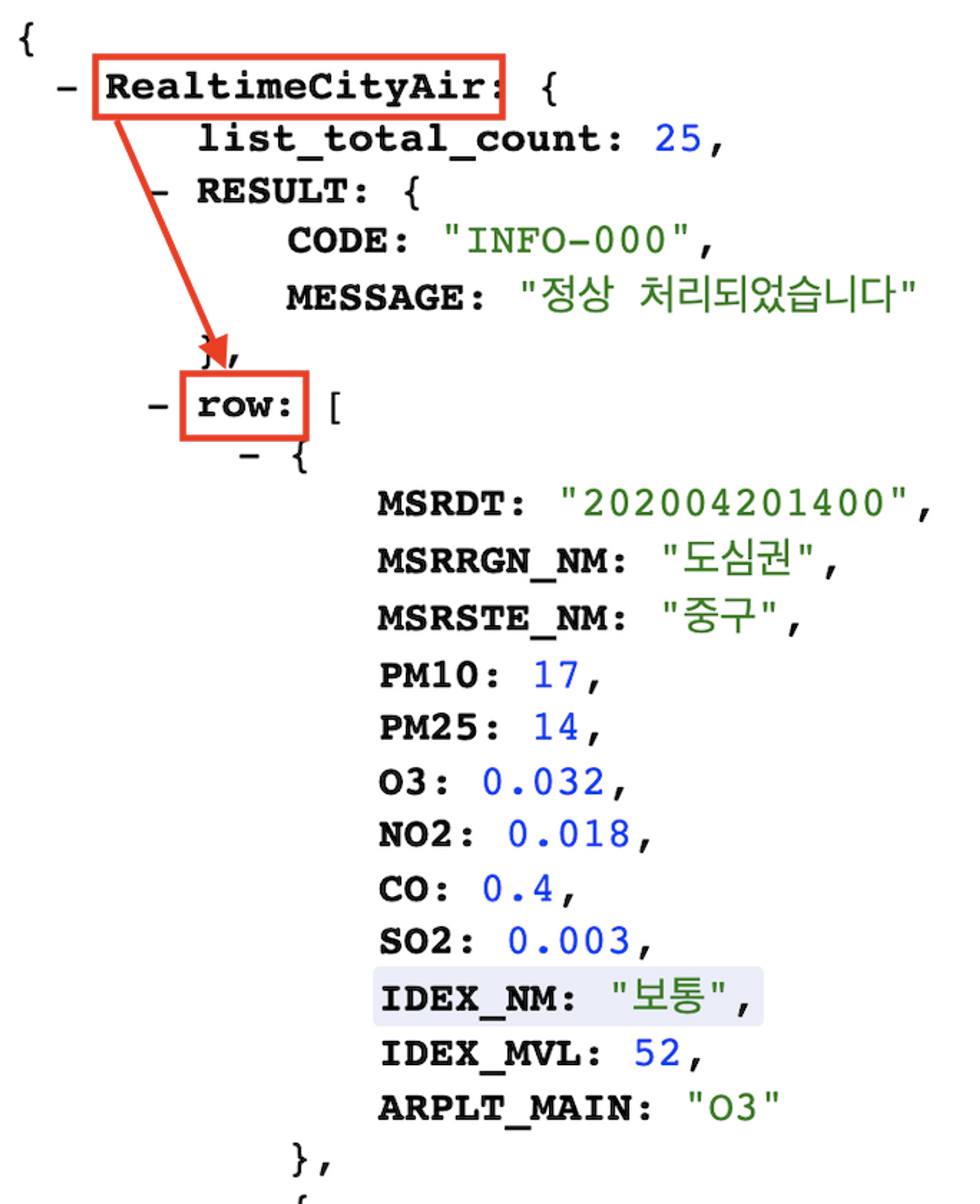
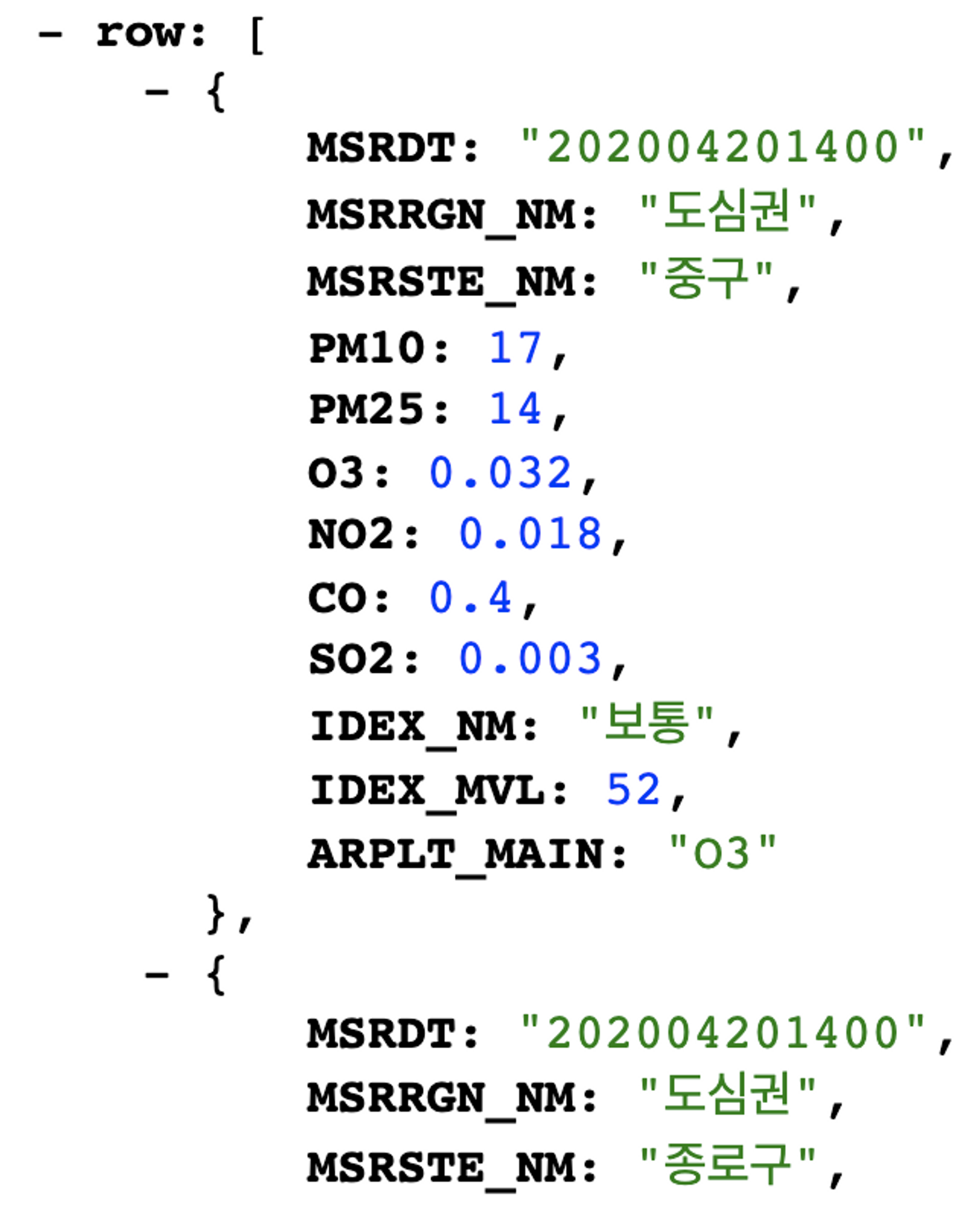
위 그림과 같이 RealtimeCityAir > row 에 미세먼지 데이터가 들어있습니다.

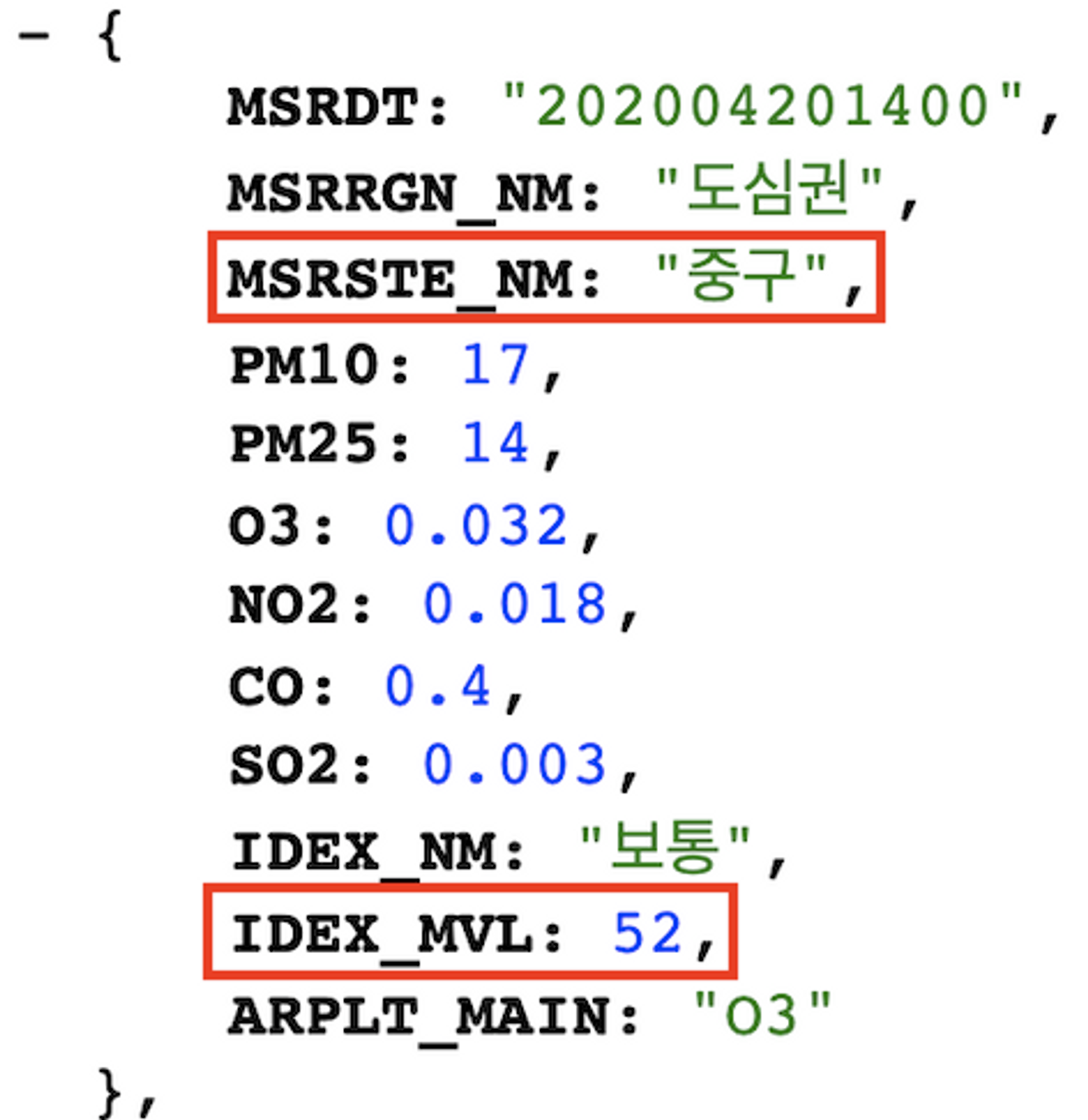
구 이름 키 값인 "MSRSTE_NM", 미세먼지 수치 키값인 "IDEX_MVL"의 밸류를 출력.
모든 구의 미세먼지 값을 찍어보기
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
},
});
row의 값을 mise_list에 담았으니, 반복문을 이용.