최댓값과 최솟값
문제 설명
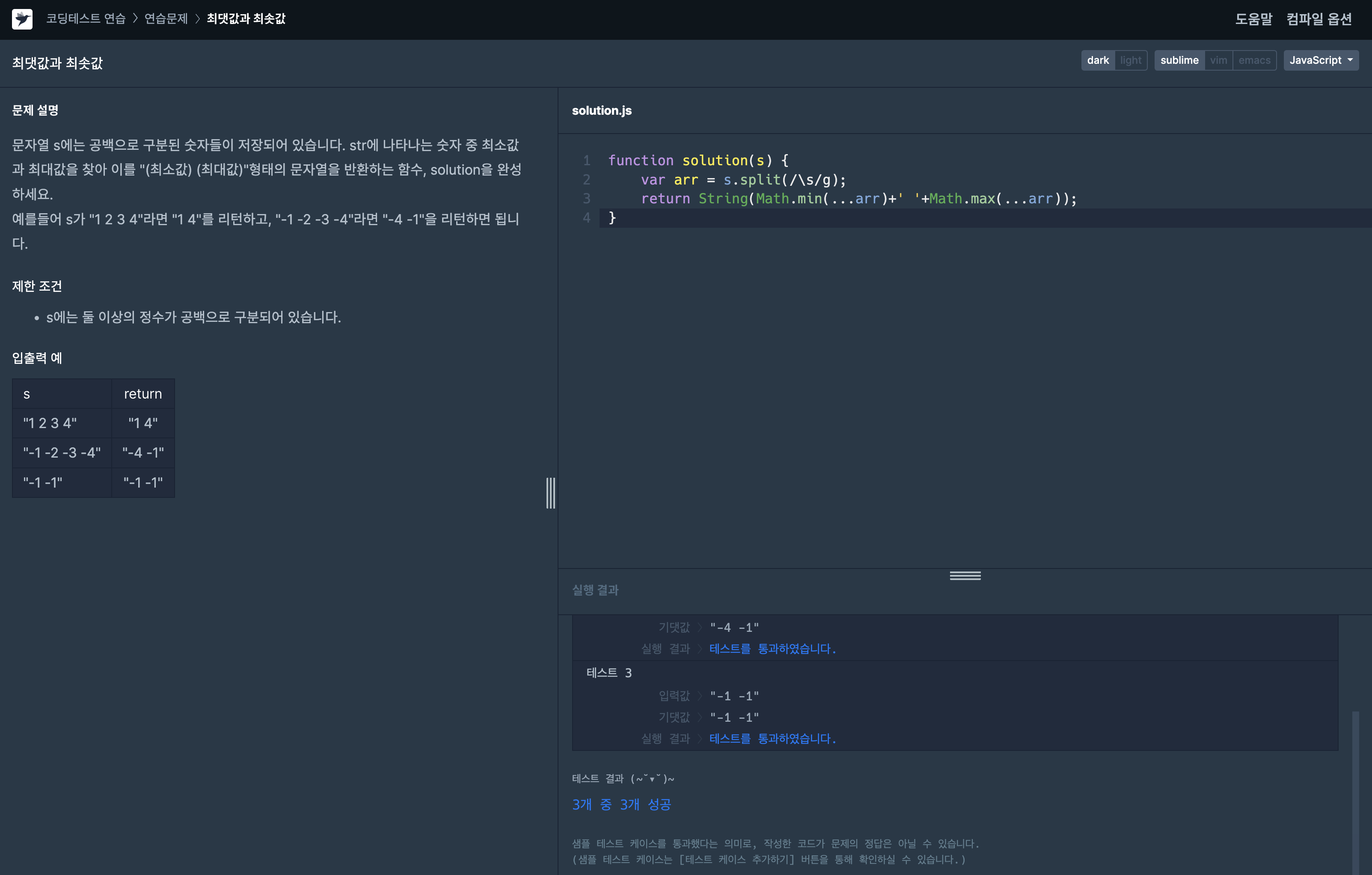
문자열 s에는 공백으로 구분된 숫자들이 저장되어 있습니다. str에 나타나는 숫자 중 최소값과 최대값을 찾아 이를 "(최소값) (최대값)"형태의 문자열을 반환하는 함수, solution을 완성하세요.
예를들어 s가 "1 2 3 4"라면 "1 4"를 리턴하고, "-1 -2 -3 -4"라면 "-4 -1"을 리턴하면 됩니다.
제한 조건
s에는 둘 이상의 정수가 공백으로 구분되어 있습니다.
입출력 예
s return
"1 2 3 4" "1 4"
"-1 -2 -3 -4" "-4 -1"
"-1 -1" "-1 -1"
풀이과정
보자마자 정규식으로 공백 체크 후 split해야겠다고 생각했다.
function solution(s) {
var arr = s.split(/\s/g);
return String(Math.min(...arr)+' '+Math.max(...arr));
}
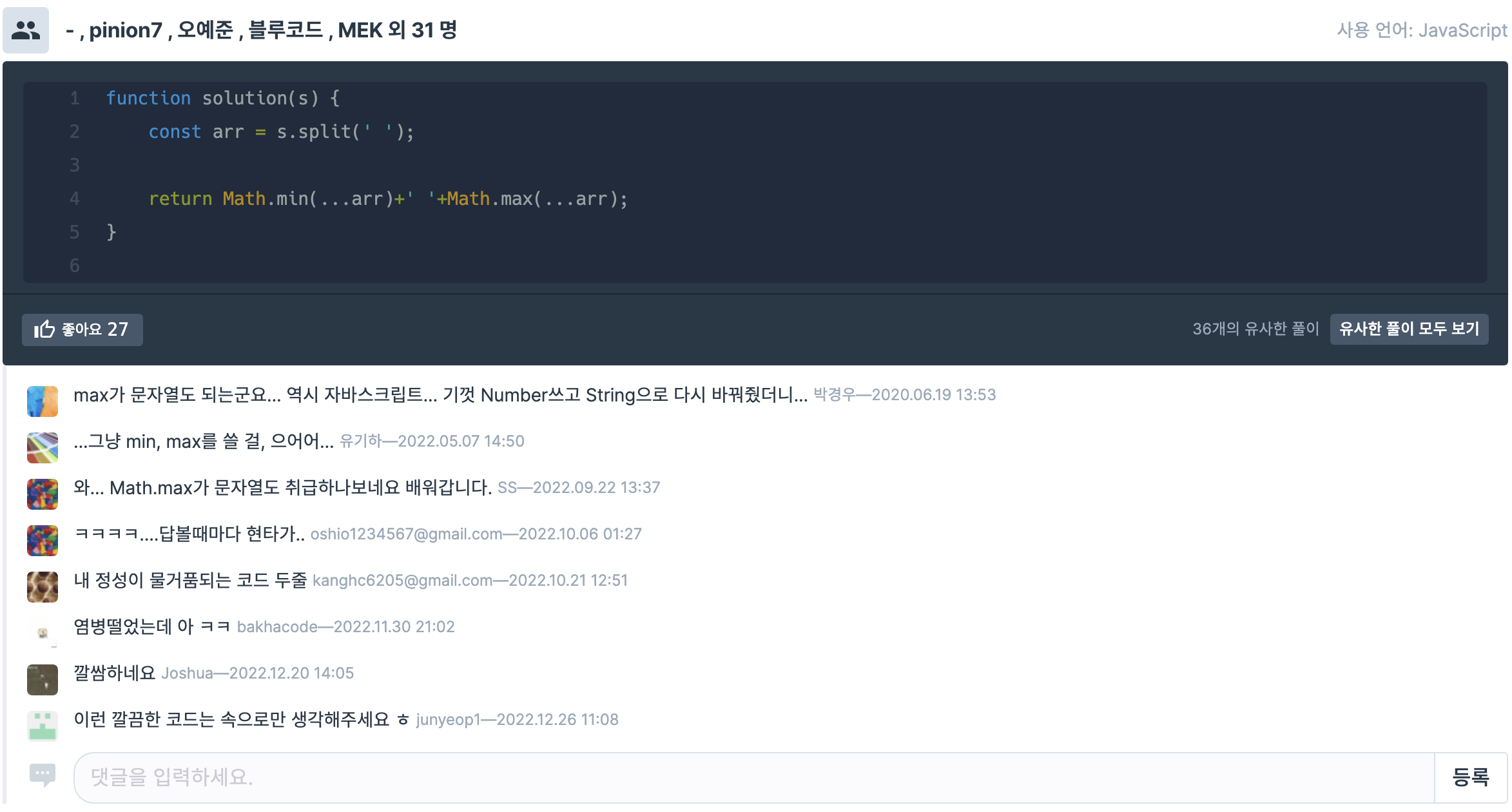
서치 후 풀이를 제출한 뒤 다른 분들의 답안을 확인했다.
1
function solution(s) {
const arr = s.split(' ');
return Math.min(...arr)+' '+Math.max(...arr);
}
많은 사람들이 const arr = s.split(' '); 로 split을 했고, javascript의 문자열-숫자 데이터 타입의 여부가 유연하게 넘나드는 것에 대해 이야기 했다.
나도 배열 arr의 요소들이 전부 문자인데 그대로 Math.min 과 Max.max가 계산을 해버리는 것을 보고 그냥 제출했었다.
자바스크립트의 '약한 타입 언어'적 장점이 눈에 띄는 순간이었다.
자바스크립트처럼 타입 시스템이 없는 동적 프로그래밍 언어가 아닌 다른 정적 언어를 같이 사용하시는 분들은 오히려 더 복잡해졌을 것 같다.